- JavaScript脚本对LRC歌词折叠展开
作者:秋了秋 发表时间:2017年06月20日
- 使用场景:不同播放器对lrc歌词格式支持程度不一样,尤其是网页播放器,很多不支持不同时间唱同一句歌词,所有时间会折叠成一行的格式,这种歌词在网上很常见,然而有的时候我们不能使用折叠的歌词,那么我们就要一行一行的去拆开,放到对应的时间线。手动去拆解是一件很麻烦的事情,但我之前一直这么搞。。。现在写了个脚本一劳永逸,不仅能把折叠的歌词展开,还能反过来把...

- 前端分页页码展示逻辑封装函数
作者:秋了秋 发表时间:2017年04月21日
- 这里说的分页是页码的设计分页,并不是内容的分页,内容的分页可以看这篇文章《前端实现静态分页展示内容 》,这里不多讲了,前端实现内容分页不好,不好,不好。所以今天讲后端分页,但是页码由前端设计,这个页码逻辑理论上适用于前后端,就是处理用...省略页码,大概的样子如下(分为三种情况): 具体的实现逻辑可以看我写的一个封装函数,只需要调用三个参数即可(当前页...

- nodeJs模块formidable实现多文件上传
作者:秋了秋 发表时间:2017年03月28日
- 文件上传对于网站来说意义非凡,今天来挖挖nodejs上传文件的完整功能,支持多文件批量上传以及讲解相关技术点和注意事项。 文件上传我们一般使用form表单选取文件进行上传,有两种方法实现,一种是传统意义的form表单: <form action="/upload" method="post"> <input type="file" name="myfile" id="myfile" mutiple /> <input type="submit" value="上传" ...

- Html字符串筛选提取指定节点
作者:秋了秋 发表时间:2017年03月17日
- 拿到一个字符串,而这个字符串恰好是html结构的,也就是里面有标签节点,我们要把某个id或者class的节点从中分离出来,那么怎么做呢?当然是正则匹配提取切割技术的混搭使用啦,为了方便复用我又写了一个函数,走到哪用到哪!这篇文章的标题就是《Html字符串筛选提取指定节点》。 这一招很有实用性,实用性在哪呢?想想网站的无刷新ajax,通过这篇文章的代码学习,你将会喜欢...

- Canvas裁剪等比尺寸文章缩略图
作者:秋了秋 发表时间:2017年03月11日
- 通常来说,缩略图都是读取文章里面的一张大图片再通过css缩小显示,或者是后台经过处理后生成的另外一张对应的图片,这里不做讨论,我们是前端就得用前端的方法。然而图片大小不一会给前端响应式造成巨大的麻烦,关于响应式固定宽高比例前面一篇文章已经讲过一种方法《纯css自适应div高度(等比缩放) 》,今天讲另外一种更高级的canvas办法。除了固定宽高比例,还实现了裁剪...

- 纯css自适应div高度(等比缩放)
作者:秋了秋 发表时间:2017年03月08日
- 网页自适应宽度大家都很熟悉,设置百分比即可,但是自适应高度一直是让人头疼的事情。何为自适应高度,就是一个div我们设置了自适应宽度,在不同大小屏幕尺寸下,宽度会变化,高度也随着初始比例变化。然而实际中很多人的做法是通过js根据初始比例计算改变宽度后的高度,再应用到div上,有的甚至是直接就写死高度,宽度无论如何变化,高度都是这个样子,就会造成宽屏下,div...

- 同域名下浏览器不同标签页利用本地存储进行通信
作者:秋了秋 发表时间:2017年03月05日
- 解释标题的时间又到了~。 什么是“同域名下不同标签页的通信”?简单来说就是不允许【两个同一网站的页面】在【同一用户】浏览器中【同时】做相同的事情,比如页面a和页面b,两个页面都在浏览器中打开了,a在做某个事情之前怎么知道b也在做相同的事情,从而终止做这个事情的想法呢?即任务单一性。 通俗易懂的例子就是某个网站在公用页脚引入了audio标签,打开这个网站所有页...

- Js保留小数位数四舍五入不足位数添零
作者:秋了秋 发表时间:2017年02月21日
- 这个小函数比小程序实用多了~,项目急,在网上找了一遍有没有现成的函数,没有一个中(wan)用(mei)的东西,干脆自己动手,丰衣足食了。 这个函数可以对任意数字保留自定义小数位数,保留规则是包准的四舍五入,不足位数添0替补: function round(num,digits){ if(isNaN(num)){ return "NaN"; } num = num.toString(); var dot = num.indexOf("."); if(dot==-1){ if(!digi...

- js反序列化unserialize函数
作者:秋了秋 发表时间:2017年02月19日
- 反序列化可以将一串请求url参数解析成一个json,这样就很容易取里面的键值对和修改键值。 函数如下: function unserialize(url){ if(url.indexOf("?") > -1) { url = url.substring(1); } var parts = url.split("&"); var json = {}; parts.forEach(function(item){ if(item.indexOf("=") > -1){ var itemArray = item.split("="); json[itemArray[0]] = itemAr...

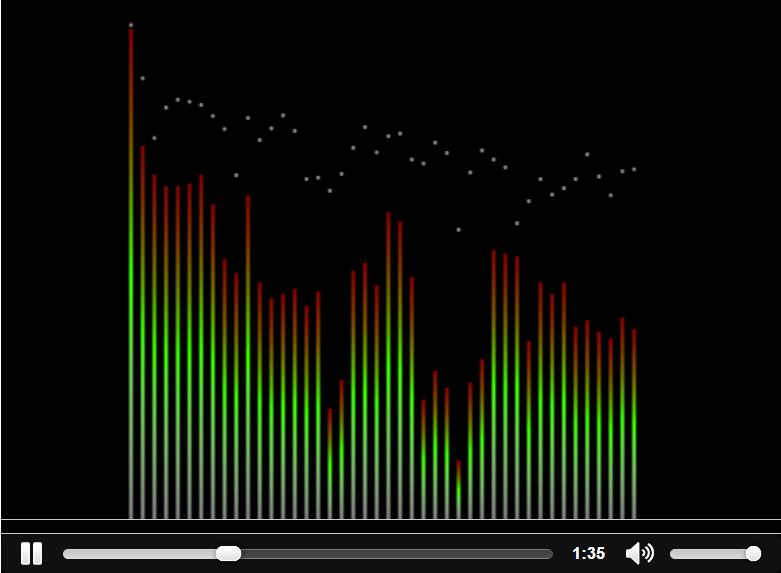
- 使用Html5绘制动感音乐频谱教程
作者:秋了秋 发表时间:2017年02月07日
- W3C为我们提供了获取Audio数据的各种API,借助这些API我们能获取到每时每帧的动态数据,有了数据我们就可以尽所能发挥想象力创造所有你能想象的东西,给自己来一场视觉盛宴,加上Html5的canvas舞台,完全可以比flash更具有惊艳的效果哦。 #page473_canvas{ background: black; border-bottom: 1px solid #ccc; } #page473_qiuyemusic{ text-align: center; margin-bottom:20...