网站代码优化与w3c标准化心得体会
作者:秋了秋 发表时间:2014年10月20日
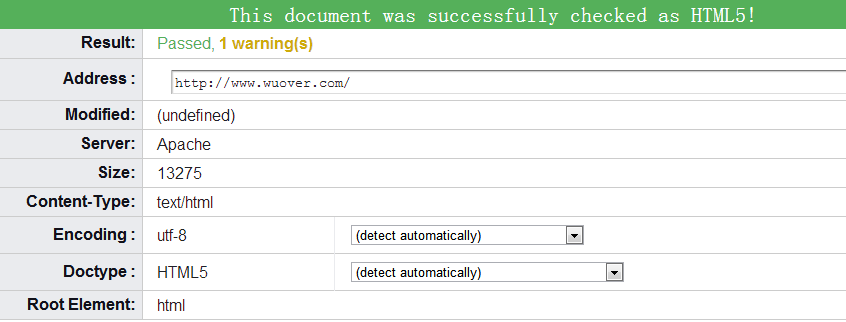
今天花了点时间把博客网站的代码错误格式以及一些不标准化的写法彻底纠正了一遍,之前也通过w3c验证文档验证过,但那时候居然看不懂它胡说八道些什么,觉得它就吹吧,懒得理它。今天再次验证的时候居然把那些提示全看懂了,不是它乱吹,是真的有很多错误和不标准化写法,可能是平时写代码没注意,但是通过w3c验证非常容易找出这些错误,修改起来易如反掌。花了不到半个小时,100多个错误,50多个警告,直接错误降到0了,pass!警告也算是pass的,因为剩下那个警告是html5本身语言的不绝对性,是正常的。

总体来说,网站代码常见报错形式有:
1.该闭合的标签没有闭合。很多人写代码为了省几个字节的大小只开不闭合,这样的话很多标签对于浏览确实没有障碍,浏览器正常阅读并会自动在它认为该加入的地方为其加入结束的标签,但是代码复杂了点的话,网站经常会出现莫名其妙的症状,比如一些js插入标签的干扰,可以直接让你整个网站崩溃。为了后续的管理,必须严格书写标签,比如<div></div>,<p></p>,<span></span>,<body></body>,<html></html>;对于不是成对的标签要用/结束,比如说<img src="网址" alt="说明"/>,另外说明,图片必须要alt值。
2.该起始的没有起始,比如说<ul>内容</ul>,其实正确的是<ul><li>内容<li></ul>,内容一定要写在li里面,li外面一定要有ul包被,否则就是不规范,w3c会报错。
3.重复的声明,网站有些图片是通过js调用外部的图片,比如说统计图标,如果你在写代码的时候引入alt="说明",而其外部js又给它加上alt值,输出的html代码就会出现两个alt值,w3c将会报错。
4.全角半角的错误,这个错误也是经常存在的,往往就是书写代码的过程中不够细心,比如说<img src="网址" alt=“说明”/>,说明文字的引号明显就是不正确。要把全角改为半角<img src="网址" alt="说明"/>
....
更多错误形式请看w3c给出的,它不是吹的,而且检查得也是比较精准的。另外,同时我也修正了css中的错误,详见:CSS Validation Service.对于一些独立页面的css最好不要放在公共的css文档里面,页面多了这样会使得公用css文档体积很大,造成加载耗时,独立页面的css直接写在独立页面的代码上即可,用<style></style>括起来,既然要优化,就要做全方位的优化。
著名的SEO博客SEOmoz发布的消息称:“W3C标准只占1.4分,而总分是21.8分”,在SEOmoz发布的这个消息中,还说到了,W3C标准事小的重要性。SEOMoz的编辑认为:“符合W3C标准的网页设计是有利于提升搜索引擎友好度的,但并不是说W3C标准与SEO有直接关系,他所占的权重仍旧很低。纵使所占比重很低,但能拿的东西为何要扔掉。w3c标准化过程并不只是一个seo过程,最重要的是让你学到很多代码规范知识。