输入框input文字光标不垂直居中的怪异现象
作者:秋了秋 发表时间:2015年10月16日
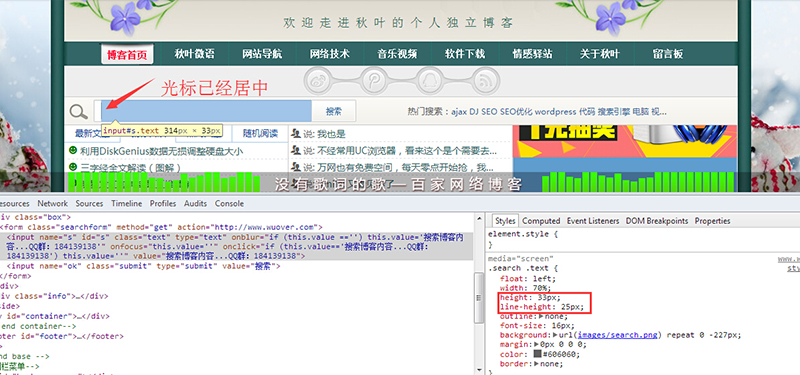
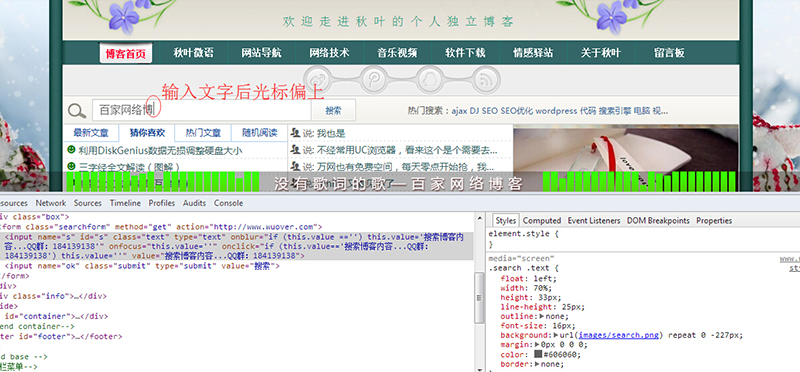
细心的人有没有发现,有些网站文本输入框的光标不居中,而有些网站的输入框的光标又是居中的,这里说的居中当然不是height和line-height居中的问题了,而是兼容问题,在ie下和谷歌浏览器下会有所不同,ie上是正常的,但是360浏览器(谷歌内核)就会出现问题。如下:


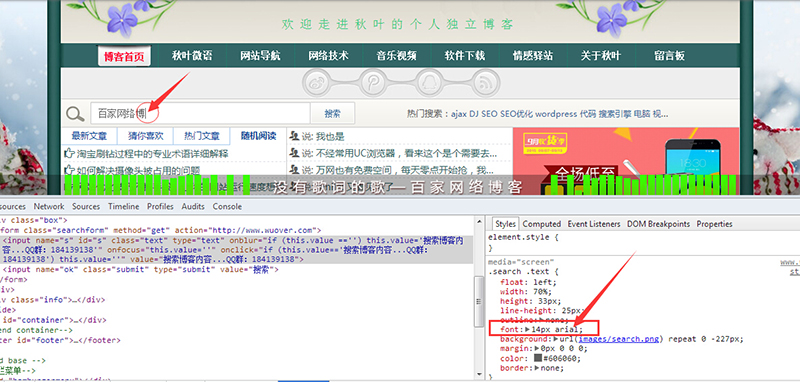
后来纠结了好久,找了个正常的网站,就百度了,用审查元素查看了下它的输入框的css属性,其它都没什么特别,唯一特别之处在于,它单独给输入框设置那个字体为arial了,应该是字体兼容,之前也有写过字体与浏览器兼容的相关文章,但一时没想起来,带着猜想在我网站上实验了下,果然就居中了,而且无论是ie还是谷歌浏览器,都是始终居中的。(如果碰到在ie下不居中的话,那就给input设置display:block;这样就居中了)

很多网站都会忽略这个细节问题,当然也并不是说只有arial字体能使光标居中。目前博主测试的几种常用字体都可行,分别为"微软雅黑","宋体","Arial, Lucida Grande, Tahoma"。其它字体自己有兴趣可以试试,它不会继承父级的字体,有些字体不同浏览器给的字体会有偏差,导致光标不居中。所以良好的习惯是给每个input“单独”设置常用字体属性。
4
文章作者: “秋了秋”个人博客,本站鼓励原创。
转载请注明本文地址:http://netblog.cn/blog/399.html