- WebGPU教程(说人话)空间裁剪和变换矩阵(四)
作者:秋了秋 发表时间:2024年03月22日
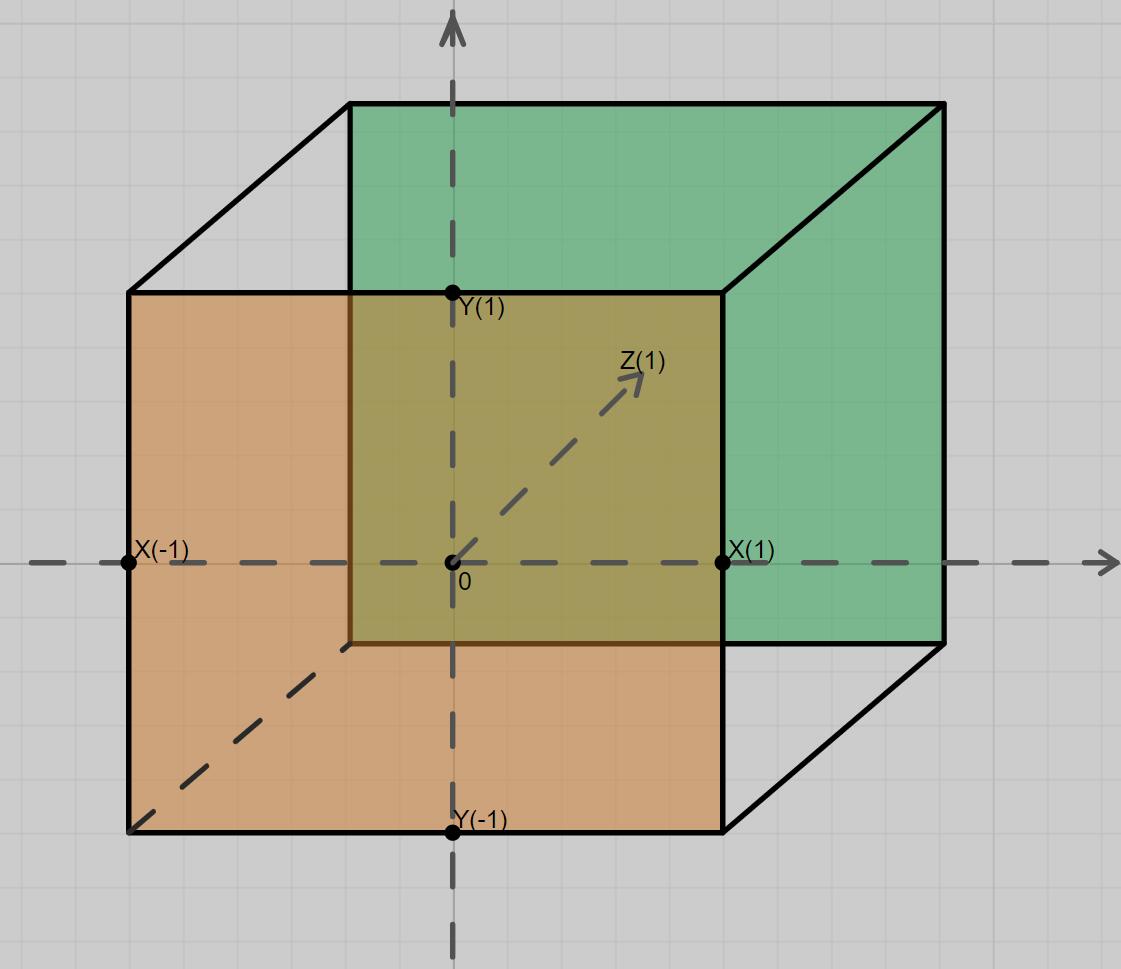
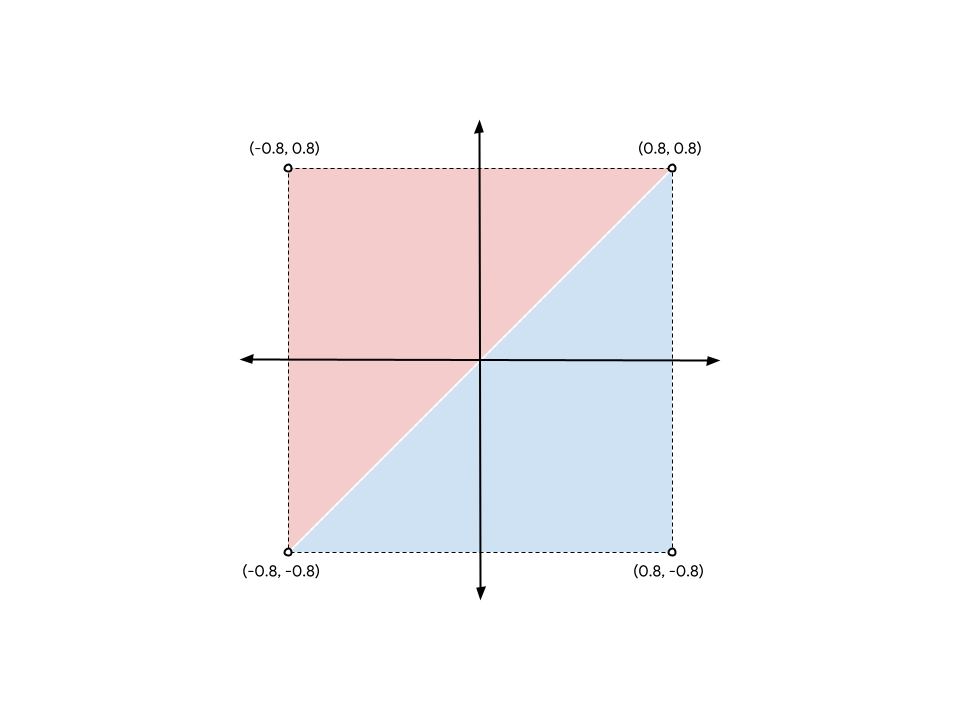
- 上一章节学习了使用WebGPU绘制3D动态图形,也看到了效果,确实有点3D的效果了 但仔细看总觉得哪里不对劲,旋转的时候似乎在变形,每一帧截图来看,发现有些旋转角度下渲染不全,部分内容被裁切了才导致看起来变形了。 WebGPU渲染是有空间的,超出空间会被裁剪,xy很好理解,就是超出画布宽高范围被...

- WebGPU教程(说人话)绘制一个3D立体动画(三)
作者:秋了秋 发表时间:2024年03月19日
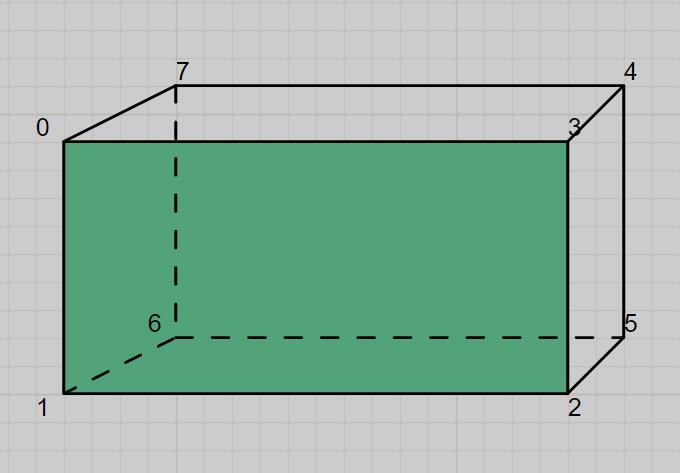
- 前面的章节用人话讲述了我们怎么使用WebGPU绘制2D图形,总结下它跟canvas 2D画图有什么区别,canvas 2D是JS在CPU里面绘图,CPU是单线程的,WebGPU是在GPU里面画图的,有成千上万的线程,速度上它会非常快。WebGPU除了绘制图形快之外,它还能轻松地画3D立体图形,这是canvas 2D所不具备的,所以3D渲染才是WebGPU的终极武器。 &nbs...

- WebGPU教程(说人话)批量绘制几何图形(二)
作者:秋了秋 发表时间:2024年03月13日
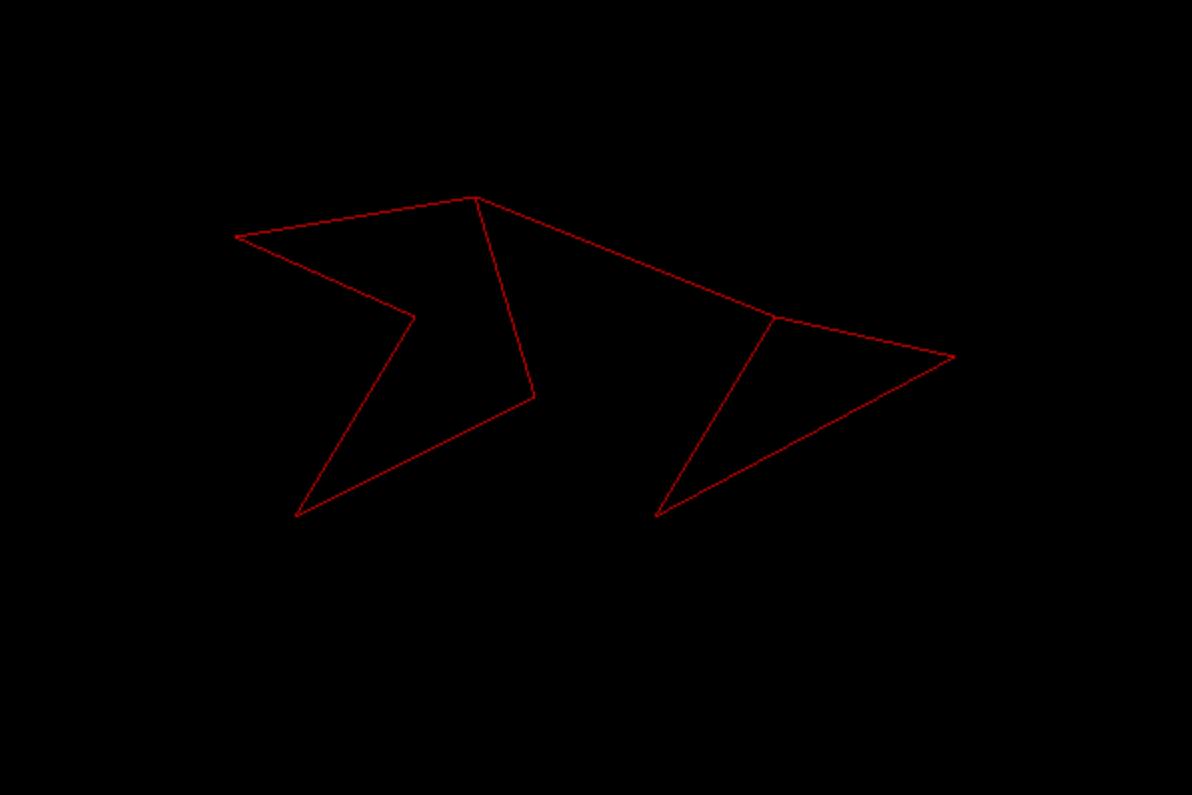
- 上一篇文章《WebGPU教程(说人话)绘制任意形状的2D图形(一) 》介绍了绘制任意形状的2D图形,我们总结下,想要绘制任意形状的图形,我们只需要把这个图形的所有顶点数据放到一个数组里面再发给GPU ,然后使用WGSL 代码对顶点数据处理,配置渲染管线怎么处理数据,最后通过调用draw 方法,把这些顶点全部绘制出来。 那么是不是绘制多个图形就要多次...

- WebGPU教程(说人话)绘制任意形状的2D图形(一)
作者:秋了秋 发表时间:2024年03月11日
- 前言: 关于WebGPU 的里程碑本文不再赘述,有兴趣的可以查阅相关文档,本文是着重实战的应用篇,你只需要知道它是一款新时代高性能图形渲染API,是继webGL,webGL2.0的下一代3D渲染产物,支持最新的GPU API如微软的 Direct3D 12、苹果的 Metal 以及科纳斯组织的 Vulkan。如果你从来没接触过这些,建议直接学WebGPU,一步到位,它具有更好的兼容...

- 不定高度虚拟滚动实现方案
作者:秋了秋 发表时间:2023年12月09日
- Web前端界的虚拟滚动方案都是假设所有行高一样,通过计算屏幕可视高度计算出科容纳有多少行数据从而插入多少行dom,至于滚动条是计算所有行需要的高度然后用padding撑起来。这种虚拟滚动有一个缺陷就是必须是单行,或者每行数据高度一致,不允许任意换行,如何解决这个痛点?以下是我研究的实现方案,可参考。 <div style="height:400px;width:800px;overflow:...

- JS异步防抖控制逻辑
作者:秋了秋 发表时间:2023年07月27日
- 在复杂的代码中,很难避免同一个函数或者代码片段只调用一次,防抖的作用是让相同的程序代码在设定时间内只调用一次,以达到“节能减排”的目的。实现上这里涉及到一个时间,所以在程序逻辑是在某个时间段内调用某个代码A,A不会立即执行,比如设置一个1s后执行的定时器,如果1s后其它地方又发起了调用A代码,则取消上次的定时器,重新设定一个1s的定时器,直到1s后没人调用...

- React结合js快速理解学习
作者:秋了秋 发表时间:2023年06月12日
- React是用javascript写的框架,本质是数据驱动,跟其它框架不同的是它是个”js和html混合体”,js里面一切皆对象,包括React也不另外,如果它长得不像对象,一定会有一个处理过程把它变成对象。 写react之前一定得引入框架代码: <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <script src="https...

- XSS防御不应该是懒政-白帽安全攻防
作者:秋了秋 发表时间:2023年06月01日
- 首先从我的理解上介绍下xss漏洞攻击是个什么东西。Xss攻击是利用网页开发的漏洞在网页内容上执行恶意脚本, 当然善意的脚本也不叫攻击~。 这里所谓的脚本就是javascript,攻击的原理是用户访问了带有恶意代码的网页,而这个网页的恶意代码是通过黑客通过xss开发漏洞插入到网页的,攻击的目标是访问这个网页的每一个用户,只要访问这个网页恶意代码就会执行。那么恶意的javas...

- html5均衡器音效调节基础
作者:秋了秋 发表时间:2022年09月04日
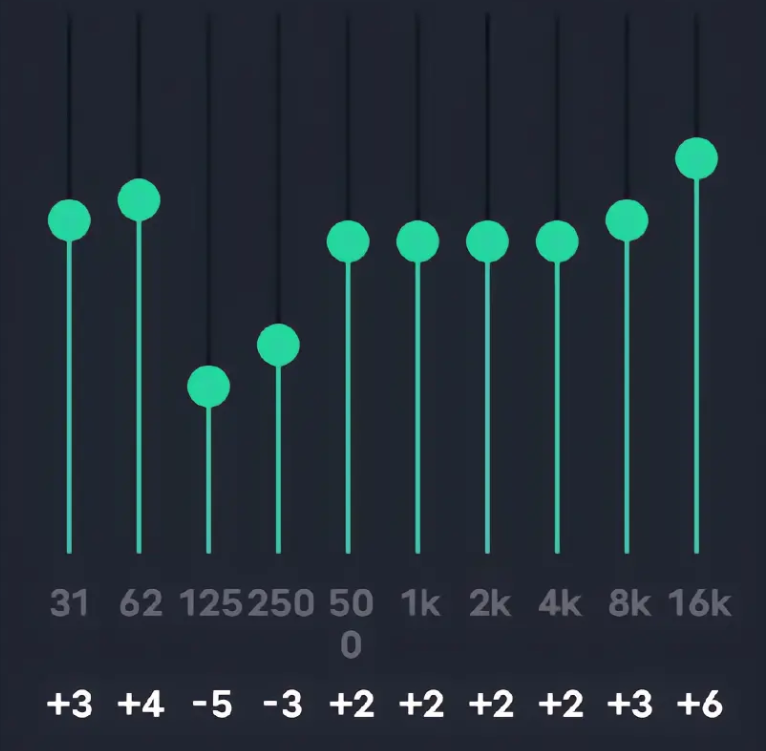
- 首先说下为什么写这篇文章,这篇文章适合对音乐有追求的人阅读,没追求的可以跳过了,毕竟对音乐不敏感的人听什么样的耳机或者音箱都差不多,感受不到激动人心的澎湃感,调音就显得不重要了。反之对音乐有细腻感知的人均衡器调参是少不了的。很多软件都有现成别人调好的音效选择,选择归选择,终究还是有限的,唯一无限的是了解其原理,调一个自己喜欢的音效。比如抖音的音效...

- Html5 Audio Play开发关于自动播放失效的原因和处理
作者:秋了秋 发表时间:2022年04月06日
- 最近在完善网站的html5音乐播放器,增加了几个新的频谱特效元素,花了我一周晚上的时间开发和调试,大概增加了这么几种元素:环形碟片、火焰、乒乓球、琴弦、灯光、闪电、音响 每一种都经过精心调教,使得最大化还原音乐的节奏。同时增加了一些快捷键功能,链接分享打开即播放等等功能一切看似顺利。清明假期的时候进行移动适配才发现,手机移动端有的浏览器没法播放,而且各...