网站div层级嵌套对SEO的影响
作者:秋了秋 发表时间:2014年12月01日
网上声称table超过3层一般就很难收录了(针对百度),谷歌的话table5层也可以收录,但div与table不一样,层级多少不会影响seo,在这里我发表一下我的鄙见。
我认为div层级嵌套对seo是有重大影响的,div层级越多,百度越难收录你的文章,div层级越少,越有益于百度收录。这个不难理解,对此我特意考究了许多网站,发现确实有这么个逻辑规律。
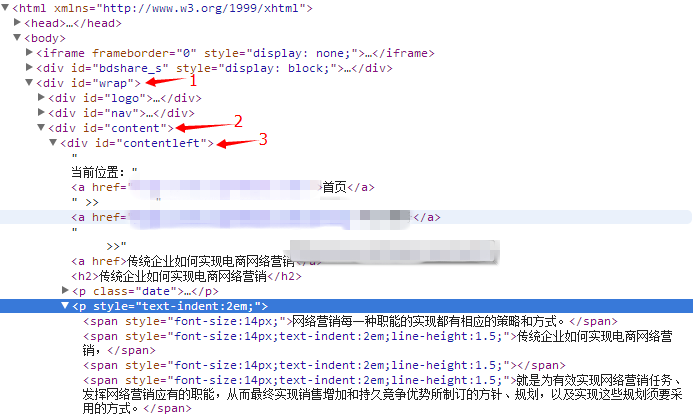
什么是div层级?所谓是div层级就是div分父级和子级,子级中又分子级,这样无限嵌套下去,到最终的层才显示一个页面的主要内容。就拿我最近看到的一个博客来举例吧,以下是他文章页的div层级结构:

除去html,body和p元素,这个网站仅仅只有三个嵌套div,可谓是做到了极致,观看该网站的收录情况,几乎每一篇文章都被百度收录了。而这个博客并不是说权重很高或者运营时间很长的博客,只是一个普通的emlog程序。
常常在想为什么wordpress的文章这么难被百度收录,反而标签页却大肆收录,其实再仔细想想就知道这跟程序类型没有半毛钱关系,要让搜索引擎辨别一个网站是wordpress还是emlog,impossible!蜘蛛也是一个正常的访客,它只读取浏览器解析的html代码,人类都难分辨是wp还是emlog,何况蜘蛛,靠网站的特别元素标签吗?要知道,世界上的程序多如牛毛,要识别每一个程序,难道要给蜘蛛程序设定牛毛般的命令吗?显然是不科学的。仔细比较了一下,发现wordpress主题的层级嵌套是最严重的,一般都有5~6层及以上。
如果你再仔细观察,那些排名很好的博客大部分都是很丑的博客,为什么丑,因为他们的div层级都很少,而这div层级显然是跟设计修饰直接挂钩的,层级越少,设计越困难,层级越多越容易设计,在这两者当中很难达到极致的权衡。在写这篇文章之前我已经对我的博客痛下杀手了,删了又删,从6个嵌套降到4个嵌套,我觉得已经不能少了,再少就要严重牺牲美观度了,毕竟在美观与seo间选择,我更倾向于美观~,其实最好的就是不要超过3个嵌套,四个嵌套勉强可以。我不敢确定过多的div层级嵌套会阻碍蜘蛛在页面中爬行抓取,但我敢确定过多的div层级会增加冗余代码的量,分散网页主体内容的密度。
声明:以上纯属个人观点!