Facebook赞(like)与分享(share)sdk接口使用与回调
作者:秋了秋 发表时间:2016年03月03日
第一步:Facebook官网主页上的点赞以及网页的分享,facebook都提供了一个公共接口文件,即:
<script src="https://connect.facebook.net/en_US/sdk.js"></script>
要使用这些功能,当然不止赞和分享,还有登录登出,社会化插件,App分析,广告等等都是用用这个文件,要使用Facebook的这些功能,首先要在页面中头部引入这个文件。当然你也可以使用Facebook推荐的js异步插入的方法。
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_CN/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
这段代码和第一个给出的方法是一样的,加载方式不一样而已。不过经本人测试,由于异步的延迟性,有可能会在使用功能时导致,FB is not dinfined!的错误,除非你在确保它加载完成之后再使用FB的方法。如果要使用赞的功能,记得要在服务器上运行才能显示赞的按钮。
第二步:初始化sdk接口,第一和第二步都是使用前必须的操作,切记!没有初始化同样会报错。在加载sdk.js之后初始化的方法如下:
FB.init({
appId: '1076256895710421',
xfbml: true,
version: 'v2.5'
})
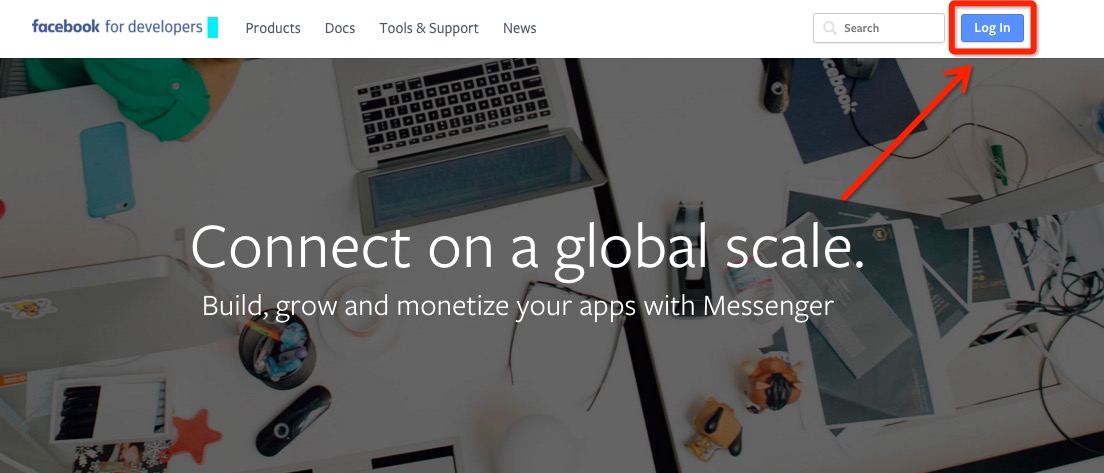
划横线的红字是必须的,这个是你的Facebook接口开发者ID,这个要去官网申请:https://developers.facebook.com/,在右上角点击使用Facebook账号授权登录,

如果没有Facebook账号,那你要注册一下:https://www.facebook.com/
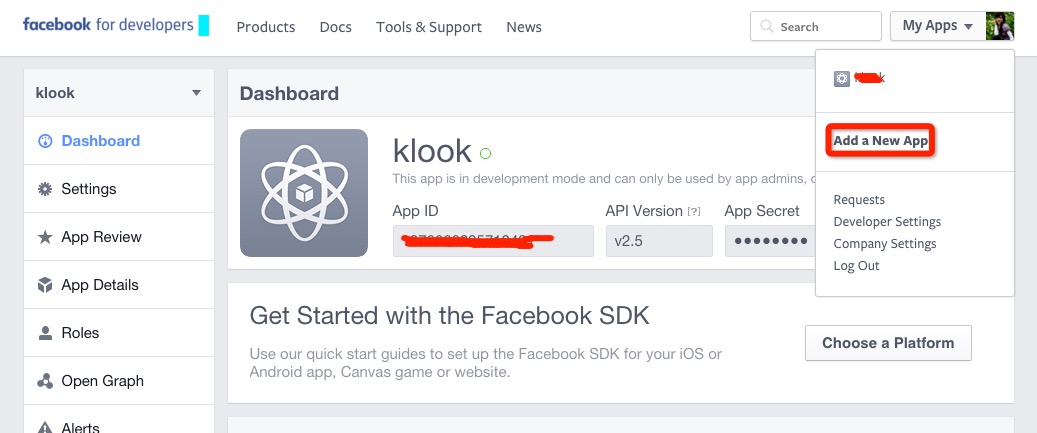
登录后鼠标移动到头像处点击Add a new app,创建一个项目之后就可以看到自己的App ID了

第三步:
点赞按钮的实现与回调,参考网址:https://developers.facebook.com/docs/plugins/like-button
在你的页面需要显示赞按钮的地方放置以下代码:
<div class="fb-like" data-href="https://www.facebook.com/mizuiren/" data-layout="standard" data-action="like" data-show-faces="true" data-share="false"> </div>
关于data-href、data-layout、ata-show-faces、data-share主要是控制一些数据的显隐,具体看上面的参考网址。到这里,不出意外的话,赞的按钮是会显示出来的。这样我们就实现了点赞和取消点赞的功能。赞了之后要干嘛,没有赞之后干嘛,一些网站需要做这样的功能限制,限制用户对某个页面点赞之后才能继续浏览内容,那么这里就要用到回调函数了。Facebook有自己的事件处理函数:
FB.Event.subscribe(event, callback)
这个event就是事件对象,比如说取消点赞之后的事件回调,点赞之后的事件回调,回调函数可自己写:
FB.Event.subscribe('edge.remove',function(){console.log("I don't like!");});//I don't like!
FB.Event.subscribe('edge.create',function(){console.log("I like!");});//I like!
更多事件对象参考网址:https://developers.facebook.com/docs/reference/javascript/FB.Event.subscribe/v2.5
分享按钮的实现与回调,限制用户分享且成功后才可继续操作:
分享按钮比较自由一点,图标和事件都可以自己定义,但是方法还是要Facebooksdk提供的方法:
FB.ui({
method: 'share',
href: 'https://www.facebook.com/mizuiren/',
}, function(response){});
比如说完整的点击事件:
document.getElementsByTagName("body")[0].onclick=function(){
FB.ui({
method: 'share',
href: 'https://www.facebook.com/mizuiren/',
}, function(response){
console.log(response);//[]
});
}
红色部分是回调函数,分享成功之后会返回一个空数组。可通过判断它的返回值进行判断用户用没有分享成功。一般的,如果分享失败response是undefined。
关于method、href等参数的使用可参阅:https://developers.facebook.com/docs/sharing/reference/share-dialog