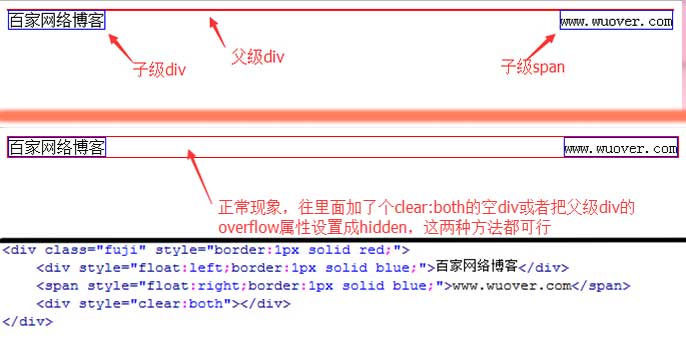
- 解决响应式布局border带来的麻烦
作者:秋了秋 发表时间:2015年09月13日
- 最近做的项目很多都要求响应式布局,即使不要求响应式,我们在普通的固定布局中也会偶尔使用百分比来设置元素宽度以提高更好的维护性和方便性。 而在使用百分比的时候我们经常会遇到一些不可控的因素影响布局模式,比如说最可恶的border属性,放出代码比较好说话: <div class="s"> <div class="s1">秋叶网络博客</div> <div class="s2">netblog.cn...

- 纯html+css制作菜单折叠按钮
作者:秋了秋 发表时间:2015年09月12日
- 传统的菜单折叠按钮往往是用图片做的,然而我发现其实这种简单的图片是可以用代码绘制的,加上css3的效果可以达到跟图片一模一样,而且也不会很复杂,非常简单。跟着我的思路来做吧,把网站上的菜单折叠按钮通通换掉。 html代码如下: <span class="buttonsl"><b>-</b><b>-</b><b>-</b></span> css代码如下: .buttonsl { ...

- 作为一个web前端应具备的技术
作者:秋了秋 发表时间:2015年09月02日
- 之前有些人问过我web前端是做什么的?要做哪些事情,流程是什么?工资如何?作息如何?包括我做这一行业之前我也很想知道这些问题,就据我的经历以及我对web前端的了解,我可以给你们一个满意的答案。我的回答是:不同公司工作内容不一样吧! 去大公司会做得比较专,甚至还划分专做js领域和html、css领域,小公司会做得比较杂,甚至还要你做后端的事情。同时还要看你...

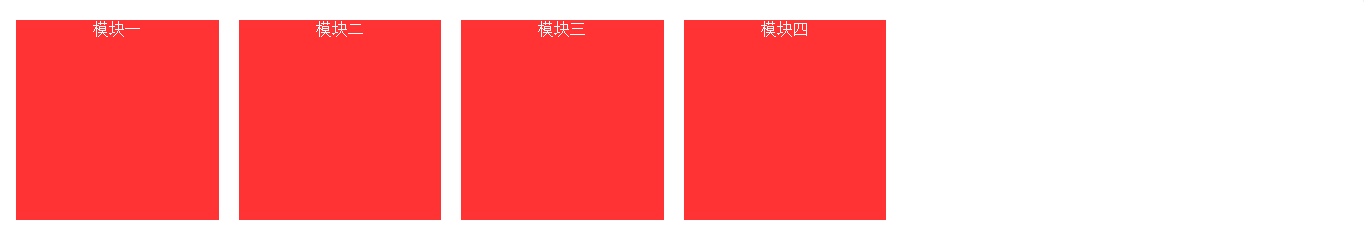
- 响应式横向并排的div两端对齐间距固定
作者:秋了秋 发表时间:2015年08月21日
- 在网页布局中,除了纵向布局外,还有横向布局,这是两个应用最为广泛的布局模式,然而横向布局又较纵向布局应用更加频繁。普通的横向布局,我们都是对每个模块采用固定宽度,然后让它居左浮动起来。这样就可以达到横排的目的。然而这样的布局并不美观,特别是在响应式网页开发中,虽说可以采用百分比的宽度,但终究还是会被margin值和padding值和border值影响,从而导致在不...

- 纯css3自制简单手风琴特效
作者:秋了秋 发表时间:2015年08月20日
- 传统的手风琴特效是用js来写的,然而我发现纯css3即可做到这种效果,减少js以提高网页加载速度。 css代码: *{margin:0;padding:0;} li{list-style:none;} .photo li{float:left;width:15%;height:592px;} .photo li img{ width:305px; height:592px; position:absolute;margin-left:1px; -moz-transition: all 1s ease-in; -webkit-transition: all 1s ease-in; -o-transit...

- JQ判断浏览器版本号大小
作者:秋了秋 发表时间:2015年08月20日
- 做网页开发有时会遇到不同浏览器会有不同的页面效果,即使是同一个浏览器不同版本号也会有不一样的效果,所以就要运用到浏览器版本号的判断,从而温馨提示访问者使用何种浏览器能达到最大的视觉效果,我是这么来做的: if($.browser.chrome){ //判断浏览器类别(如果是谷歌内核浏览器的话),可选chrome(谷歌内核浏览器)/ safari(safari浏览器)/ opera(opera浏览器)/ msie(I...

- 从谷歌浏览器到IE11到IE6兼容的漫漫长途
作者:秋了秋 发表时间:2015年08月06日
- 前言:泱泱大国,居然被一个IE浏览器牵扯得颠沛流离,IE到底有多大的普及力量,就好比中国的迷信思想,像鬼魂一样挥之不去。纵使像chromium这样高级的浏览器问世以及目前的新技术css3和html5的出现使得页面展示得更加活色活香。然而懂得品味的人并不多,用着ie的钉子户还占着巨大的市场。除了ie之外还有众多的浏览器,她们各自对网页的识别标准都不一样,非常杂乱,这给前端...

- JQ的ajax点击事件只执行第一次的解决方案
作者:秋了秋 发表时间:2015年08月05日
- 最近在项目中用到了ajax的方法,在中途遇到了一个小障碍,ajax请求是正确的,可是点击事件只执行第一次点击,第二次点击的时候就无效了,只有刷新页面之后才可以点击,点击之后再点击还是无效。代码如下: $(".ttx").click (function(){ var abc=$(this).attr('id'); $.ajax({ url: 'user.php?act=tuan_check',//请求地址 type: 'GET',//用get方式获取 dataType: 'html',//请...

- Js实现简单进度条随数字拉伸宽度
作者:秋了秋 发表时间:2015年08月04日
- 一个简单得不能再简单的js特效,自己一个一个敲出来的,因为看到有些网站有一些数字的递增特效,其实就是js的定时器Interval的效果,于是就试着写了下,扩展性很强,明白原理后就又写了个宽度的变化,一样的道理。关键是简单,我就喜欢简单完美的东西。 先看效果demo: 以下是程序代码 #my{background:#ddd;display:block} var em=document.getElementById('my'),timer; a =...

- Canvas经典实例教会你怎么用代码绘图
作者:秋了秋 发表时间:2015年07月16日
- Canvas是html5的新标签,在html5新出的一批标签之内,我认为Canvas是一个领头标签,俗称画布。用于在网页上绘制图像甚至是视频动画的一个专属平台,绘制动作由js来承担。把我写的一段简单的代码放出来,就不解释了,解释都在注释里面: 你的该死的浏览器不支持画布! var qiuye=document.getElementById("canvas"); var ctx=qiuye.getContext("2d");/**创建画布**/ ctx.fill...
