- Js、Css3仿手机QQ资料个性名片标签特效
作者:秋了秋 发表时间:2017年01月20日
- 有心的人会注意到手机QQ个人资料卡印象标签页非常精致美观,我看到后心动了,决定心动不如行动,于是用网页高仿出一个web页面,效果基本类似,转念一想,这东西不仅好玩,也可以用作投票页面,以前的选项投票可以换成这种极具交互效果的实现。,哈哈哈,要的直接拿去,注意注明出处,写个页面不容易啊。 #impression{ width:400px; height:600px; position: relative; margi...

- Js、Html环形扇形轨迹布局[三角函数]
作者:秋了秋 发表时间:2017年01月17日
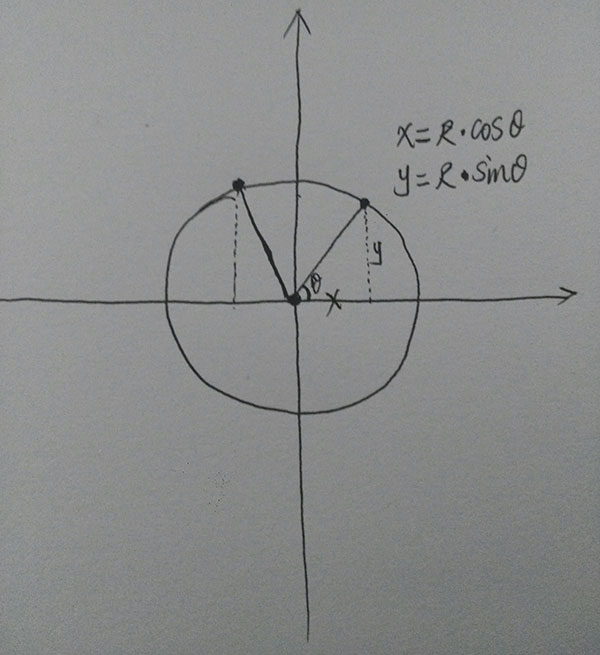
- 在前端中用得最多的要么线性,要么矩形布局,都是栅格方块组成的页面样式。这显得很单一,如果突然加入环形布局,将会让人眼前一亮,通过JavaScript可以很灵活的使用这种布局,这时候我们学的数学知识派上用场了,没错,就是三角函数,经典的数学问题。已知一个圆心的坐标和圆的半径以及任意一条半径与水平线的夹角,求这条半径终点的坐标。这放在数学上是一道很简单的题目,...

- Js生成随机圆形,随机颜色,随机位置,不重叠
作者:秋了秋 发表时间:2017年01月02日
- 这篇文章主要是用来总结之前的那两篇文章的知识点,分别是《处理数组循环中删除元素导致索引错位情况 》和《JavaScript规则图形碰撞原理 》,还是用demo来总结来得实在,做了个生成随机圆形,随机颜色,随机位置,不重叠的小demo。demo的js代码如下: function creatDiv(r_w){ var randomWidth=parseInt(Math.random()*r_w+50); var allEle=document.getElementById("page467...

- JavaScript规则图形碰撞原理
作者:秋了秋 发表时间:2017年01月02日
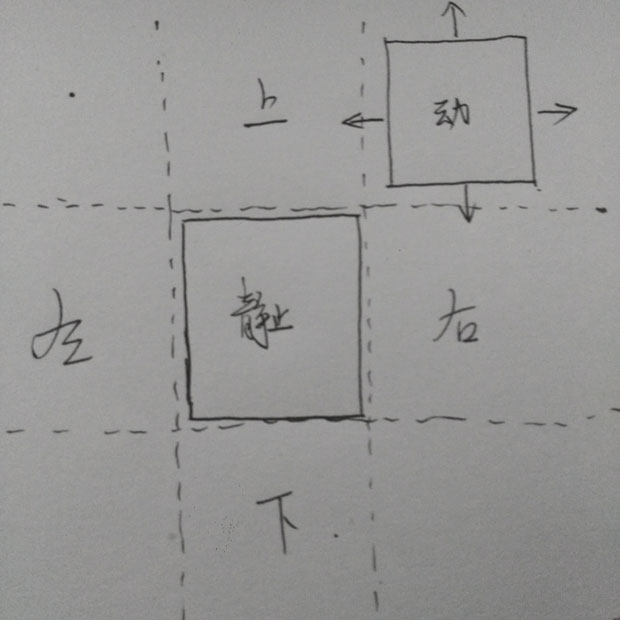
- 碰撞几乎是所有web网页游戏需要使用的技术,比如说贪吃蛇,俄罗斯方块,打飞机,坦克大战,要么碰撞得分,要么碰撞死亡。 先来说说最简单的矩形碰撞原理。 一切的碰撞都是通过网页中x,y坐标来计算的,判断两个矩形是否发生碰撞,就是判断它们是否有重合部分。理论上是这样,但是实际上我们应该考虑什么时候不重合,因为这种逆向思维会简单很多,如果一味考虑什么时候重合,一...

- 处理数组循环中删除元素导致索引错位情况
作者:秋了秋 发表时间:2017年01月02日
- 这个标题有点绕,可能有些人会看不懂,那么我来解释下这个标题。 就是很多时候我们对一个数组进行操作的时候,在for遍历的过程中删掉了一个元素,那么在删掉那个元素之后的所有元素的索引值都会减少一位,数组长度缩短一位,删完之后,正在进行的循环会继续循环下去,但是循环的索引不变,就会导致被删元素紧邻的后面那个元素跳过了循环检查。代码解释如下: var arr=[1,2,3...

- 前端实现输入密码才可访问
作者:秋了秋 发表时间:2016年12月29日
- 实用代码小片段之输入密码才可访问 输入密码才能访问一般都市后端实现的,也就是我们常见的登录可见,或者是权限分配,既然都要隐藏了,势必是比较隐私的内容,安全性要求比较高,所以前端做是不太靠谱的。然而有的人就喜欢在页面上做点小互动,不涉及隐私安全的小游戏规则的,那么大可用前端实现,而且网友的需求也比较多,屡次见别人问道,以下就放出实用代码片段: funct...

- 前端不是技术,是思想与态度
作者:秋了秋 发表时间:2016年11月27日
- 最近心血来潮,加了许多前端群来交流技术,作为一名前端者,谈技术比拉家常还滔滔不已,其中听到有人说前端其实没啥技术,扯着扯着又到了后端没啥技术,最后我总结一句:技术也不是技术~。 连技术都不是技术了,那还有啥是技术。。当然是态度和思想了。说前端没啥技术的人,其实是有一定技术,至少能游刃有余完成工作任务。当你技术达到一定级别之后,当你能统观整个行业领域...

- Javascript中一些吓唬人的怪异写法
作者:秋了秋 发表时间:2016年10月13日
- javascript作为一门弱类型语言,灵活性非常强大,所以每一个人的编程习惯也不尽相同。从而衍生出各种奇葩的写法,在这里说奇葩,其实就是罕见,比较少人这么写,但却又有人这么写,来盘点一下一些js的怪异写法吧,虽然不一定写得好,也不提倡这么做,我们应提倡简洁且易读性强的代码,就为我们看别人糟糕的代码做好知识储备吧。 1.函数前面加感叹号是几个意思 !function a()...

- js简洁优美写法技巧
作者:秋了秋 发表时间:2016年09月30日
- 1.压缩稀疏数组: bad: var a=[2,5,undefind,6,8,undefined,9]; function (){ var b=[]; for(var i=0;i<a.length;i++){ if(a[i]!=undefined){ b.push(a[i]); } } return b; } good:(数组过滤,只返回真值元素) var a=[2,5,undefind,6,8,undefined,9]; a=a.filter(function(){ return true; }); 2.判断真假 bad: if (result !== null || result !== undefined || result...

- 执行ajax返回数据中包含的script脚本代码
作者:秋了秋 发表时间:2016年09月23日
- ajax虽然很方便,提升了我们的交互体验,但是它也有可恨之处,就是ajax请求得到的数据中如果包含脚本代码,比如说请求得到的是一块html内容,我们把这块html内容插入到网页中的某个地方,但是其中明明存在的脚本却不能得以运行,如果你听不懂我在说什么,说明你还不懂ajax或者用得少没遇到这种现象。通常来讲,页面中包含的脚本形式无非两种: 第一种: <script> var ...
