- 一小段代码实现代码高亮的功能
作者:秋了秋 发表时间:2015年11月04日
- 代码高亮在博客网站上用得都比较多,看了一下也有不少插件。经常浏览我博客的人就知道我一直没用代码高亮的插件,而是我自己写的样式让它看起来像代码高亮。之所以我不用插件主要是这东西太麻烦了,首先博客要安装插件,我是很不喜欢插件的,若非这个插件是制钞机的我都不会安装。除此之外还要下载一个软件,每次发表文章还要打开软件把代码拷进去转化一下,再把它拷出来,粘...

- Javascript保存和调用以及清除cookies
作者:秋了秋 发表时间:2015年11月02日
- Javascript的cookies功能意为在本地上临时存储数据,实现一个暂时的数据库功能,这样就不会因为用户刷新网页而清空所有的操作。常常用于输入表单的存储,网页换肤等记忆型内容。特点:有大小限制,一般为4k,安全性差,只是用于保存不是私密的东西,如用户名但非密码。代码如下: //设置cookies function setCookie(name, value, iDay) { var oDate=new Date(); oDate.setDa...

- Javascript拖拽功能代码
作者:秋了秋 发表时间:2015年11月02日
- web页面中的拖拽功能也是屡见不鲜,比如说一些页面的装扮,比如说qq空间,淘宝店铺装修,可视化布局的等都用到了拖拽的功能。新手看来觉得是高大上,其主要运用的是鼠标的坐标操作。详情代码如下: var oDiv=document.getElementById('div1') ; var disX=0,disY=0; oDiv.onmousedown=function (ev){ var oEvent=ev||event; disX=oEvent.clientX-oDiv.offsetLeft; disY=oEven...

- Javascript完美运动通用封装框架
作者:秋了秋 发表时间:2015年11月01日
- 运动是一个很有趣的事情,特别是网页上的运动,几乎无处不在,因为它能给人良好的用户体验性,况且有的网页不止一个运动,是由众多的运动元素组成,那是不是每一个元素的运动都给它一顿敲代码实现,显然是不现实,所以我们封装一个通用框架,让网页中运动的每一个元素的运动都调用这个框架,只变化参数,这样就方便很多。这篇文章的运动框架可以给每一个程序员省了许多的代码...

- 原生JS写的一个简单闹钟程序
作者:秋了秋 发表时间:2015年10月24日
- 之前在学jq,现在要反过来学习js,想脱离框架用原生代码写特效。至少省了那90多kb的服务器资源请求。于是就从最简单的开始,写了个闹钟程序,开着电脑睡觉的人有福利了,打开这个网页,设置下闹铃时间,安心睡去吧。时间到后或超过设定的时间铃声自动响起。 现在是北京时间:<span id='yanshi_time'></span><br/> <audio src='http://media.netblog.si...

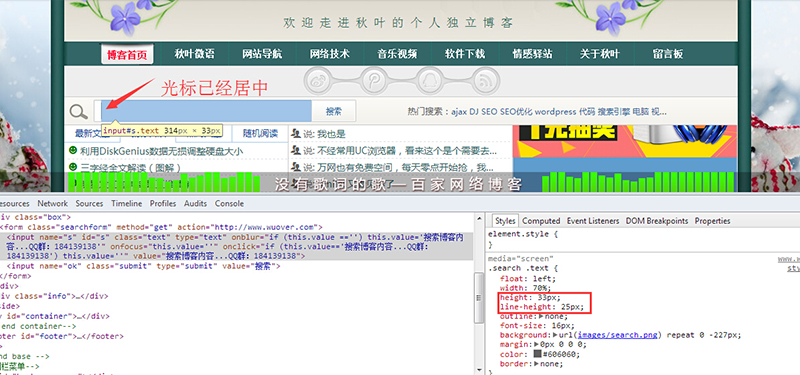
- 输入框input文字光标不垂直居中的怪异现象
作者:秋了秋 发表时间:2015年10月16日
- 细心的人有没有发现,有些网站文本输入框的光标不居中,而有些网站的输入框的光标又是居中的,这里说的居中当然不是height和line-height居中的问题了,而是兼容问题,在ie下和谷歌浏览器下会有所不同,ie上是正常的,但是360浏览器(谷歌内核)就会出现问题。如下: 后来纠结了好久,找了个正常的网站,就百度了,用审查元素查看了下它的输入框的css属性,其它都没什么特别,...

- 完美修复手机UC浏览器播放小片段audio音乐的BUG
作者:秋了秋 发表时间:2015年10月11日
- 发现手机uc浏览器有个严重的bug,对于网页中存在小片段audio标签的音乐播放,会无限循环的播放,即使设置了loop为false依旧没用,其它浏览器不会有这种现象。这样就会造成严重的用户体验问题,比如说网页中点击某个链接的声音,往往不到半秒就播放完成,然而在uc上意味着点一次链接就会一直存在这个声音循环,甚是讨厌。 既然它不会停止,我们就用js让它停止: var music=do...

- 不同浏览器对CSS3、html5支持情况一览表
作者:秋了秋 发表时间:2015年09月24日
- .params_table{line-height:2;}.litmus-browser-support-results th.browser-id span{display:block; height:26px; padding:40px 0 0; background-position:center 5px; background-repeat:no-repeat;}.browser-firefox span{background-image:url(//img.netblog.site/Firefox.png);}.browser-chrome span{background-image:url(//img.netblog.site/Chrome.png);}.browser-o...

- 详解jq幻灯片原理及制作方法
作者:秋了秋 发表时间:2015年09月16日
- 要让jq实现一种web效果,方法有很多,最重要的是要明白实现过程的原理,如此一来才能根据自己的思路实现想要的效果,今天带大家详解一下世界上最简洁但功能齐全的幻灯片制作及其原理,包括左右切换按钮,焦点切换按钮,自动轮播。 原理说话 : 把所有图片使用position:absolute;重叠在一个容器内,通过js控制每张图片的透明度来实现显示和隐藏的目的,使用animate实现动画过...

- 用css3绘制酷狗音乐闪烁的进度条
作者:秋了秋 发表时间:2015年09月14日
- 看了看酷狗音乐播放器的界面,里面的哪个进度条的圆头一闪一闪的,具有良好的用户体验性,于是就用css绘制了一个,感觉还不错,可以广泛用于html5播放器上。 html代码为: <div class="dise"> <div class="jindu"><div class="nowat"><i></i></div></div> </div> css代码为: .dise{overflow:hidden;background:#fff;backg...
