懒人一键填写所有博客评论信息的快捷方法
作者:秋了秋 发表时间:2015年04月29日
Hi!大家还记不记得秋叶在很早之前写过两篇文章《emlog评论一键通,一键填写评论信息》、《wordpress评论一键通,一键填写评论信息》,这两篇文章都解决了wordpress和emlog评论的时候需要填写昵称、邮件、网址的麻烦操作,对于懒人来说是不喜欢麻烦的事的,所以总会出现懒人的方法。之前秋叶对js还是小白,只能单独分开来一键填写这两类博客的评论框,遇到其它类型的博客评论的时候还是要手动输入昵称、邮件、网址,这不,现在变成大白了,开始回馈社会了~,把之前的操作升级了下,让懒招变得更懒。
这次的方法包容了几乎所有主流的博客程序,只需要点击同一个书签即可在互联网充分享受言论自由的权利。目前兼容的博客程序有wordpress、emlog、Typecho、zb-blog只要这些程序的评论模块是原始的程序自带的评论模块,都可以使用我这个方法一键填写评论者信息,无论是评论卢松松的博客还是评论秋叶网络博客,连粘贴复制都省了!~本来还想再兼容一个织梦的程序,可是没找到哪个织梦网站用了原始的评论框,大部分都是第三方评论,所以就没理了。有在用的在此告诉我一声,我特地拜访完善一下。
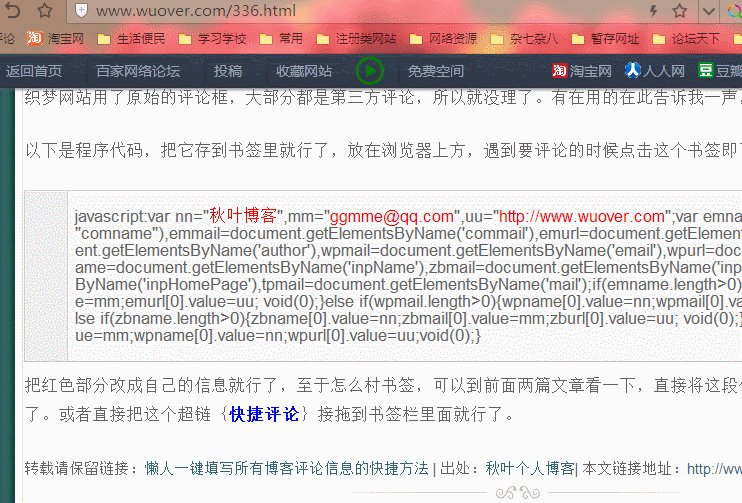
以下是程序代码,把它存到书签里就行了,放在浏览器上方,遇到要评论的时候点击这个书签即可一键填写:
javascript:var nn='秋叶博客',mm='ggmme@qq.com',uu='//netblog.cn';var emname=document.getElementsByName('comname'),emmail=document.getElementsByName('commail'),emurl=document.getElementsByName('comurl'),wpname=document.getElementsByName('author'),wpmail=document.getElementsByName('email'),wpurl=document.getElementsByName('url'),zbname=document.getElementsByName('inpName'),zbmail=document.getElementsByName('inpEmail'),zburl=document.getElementsByName('inpHomePage'),tpmail=document.getElementsByName('mail');if(emname.length>0){emname[0].value=nn;emmail[0].value=mm;emurl[0].value=uu; void(0);}else if(wpmail.length>0){wpname[0].value=nn;wpmail[0].value=mm;wpurl[0].value=uu;void(0);}else if(zbname.length>0){zbname[0].value=nn;zbmail[0].value=mm;zburl[0].value=uu; void(0);}else if(tpmail.length>0){tpmail[0].value=mm;wpname[0].value=nn;wpurl[0].value=uu;void(0);}
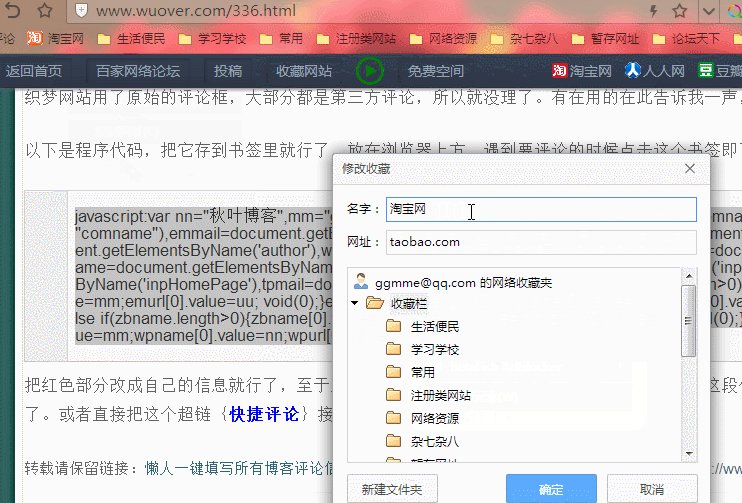
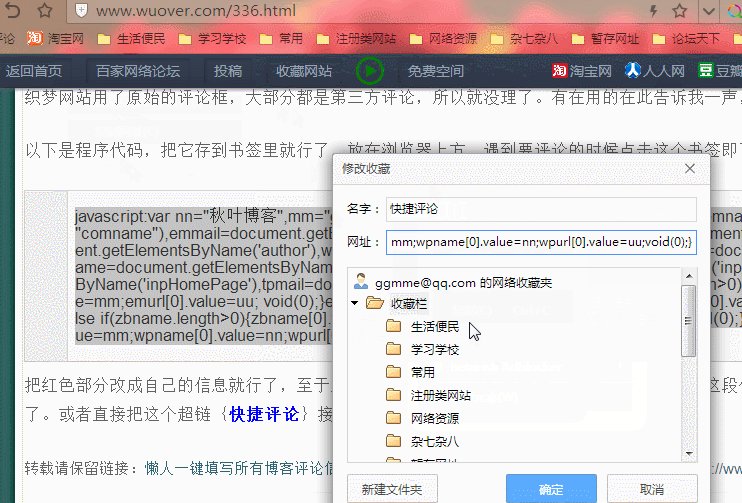
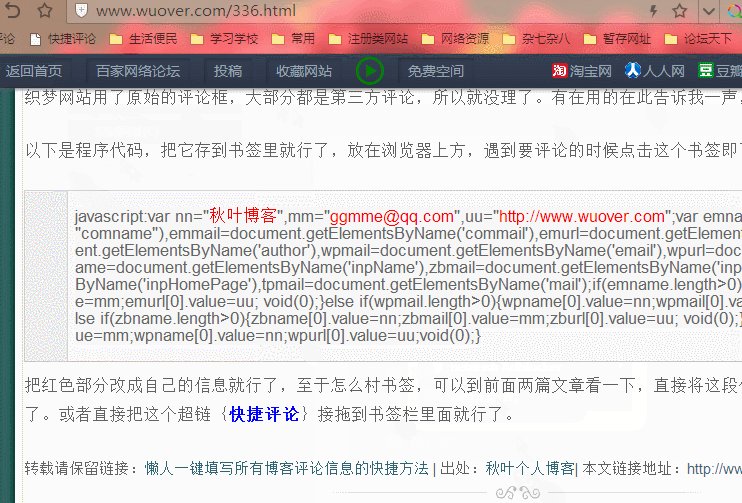
把红色部分改成自己的信息就行了,至于怎么存书签,可以到前面两篇文章看一下,直接将这段代码存到新书签里面的网址里面就行了。或者直接把这个超链接{快捷评论}拖到书签栏里面就行了。

0
文章作者: “秋了秋”个人博客,本站鼓励原创。
转载请注明本文地址:http://netblog.cn/blog/336.html