一小段代码实现代码高亮的功能
作者:秋了秋 发表时间:2015年11月04日
代码高亮在博客网站上用得都比较多,看了一下也有不少插件。经常浏览我博客的人就知道我一直没用代码高亮的插件,而是我自己写的样式让它看起来像代码高亮。之所以我不用插件主要是这东西太麻烦了,首先博客要安装插件,我是很不喜欢插件的,若非这个插件是制钞机的我都不会安装。除此之外还要下载一个软件,每次发表文章还要打开软件把代码拷进去转化一下,再把它拷出来,粘贴进去,很不方便也很不现实。
无意中看到discuz论坛的代码块,它也是仅仅有个样式而已,而且代码看起来很规整,所以我在想办法自己加个样式就行了,发现用几行css代码就可以做到discuz论坛的代码块的模样。就是每次写代码的时候,用个容器包起来,然后给这个容器加样式修饰。如下图所示:

有人说每次写文章的时候都要切换到代码模式加一对标签也太麻烦了吧,这相对于用插件来说已经方便很多了,而且还省了许多冗余的杂七杂八的代码,对于要写文章排版的博主来说简直就是小菜一碟。
这个容器标签就是:
<div class="blockcode"><blockquote>插入你的代码</blockquote></div>
其样式如下:
.blockcode {
padding: 0 0 0 50px;
border: 1px solid #CCC;
background: #F7F7F7 url("http://bbs.netblog.site/static/image/common/codebg.gif") repeat-y 0 0;color: #666;
margin: 10px 0;
white-space: pre;
line-height: 1.8em;
word-wrap: break-word;
margin-left: -2px;
margin-right: -2px;
}
—————————————————————分割线,扩展:wp专属—————————————————————— 再挂到wp编辑器上面去就不用每次手动写标签,到代码模式上点一下“贴代码”按钮,就可以自动为你填写这一段标签,然后把代码写在这个标签里面就行了。方法如下:
把以下代码扔到主题文件的function.php里面
add_action( 'admin_print_footer_scripts', 'shortcode_buttons', 100 );
function shortcode_buttons() {
?>
<script type="text/javascript">
QTags.addButton( 'm2', '贴代码', '<div class="blockcode"><blockquote>插入你的代码</blockquote></div>');
</script>
<?php }
刷新后台到编辑页面去你就会看到多了个‘贴代码’的按钮,这下方便快捷吧。这里需要注意下,生成按钮标签是在文本模式下,生成后切换到可视模式把代码贴上,否则遇到html标签会被解析的,切记。
—————————————————————附加功能:添加行数——————————————————————
有人说还不够美观,没有行数,如果我是读者,我看到在哪个地方有错了要跟博主提一下,我该怎么描述呢?总得有个行数吧,好让我告诉博主哪行漏了什么标签什么的,怎么办呢?办法还是有的。这次又用到了强大的前端了。除了js还是js。
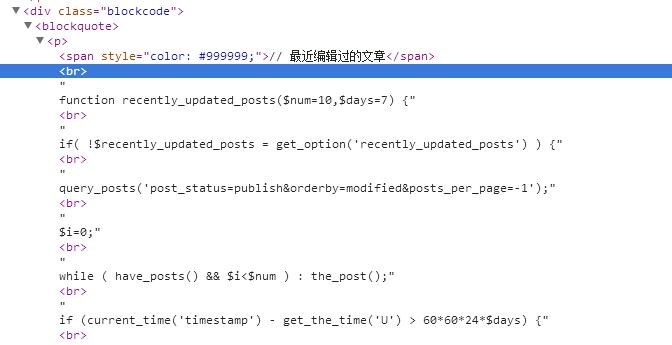
首先我们要明白代码之所以会换行是因为有东西让它换行,否则他不会无缘无故地换行,我们看一下文章生成出来的前端代码:

很明显是这个“<br>”让代码分行的,这个是white-space: pre属性插入的标签。有了这个标签,我们就用js在这个标签上做功夫了。以下是jq代码,意思那些直接看代码注释吧:
$(function(){
$('.blockcode').each(function() {//查找每一个代码块
$(this).children('blockquote').children('p').prepend('<br>');//因为第一行没有<br>,我们给它插入一个<br>
var $br=$(this).children('blockquote').children('p').children('br');//然后再获取所有的<br>
for(i=0;i<$br.length;i++){
$br.eq(i).replaceWith('<div class="linum">'+(i+1)+'.</div>');}//替换<br>标签,把它换成能装数字的标签,然后循环让数字递增加进去。
$(this).bind('copy',function(){//禁止复制数字(行数),否则别人用代码的时候带数字将会出错
$(this).find('.linum').html('');
return;
})
});});
够简单吧,接下来稍微加一下样式:
.blockcode blockquote{
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0;
-webkit-margin-end: 0;
position:relative;
}
.linum {position: absolute;left: -30px;color: #ccc;}
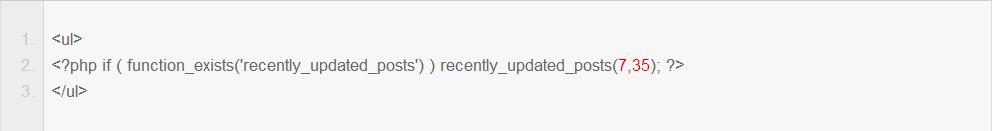
最后的效果是这样滴:

样式这些可能根据不同主题会有所差别,这效果是根据我的主题做的,所以还得要靠自己调调。
缺点:1.没有缩进,一律左对齐;2.高亮没有像插件一样精确到每个单词。话说精确到每个单词的话中间穿插太多无关代码的标签,严重破坏了代码结构以及加重html文档负担也是很不划算的。况且对于搜索引擎来说也很不友好,考虑到性价比,就知足吧。