- 图片延迟加载、懒加载原理及代码实现
作者:秋了秋 发表时间:2016年02月06日
- 图片延迟加载主要是用来解决一个页面中图片太多,导致打开页面的时候一次性加载太多图片导致打开速度慢的问题。现在在很多网站上都用得很多,比如说微店,淘宝等一些图片量较大的网站,采取懒加载也是利于用户体验。 原理即是网页代码中有img标签,但是没有src属性,只是把src原本应该放的图片链接放到另外一个属性值去,比如说data-src,这样浏览器就不能把图片渲染出来。但...

- 仿支付宝客户端的咻一咻
作者:秋了秋 发表时间:2016年02月01日
- 最近支付宝里面的咻一咻抽红包挺火的,主要运用的是css3技术实现,试着自己做了一个,代码如下: @keyframes scale{ 0%,100%{ transform:scale(1.1); } 50%{ transform:scale(1.3); } } @keyframes scale2{ 0%{ transform:scale(1.1); } 50%{ transform:scale(5); opacity:0; } 100%{ transform:scale(1.1); opacity:0; } } .xiu_pay{ width:80px; height:80px; background:...

- JavaScript完美弹性运动+拖拽
作者:秋了秋 发表时间:2016年01月28日
- 代码详情: #div1{background:green;width:100px;height:100px;border-radius:50%;background-size: cover;position:absolute;cursor:default;top:100px;left:100px;color:white;line-height:100px;text-align:center;} 请拖动我 $(function(){ var oDiv=document.getElementById('div1'),width=oDiv.offsetWidth,height=oDiv.offsetWidth; var speedX=0,speedY=0,lastX=0,l...

- css高斯模糊效果
作者:秋了秋 发表时间:2016年01月28日
- . blur { filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */ -webkit-filter: blur(10px ); /* Chrome, Opera */ -moz-filter: blur(10px ); -ms-filter: blur(10px ); filter: blur(10px ); filter: progid: DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */ } ...

- 滚动到页面底部ajax请求加载填充数据模拟
作者:秋了秋 发表时间:2016年01月27日
- 前后端交互往往离不开ajax的身影,这种无刷新加载数据现在运用得越来越广,也为增加用户体验新添了一笔,有了ajax,前端就跟数据打交道了。那么什么才是ajax,ajax的实现方法大家都很耳熟能详(理论),然而实际的数据分析操作却少之又少。 今天花了点时间写了个简洁易懂的ajax数据交互demo供初学者学习参考,代码如下,注释如下。。: (function(){//用闭包自执行形成代码保...

- CSS文字两端绝对对齐
作者:秋了秋 发表时间:2016年01月25日
- 什么叫两端对齐?演示一下: 你 : 你们 : 我们 : 我和你们 : 你们和我去哪 : 去你家吃饭 : .qiuye_justify > div {overflow:hidden;line-height:42px;} .qiuye_justify > div > div { border:1px solid #ddd; margin:5px; float:left; width:100px; height:30px; line-height:30px; overflow:hidden; padding-right:20px; text-align:justify; text-justify: distribute-all...

- JS变量的基本类型和引用类型及内存机制详解
作者:秋了秋 发表时间:2015年12月19日
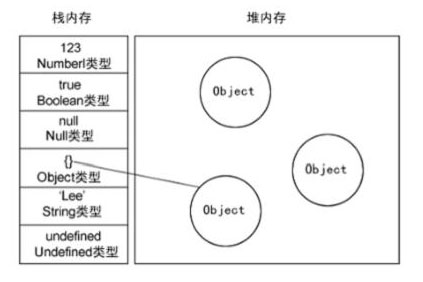
- 在javascript中,所有的变量可用基本类型和引用类型区分开来,而运行javascript时是在内存中运行,此时内存会被划分为栈内存和堆内存,栈内存是放基本类型的值,这些值分别存在所分配的物理位置,占据着固定大小的空间(小片段),而堆内存是放引用类型的对象,注意这里并不是值而是对象,是一个指针,这个指针指向内存中的另一个位置,这个位置存放着这个对象,这个对象占据...

- 理解js中的for循环
作者:秋了秋 发表时间:2015年12月18日
- for循环的理解可以这样理解:每满足里面的条件一次就执行一遍里面的代码,它的速度是非常快的,你对它的理解不应该有时间观念;应该把每个循环看成一个整体,瞬间完成,这样就不会纠结理解上。它的理解类似setInterval 举个栗子来理解: var iNum=0; outermost: for (var i=0; i<10; i++) { for (var j=0; j<10; j++) { if (i == 5 && j == 5) { break outerm...

- CSS3多列布局实现杂志排版效果
作者:秋了秋 发表时间:2015年12月17日
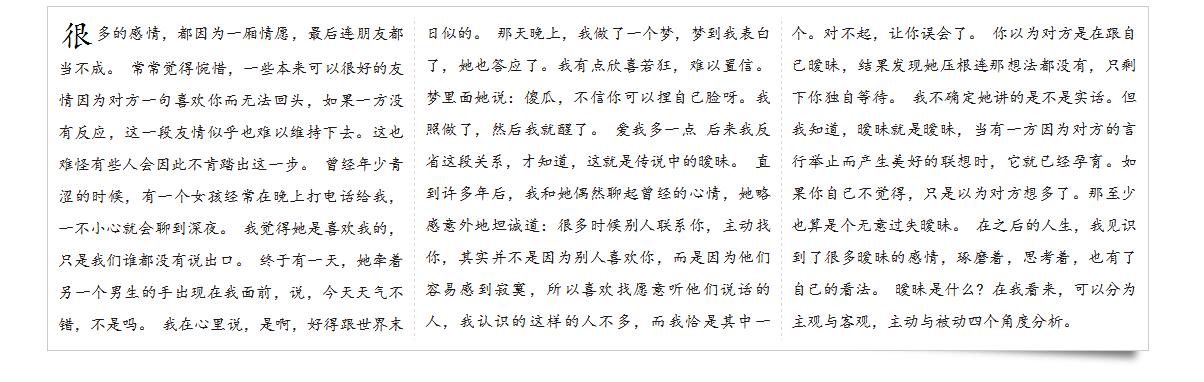
- 随便翻了一本杂志,突然发现杂志文章的排版设计给人非常具有舒适感,容易阅读,整齐,总之就是一个字:用户体验非常好~。 当然这是纸质版的,那么电子版也就是网页版我们能否也做到这样呢?答案是肯定的,纸质版还不是电子版打印出来的,既然它能做到,我们的css也能做到。 要实现三列的话,走一般的思路就是定义三个div左浮动,然后往这三个div里面填充内容。这样就很不方便...

- 响应式全屏无缝滚动式幻灯片
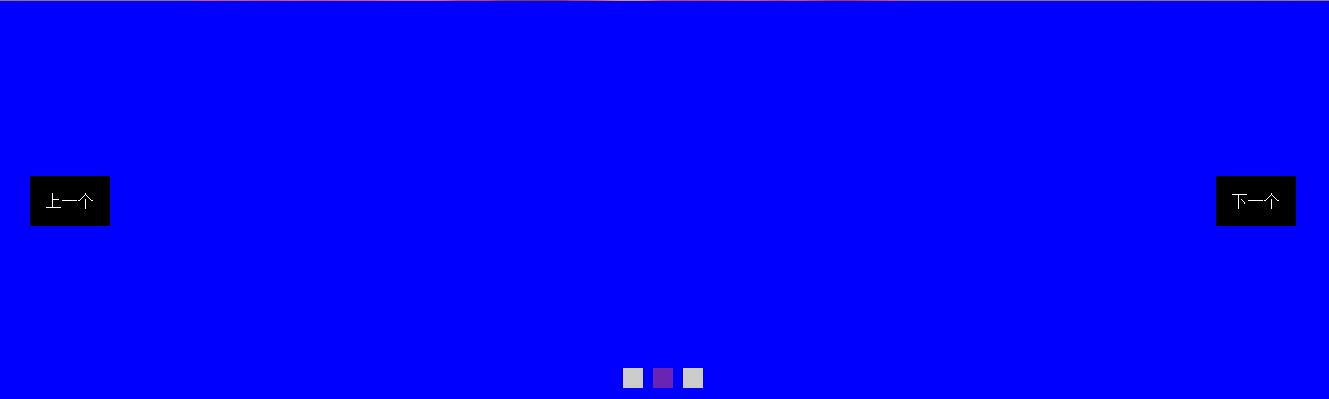
作者:秋了秋 发表时间:2015年11月13日
- 之前有写过淡入淡出的幻灯片《详解jq幻灯片原理及制作方法 》,现在写一个左右滚动式幻灯片,虽然web幻灯片功能的代码在网上一抓一大把,但网上很多的都是通过插件封装而来,动不动就几千行代码,一两百kb大小,占用资源不说,对于修改来说也异常困难和麻烦。所以这东西还得自己掌握比较好,自己爱怎么写就怎么写,我让它怎么滚动就怎么滚动,我让它向东它绝不会向西。 如果...