- WebGPU教程(说人话)绘制一个3D立体动画(三)
作者:秋了秋 发表时间:2024年03月19日
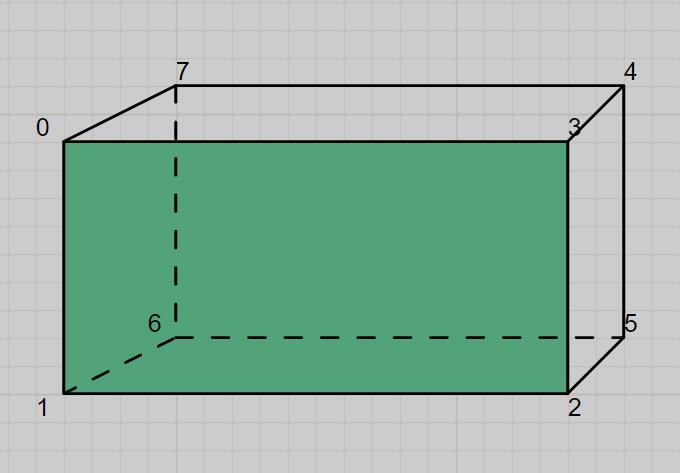
- 前面的章节用人话讲述了我们怎么使用WebGPU绘制2D图形,总结下它跟canvas 2D画图有什么区别,canvas 2D是JS在CPU里面绘图,CPU是单线程的,WebGPU是在GPU里面画图的,有成千上万的线程,速度上它会非常快。WebGPU除了绘制图形快之外,它还能轻松地画3D立体图形,这是canvas 2D所不具备的,所以3D渲染才是WebGPU的终极武器。 &nbs...

- WebGPU教程(说人话)绘制任意形状的2D图形(一)
作者:秋了秋 发表时间:2024年03月11日
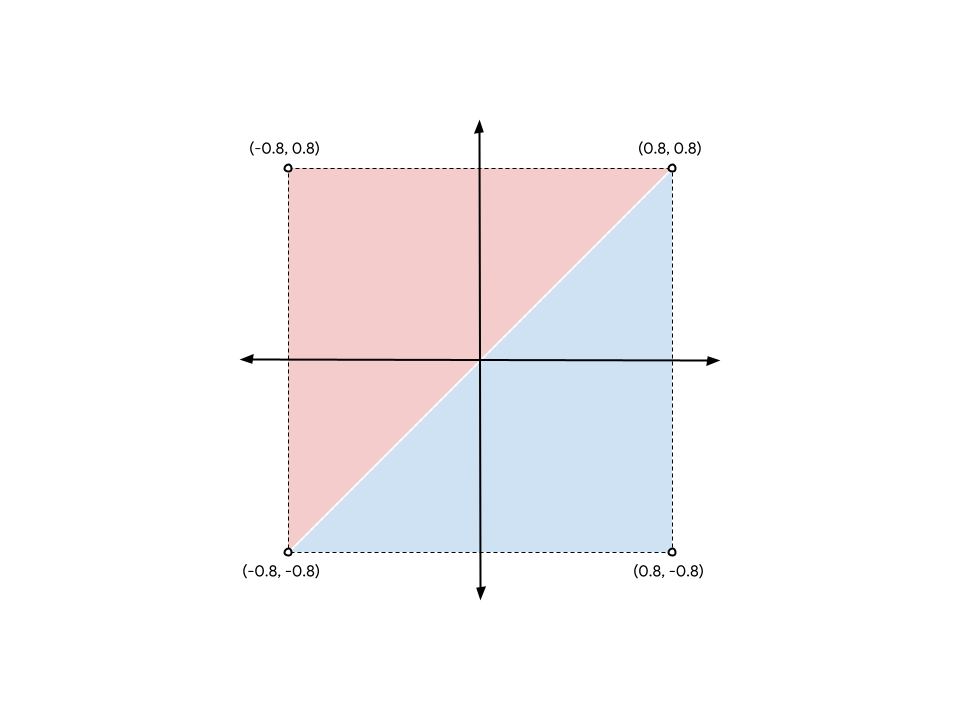
- 前言: 关于WebGPU 的里程碑本文不再赘述,有兴趣的可以查阅相关文档,本文是着重实战的应用篇,你只需要知道它是一款新时代高性能图形渲染API,是继webGL,webGL2.0的下一代3D渲染产物,支持最新的GPU API如微软的 Direct3D 12、苹果的 Metal 以及科纳斯组织的 Vulkan。如果你从来没接触过这些,建议直接学WebGPU,一步到位,它具有更好的兼容...