常用的产品列表页选项卡切换JQ实例
作者:秋了秋 发表时间:2015年07月13日
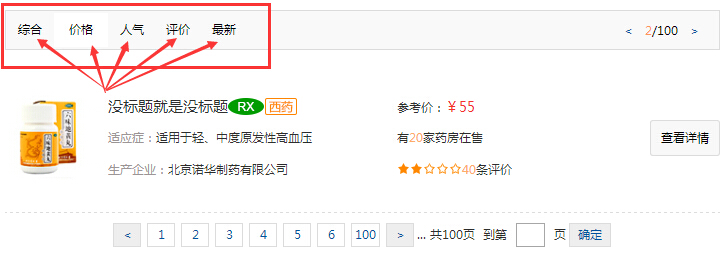
切换选项卡的jq方法有很多,但每一个的思路和原理都不一样,这里介绍一个比较灵活的方法,就是搬哪哪都可以用,只要按照原理的结构布置html代码即可。效果图见如下(分别点击不同的地方展示不同的产品):

html代码结构(别看代码多,都是循环):
<div class="qiuye-gongji qiuye-gongji2"> <div class="qiuye-g-t"> <table> <tr> <td class="qiuye-zz">综合</td><td>价格</td><td>人气</td><td>评价</td><td>最新</td> <span class="qiuye-yy"><a href="#"> < </a> <i>2</i>/100 <a href="#"> > </a></span></tr> </table> </div> </div> <div class="qiuye-qiehuan"> <ul class="qiuye-chanp"><!--第一个默认展示--> <li> <div class="qiuye-dai"><img src="images/qiuye-cha.jpg" class="qiuye-c"/> <ul> <li><span class="qiuye-wen">没标题就是没标题</span><img src="images/rx.png"/><img src="images/xiyao.png"/></li> <li><span class="qiuye-syz">适应症:</span>适用于轻、中度原发性高血压</li> <li><span class="qiuye-syz">生产企业:</span>北京诺华制药有限公司</li> </ul> </div> </li></ul> <ul class="qiuye-chanp" style="display:none;"><!--第二个默认隐藏--> <li> <div class="qiuye-dai"><img src="images/qiuye-cha.jpg" class="qiuye-c"/> <ul> <li><span class="qiuye-wen">没标题就是没标题</span><img src="images/rx.png"/><img src="images/xiyao.png"/></li> <li><span class="qiuye-syz">适应症:</span>适用于轻、中度原发性高血压</li> <li><span class="qiuye-syz">生产企业:</span>北京诺华制药有限公司</li> </ul> </div> </li></ul> <ul class="qiuye-chanp" style="display:none;"><!--第三个默认隐藏--> <li> <div class="qiuye-dai"><img src="images/qiuye-cha.jpg" class="qiuye-c"/> <ul> <li><span class="qiuye-wen">没标题就是没标题</span><img src="images/rx.png"/><img src="images/xiyao.png"/></li> <li><span class="qiuye-syz">适应症:</span>适用于轻、中度原发性高血压</li> <li><span class="qiuye-syz">生产企业:</span>北京诺华制药有限公司</li> </ul> </div> </li></ul> </div><!--end [.qiuye-qiehuan]-->
CSS那些就不写了,这里主要介绍方法,JQ方法如下:
$(".qiuye-g-t td").each(function (i, doma) {
$(doma).click(function () {
$(this).parents("tr").find(".qiuye-zz").removeClass("qiuye-zz");
$(this).addClass("qiuye-zz");
var indexa = $(this).index();//定位点击的td是第几个
var wtaba = $(this).parents(".qiuye-gongji2").next(".qiuye-qiehuan");
$(wtaba).find(".qiuye-chanp").hide();
$($(wtaba).find(".qiuye-chanp").eq(indexa)).show();//对应第几个ul显示
});
});
通过父级元素查找,定位一定要准确,初学者建议不要修改html的class。查看另外一种方法》》
0
文章作者: “秋了秋”个人博客,本站鼓励原创。
转载请注明本文地址:http://netblog.cn/blog/365.html