CSS3多列布局实现杂志排版效果
作者:秋了秋 发表时间:2015年12月17日
随便翻了一本杂志,突然发现杂志文章的排版设计给人非常具有舒适感,容易阅读,整齐,总之就是一个字:用户体验非常好~。
当然这是纸质版的,那么电子版也就是网页版我们能否也做到这样呢?答案是肯定的,纸质版还不是电子版打印出来的,既然它能做到,我们的css也能做到。
要实现三列的话,走一般的思路就是定义三个div左浮动,然后往这三个div里面填充内容。这样就很不方便了,内容的连贯性就会出问题,每个div放多少字以及解决响应式。这是行不通的,相当于分割内容。
然而用css3可以不影响内容布局的情况下完美解决这个问题,这就是column的属性,因为用得比较少,我们经常忽略它,它分三个属性column-count(列数)、column-gap(列与列之间的间隔)、column-rule(分割线)。

具体代码展示:
#qiuye{
border:1px solid #ccc;
position:relative;
color:#1F1818;
background:#fff;
padding:10px;
width:80%;
font-family:'楷体',"Arial Black", Gadget, sans-serif;
font-size:16px;
line-height:2em;
margin:0 auto;
column-count:3;
-webkit-column-count:3;/*兼容谷歌浏览器*/
-moz-column-count:3;/*兼容火狐浏览器*/
-o-column-count:3;/*兼容opera浏览器*/
-ms-column-count:3;/*兼容ie浏览器*/
column-gap:10px;
-webkit-column-gap:20px;
-moz-column-gap:20px;
-o-column-gap:20px;
-ms-column-gap:20px;
column-rule:1px dashed #ddd;
-webkit-column-rule:1px dashed #ddd;
-moz-column-rule:1px dashed #ddd;
-o-column-rule:1px dashed #ddd;
-ms-column-rule:1px dashed #ddd;
text-align:justify;/*使文字两端对齐*/
text-justify:distribute-all-lines;/*使文字两端对齐*/
color:#1F1818;
}
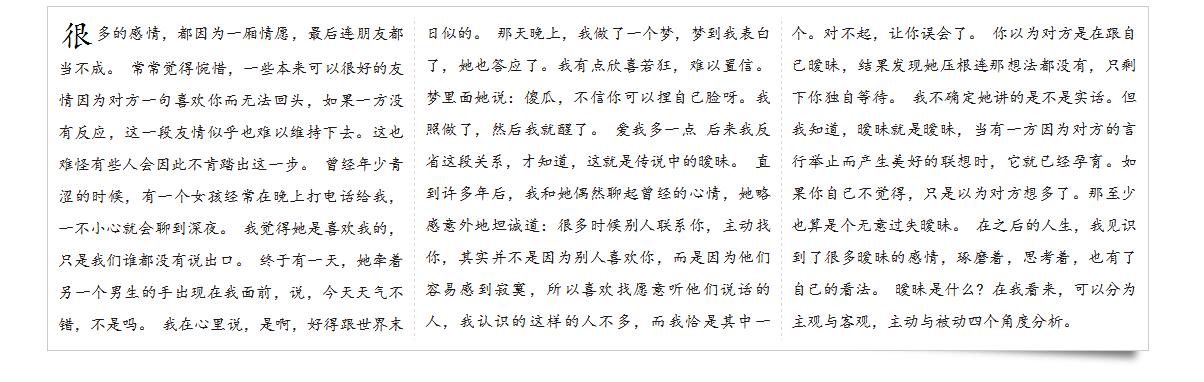
无疑这样的效果用于文字较多的文章上用户体验是非常好的,而不必因为一行文字太长造成没有耐心读下去和行数读取混乱而烦恼。具体效果可查看这篇文章《放过暧昧,尊重感情》。同时我们所看到的瀑布流图片展示的页面也是可以通过这东西实现的。
0
文章作者: “秋了秋”个人博客,本站鼓励原创。
转载请注明本文地址:http://netblog.cn/blog/419.html