Html5 Audio Play开发关于自动播放失效的原因和处理
作者:秋了秋 发表时间:2022年04月06日
最近在完善网站的html5音乐播放器,增加了几个新的频谱特效元素,花了我一周晚上的时间开发和调试,大概增加了这么几种元素:环形碟片、火焰、乒乓球、琴弦、灯光、闪电、音响







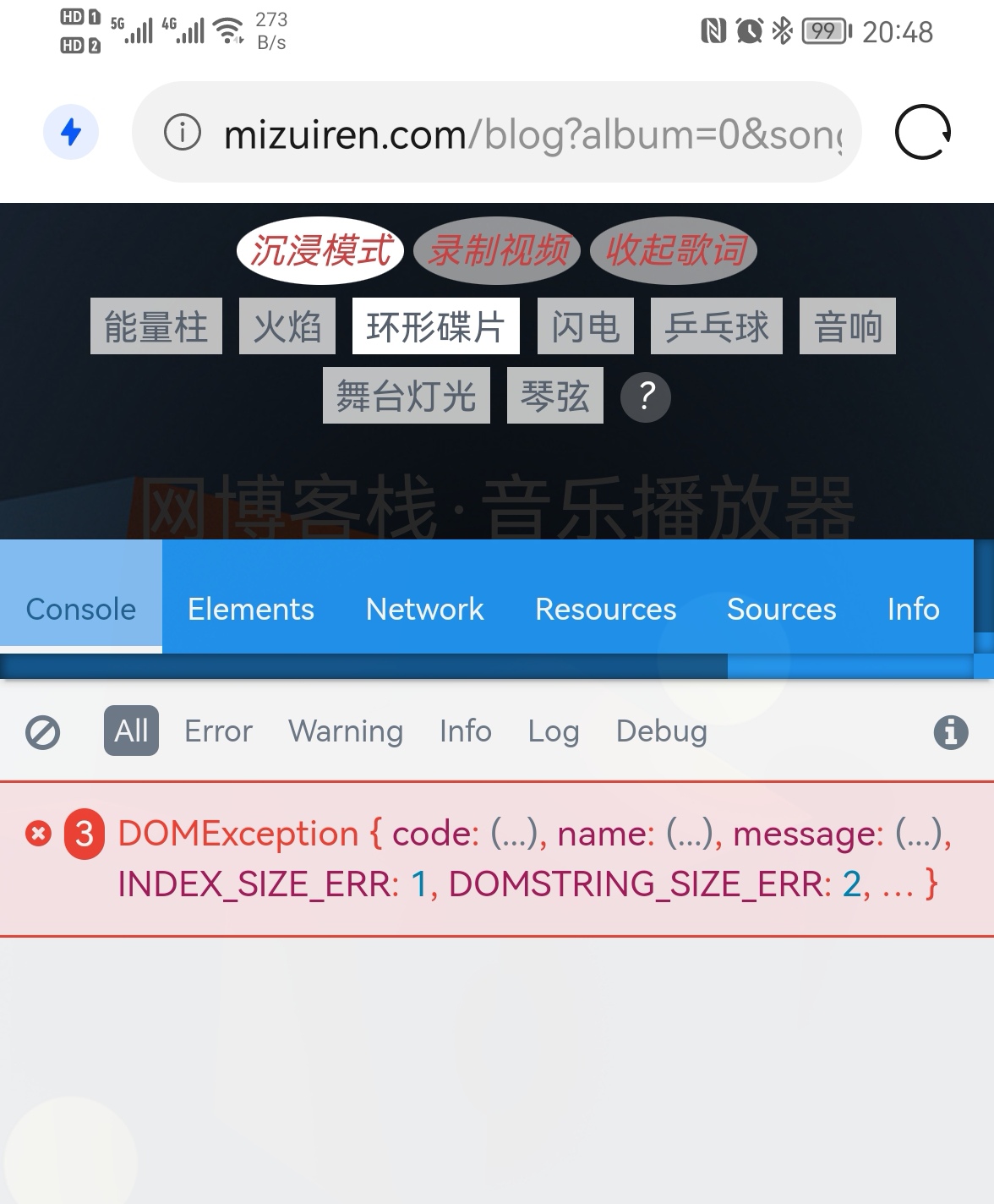
每一种都经过精心调教,使得最大化还原音乐的节奏。同时增加了一些快捷键功能,链接分享打开即播放等等功能一切看似顺利。清明假期的时候进行移动适配才发现,手机移动端有的浏览器没法播放,而且各大浏览器表现不一。头大,于是配上移动端调试工具eruda,发现有个报错:DOMEception {code:(...),name:(...),message:(...),INDEX_SIZE_ERR:1,DOMSTRING_SIZE_ERR:2,...}

看这个错完全不知道是哪个环节出了问题,也点开不了,网上搜索,几乎没有任何线索,试图通过onerror事件把完整错误抛出来,发现这种错是通过onerror捕获不到的,头大。然后通过在js文件里面逐个函数里面console.log来确定是哪个函数报的错,结果发现依然无法捕捉。看起来不是js的问题,问题应该出在浏览器上。可是我开发时候用的360极速浏览器一直没有问题,于是我换了个Edge,发现了同样的表现,只是报错不一样,Edge报的是:DOMException: play() failed because the user didn‘t interact with the document first, 终于有点看得懂了,意思就是audio标签不能在页面加载的时候通过js调用play()方法播放。查阅相关资料才知道,谷歌实在太恶心了,居然把这种自动播放视为打扰,虽然点击链接突然冒出声音确实不好,但作为前端开发还是要骂一下谷歌bt,不允许网页自动播放音乐,早期版本还可以,我的360极速浏览器是86内核chrome版本所以没有任何问题,新版本的chrome内核浏览器一律禁止了,尤其是移动端各大浏览器也在效仿。
没有办法,前端人员只能遵循浏览器的规章制度。
解决办法就是必须要用户亲自手动点击才能播放音频,哪怕点任何东西,可以给页面元素绑定click事件,移动端绑定touchstart, 在事件里面play()。
一顿操作认为可以大功告成的时候发现还是没有声音,Edge浏览器报另一个错误:The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on the page.
看报错已经知道了个大概,因为播放器用到了频谱api开发,需要链接客户端的音频系统
const audioContext = new window.AudioContext();
跟audio的play方法一样,不能一打开页面就执行,必须用户在页面点击某个东西的时候执行才能生效,调整了相关方法之后,妥协了,专门写了个点击ui提示用户需要点击才能播放。搞这些问题一不小心清明三天又过去了,只有前后端都做过才知道前端是有多么不容易,且行且珍惜。