响应式横向并排的div两端对齐间距固定
作者:秋了秋 发表时间:2015年08月21日
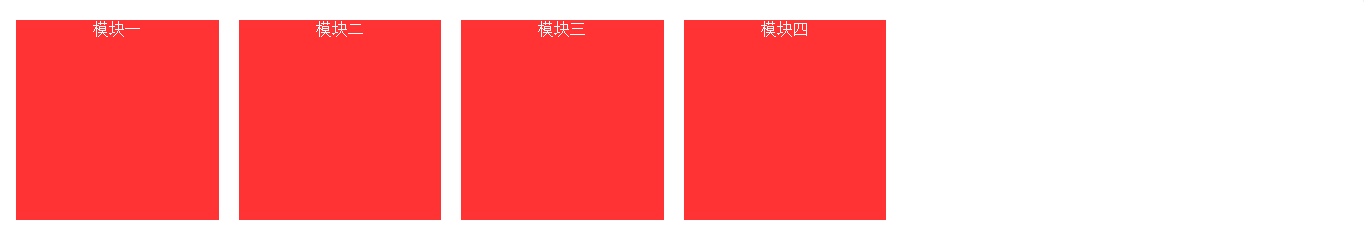
在网页布局中,除了纵向布局外,还有横向布局,这是两个应用最为广泛的布局模式,然而横向布局又较纵向布局应用更加频繁。普通的横向布局,我们都是对每个模块采用固定宽度,然后让它居左浮动起来。这样就可以达到横排的目的。然而这样的布局并不美观,特别是在响应式网页开发中,虽说可以采用百分比的宽度,但终究还是会被margin值和padding值和border值影响,从而导致在不同分辨率下出现右边空缺过大以及折行的现象。如图:
 解决办法是给它的父级元素设置display的盒模型展示,比如html结构如下:
解决办法是给它的父级元素设置display的盒模型展示,比如html结构如下:
<div class="flex flex-pack-justify"> <span>模块一</span> <span>模块二</span> <span>模块三</span> <span>模块四</span> </div>
css代码如下:
<style>
/* ============================================================
flex:定义布局为盒模型
flex-v:盒模型垂直布局
flex-1:子元素占据剩余的空间
flex-align-center:子元素垂直居中
flex-pack-center:子元素水平居中
flex-pack-justify:子元素两端对齐
兼容性:ios 4+、android 2.3+、winphone8+
============================================================ */
.flex{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;text-align:center;color:white;}
.flex span{width:25%;margin:10px;background:#F33;height:200px;}
/**扩展**/
.flex-v{-webkit-box-orient:vertical;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;}
.flex-1{-webkit-box-flex:1;-webkit-flex:1;-ms-flex:1;flex:1;}
.flex-align-center{-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;}
.flex-pack-center{-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;}
.flex-pack-justify{-webkit-box-pack:justify;-webkit-justify-content:space-between;-ms-flex-pack:justify;justify-content:space-between;}
</style>
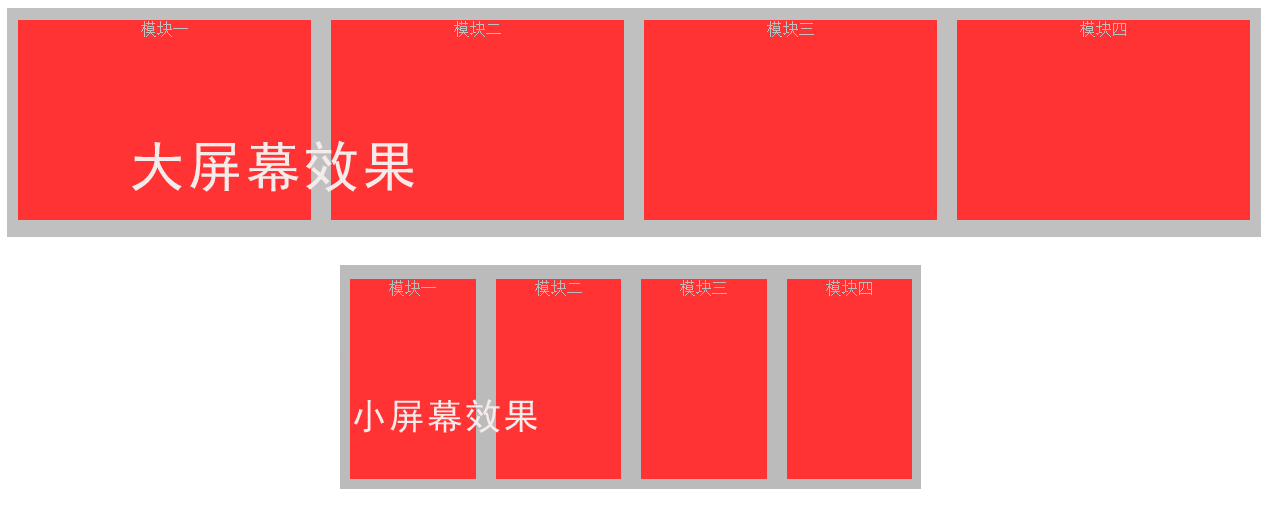
如此处理后的显示无论你设置子模块宽度多大,它都不会折行,都是在一行上显示完全,左右不留空隙或所留空隙相等。类似满屏居中显示。这样就给我们排版带来了很大的方便性,不用去细调宽度值以及特殊处理独立的模块。如下图:

方法二(使用display:inline-block):
<ul class="ul">
<li>秋叶网络博客</li>
<li>百家秋叶网络博客秋叶</li>
<li>百家网秋叶络博客</li>
<li>秋叶博客</li>
</ul>
<style>
.ul{text-align:center;}
.ul li{height:50px;display:inline-block;}
</style>
4
文章作者: “秋了秋”个人博客,本站鼓励原创。
转载请注明本文地址:http://netblog.cn/blog/382.html