Js、Html环形扇形轨迹布局[三角函数]
作者:秋了秋 发表时间:2017年01月17日
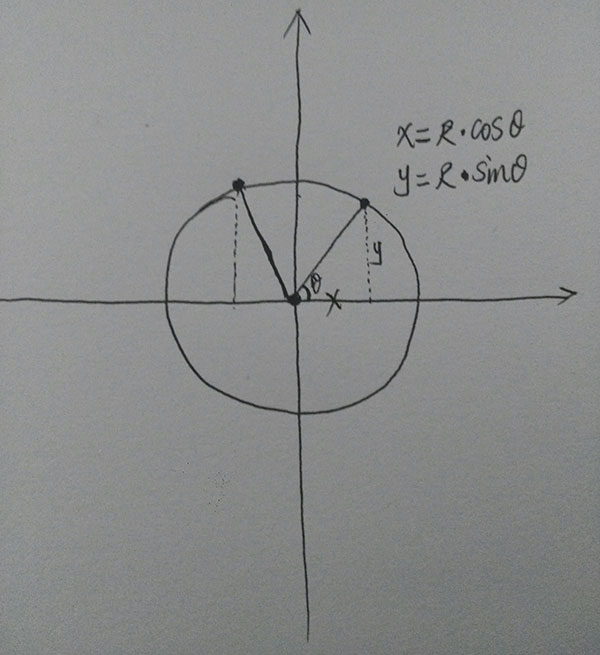
在前端中用得最多的要么线性,要么矩形布局,都是栅格方块组成的页面样式。这显得很单一,如果突然加入环形布局,将会让人眼前一亮,通过JavaScript可以很灵活的使用这种布局,这时候我们学的数学知识派上用场了,没错,就是三角函数,经典的数学问题。已知一个圆心的坐标和圆的半径以及任意一条半径与水平线的夹角,求这条半径终点的坐标。这放在数学上是一道很简单的题目,但是放在编程里面有的人就犯糊涂了。引入一张图片做解释。

比方说我要围绕圆心,平均分配n个元素围绕圆心布局,这时候可以通过360/n来获取平均每个元素间的夹角,而第i个元素与水平夹角为360/n*i,没毛病。有了夹角就能通过Math.sin()和Math.cos()算出元素相对于圆心的坐标了。不过这里需要注意的是程序中使用角度都要换成弧度来用。可以通过角度乘以Math.PI/180得出弧度。
var ele=document.getElementsByTagName("i");
var count=ele.length;
var angle=360/count;
var radius=100;
//求得相对于圆心的水平距离和垂直距离
for(var i =0;i<count;i++){
var eleX=Math.cos(angle*i*Math.PI/180)*radius;
var eleY=Math.sin(angle*i*Math.PI/180)*radius;
}
如果在网页中,要先取到圆心的坐标,而圆心的坐标在js中通过offsetLeft和offsetTop和宽高就可取得中心点坐标。
var point=document.getElementById("circle");
var pointLeft=para.pointElement.offsetLeft+para.pointElement.offsetWidth/2;
var pointTop=para.pointElement.offsetTop-para.pointElement.offsetHeight/2;
所以每个元素的实际坐标是圆心的坐标加上每个元素相对于圆心的坐标,即
for(var i =0;i<count ;i++){
var X=pointLeft+eleX;
var Y=pointTop+eleY;
ele[i].style.position="absolute";
ele[i].style.left=X;
ele[i].style.left=Y;
}
这样就把他们塞到页面中去了,形成了围绕圆心四周的环形布局。 扇形的话也一个道理,只不过指定起始角度和结束角度。有效的角度则为结束角度减去起始角度,再用有效角度除以元素个数,就能算出平均角度。童丽可得。。。
var beginAngle=45; var endAngle=135; var pointTop=point.offsetTop; var validAngle=endAngle-beginAngle; var angle=validAngle/count; .....
进而可以写个方法出来,扇形和圆形兼得:
function circleLayout(para){
var count=para.targetElement.length;
if(!count||!para.pointElement){
throw new Error("请传入布局元素参数targetElement和pointElement !");
return false;
}
var beginAngle=para.beginAngle;
var endAngle=para.endAngle;
var validAngle=endAngle-beginAngle;
var angle=validAngle/count;
var X,Y,
pointLeft=typeof para.pointElement==="string"?parseInt(para.pointElement.split(",")[0]):(para.pointElement.offsetLeft+para.pointElement.offsetWidth/2);
pointTop=typeof para.pointElement==="string"?parseInt(para.pointElement.split(",")[1]):(para.pointElement.offsetTop+para.pointElement.offsetHeight/2);
for(var i =0;i<count;i++){
var thisElement=para.targetElement[i];
X=parseInt(Math.cos((angle*i+beginAngle)*Math.PI/180)*para.radius+pointLeft);
Y=parseInt(Math.sin((angle*i+beginAngle)*Math.PI/180)*para.radius+pointTop);
thisElement.style.position="absolute";
thisElement.style.left=X-thisElement.offsetWidth/2+"px";
thisElement.style.top=Y-thisElement.offsetHeight/2+"px";
}
}
//调用
circleLayout({
pointElement:"200,250",//document.getElementById("center")//可传页面元素或坐标,
targetElement:document.getElementsByTagName("li"),
radius:150,
beginAngle:0,
endAngle:360
});
demo可以看我的下一篇综合案例文章《Js、Css3实现QQ资料卡标签特效》。
5
文章作者: “秋了秋”个人博客,本站鼓励原创。
转载请注明本文地址:http://netblog.cn/blog/469.html