- H5的localStorage本地存储替代cookie
作者:秋了秋 发表时间:2015年07月16日
- 在客户端存储数据,之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。 在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。 主要是使用了H5的localStorage 方法存储,它的神奇之处在于数据没有时间...

- 常用的产品列表页选项卡切换JQ实例
作者:秋了秋 发表时间:2015年07月13日
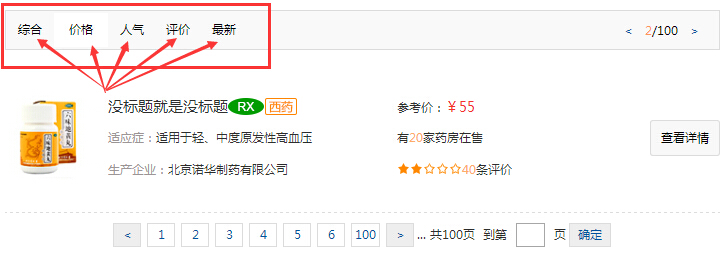
- 切换选项卡的jq方法有很多,但每一个的思路和原理都不一样,这里介绍一个比较灵活的方法,就是搬哪哪都可以用,只要按照原理的结构布置html代码即可。效果图见如下(分别点击不同的地方展示不同的产品): html代码结构(别看代码多,都是循环): <div class="qiuye-gongji qiuye-gongji2"> <div class="qiuye-g-t"> <table> <tr> <td class="q...

- CSS也能做PS效果(倒影与描边)
作者:秋了秋 发表时间:2015年07月10日
- Photoshop可以做各式各样美轮美奂的特效图片,代码能否做到?在网页中用代码把图片描述出来,这就是CSS3的奇妙之处。简称——用代码绘图。 首先我们来看一下效果: 30分钟 有效缓解偏头痛 2小时 头痛完全消失 欧立停30分钟头痛缓解率38% 欧立停2小时头痛缓解率74% .daoying { FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr= rgb(229,23...

- 让宽度变化的元素水平居中显示
作者:秋了秋 发表时间:2015年07月08日
- 让一个元素水平居中常用的方法是给需要居中的元素块设置固定宽度以及margin:0 auto属性,如已知一个元素的宽度(定死了的,后期不会再变化),那么如下代码即可轻松让其居中: <div class="wuover"> <div class="qiuqiu">我是秋叶!</div> </div> <style> .qiuqiu{width:80px;margin:0 auto;} </style> 但是如果碰到了qiuqiu这个div里面...

- 高亮菜单栏目的通用方法
作者:秋了秋 发表时间:2015年07月01日
- 高亮菜单栏目在网站开发中几乎是不可能不会用到,包括很多开源程序也要用到,连dedecms都专门做了currentstyle这个标签属性。所谓高亮,就是点击相应菜单后使得该菜单得以聚焦的效果,明确页面路径,让访客能很清楚知道自己所处的页面归属于哪个栏目。然而让后端实现的话非常困难,非常麻烦,需要判断各个页面的id以及匹配id等等,况且方法不通用,在dede中的标签方法在wp中...

- Frameset框架划分网页的运用
作者:秋了秋 发表时间:2015年06月29日
- Frameset是一个框架网页标记语言,使用它可以很自如地把任何一个网页嵌入到任何一个网页当中去,而且各个网页之间保持独立性,有的人也用框架技术实现局部的刷新,比如说一些音乐视频网站,点击链接后直接在本页的播放窗口刷新媒体界面实现播放,而其它元素不刷新,对于用户体验甚是良好。经典的Frameset代码: <frameset rows="48px,*" border="0"> <frame name="...

- History.back返回按钮的判断
作者:秋了秋 发表时间:2015年06月25日
- 先说一下这个功能,有的网页不用浏览器的返回后退按钮,而是直接用onClick="javascript:history.back();",而第一次进入页面的时候是没有浏览历史的,进而返回按钮失效,而我们又不想要它失效,而是让它跳转到我们想要访问者去到的页面。实现原理:浏览器的history是有初始值的,也即是history.length,比如ie=0;firefox=1 (包括 firefox ,google) ;opear=0。当history.le...

- 五种使用js/jq展开收缩方法代码
作者:秋了秋 发表时间:2015年06月25日
- 本页若无效果,需刷新页面,刷新我吧! 网页中展开收缩内容块是一个用得很频繁的功能,这往往离不开js和jq的实现,当然也不排除新元素html5的支持可以不用js来创建这一个功能。无论如何,展开和收缩有很多方法实现,就js来说都有多种写法。 1.首先看一下H5是怎么实现的: <details> <summary>展开/收缩</summary> <ul><li>这是展开的我</l...

- 前端脚本代码之效率优化
作者:秋了秋 发表时间:2015年05月04日
- 代码在浏览器中执行是要时间的,只不过很多时候,这个时间非常短,短到让我们感觉不到,这不等同于网页内容的下载,比起代码执行时间,网页加载是个可以明确感知到速度的东西,比如我们打开一个网页,加载进度条一直在那转转转,其实就是在下载网页所需的文件。而这里说的代码执行不等同于这个。 代码执行需要时间,都是瞬间的事,我们感知不到,但是如果代码写得不好的话,...

- JS获取obj样式之obj.offset与obj.style的区别
作者:秋了秋 发表时间:2015年05月04日
- 用js动态获取某个元素的样式,比如宽度、高度等,用获取高度来举例,可以想到的是$(obj).height()、$(obj).css('height')、obj.style.height、obj.offsetHeight四种方法,没错!这四种方法都可以的。但是在实际操作中我们往往使用obj.offsetHeight,为什么?其实这四个是有区别的。之所以用obj.offsetHeight,是因为其优越于其它三个方法。 比较:1、obj.offsetHeight获取到...
