剖析css sprite技术附图片合并定位软件下载
作者:秋了秋 发表时间:2014年02月12日

何为css sprite技术?
作为一个网站建设者,很有必要对css sprite技术有所了解。鉴于目前我对css sprite技术
的理解,谈谈我对css sprite技术感悟。
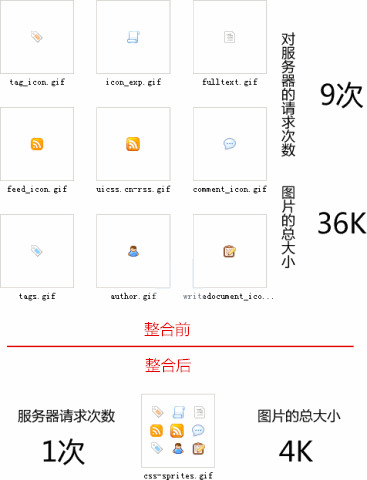
通俗的说css sprite它是一种处理零星碎片图片的一种高效的基于css语言编写的一种技术,又称css精灵,何为处理零星碎片图片?即它允许你将一个网页涉及到的所有零星图片合并到一张大图中去,当一个网页要显示一个小图标时,编写网页的时候只需在需要显示小图标的地方调用已经整合的那张大图,并通过css坐标精准定位大图中的某一个小图标,这样一来访问该页面时,载入整个网页的图片就不会像以前那样一个一个地慢慢显示出来了。而是同时显示大图中所包含的所有需要显示的图标。对于初学者来说,这可能还会有点难理解,现在打个比方,比如某个网页有20个小图标,如果按传统的调用,则需向服务器请求20次,如果浏览器的并发数是5,即一次性可以处理5次请求,在这里指同时下载5张图片,则这20张图片需分4批依次加载显示,在这4个分隔期间需要时间等待,这就拖慢了网页图片的加载速度。如果按现代css sprite技术来调用的话,把这20张小图标整合到一张大图当中去,编写网页时,在每个调用图片的位置都只调用这个大图,通过css处理达到显示不同图片的目的,这样一来,浏览该网页时只需向服务器发送1次,当网络下载完整个大图时,这20个图标同时瞬间显示。到这里很多人就有疑问了,你下载整个大图不是也要花费不少时间吗?但对于当前网络流行的速度而言,不高于200KB的单张图片与载入小图片所需载入时间基本是差不多的,所以无需顾忌这个问题。况且这20张图片整合的那张大图比所有这20张小图的大小加起来要小。Css sprite技术加速的关键,不是降低图片质量,而是减少请求个数。传统切图讲究精细,图片规格越小越好,其实规格大小无所谓,计算机统一都按字节计算。客户端每显示一张图片都会向服务器发送请求。所以,图片越多请求次数越多,造成延迟的可能性也就越大。同时吃cpu也越多。

CSS Sprites优缺点(everything has two sides)
优点:
1.减少网页的http请求,这是CSS Sprites最大的优点;
2.延长背景——如果页面中存在平铺背景图的效果,并且带有边角,可以在一张图片中结合平铺的背景和边角,再利用CSS背景定位实现,例如左图中最顶部的背景条;
3.减少图片的字节,合并的图片比分立的图片大小总和小很多;
注:在CSS Sprites图片中,水平排列的图片会比垂直排列的文件体积要大。比如最右边这个图片只有3.66kb,难以置信吧!规格为40px*2150px
4.解决零星图片多命名和调用的繁琐和混乱;
5.风格变换统一化,无需一张一张图片修改色调等;
缺点:
1.图片整合需要花费一定时间整理,小图标之间需留足够空间,以免调用时出现其它不需要的图片,还需留足备用空间用于后续添加图片。
2.Css调用时需测量小图标在大图中的大致位置,并通过坐标反复调试,直至完全吻合。
3如果删,改某个小图标,则会牵一发动全身。
4.必须要限定容器大小符合背景图元素位置
思考:当今大部分浏览器都有缓存功能,所以CSS Sprites的1和3优点只在首次打开网页上时显示出来,之后打开网页都靠缓存,因此这些优点也就不复存在。无论图片 sprite 与否。sprite 技术只是在页面第一次加载的时候才会节省带宽,同时缓存也会对使用相同图片的其他页面有效。
CSS Sprites的引用规格,比如id是nav的调用css编写规格为:
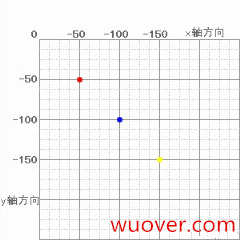
#nav {width:容器宽度;height:容器高度;background-image:url(/大图地址); background-repeat:no-repeat;background-position:X坐标 Y坐标}
其中x,y坐标原点是图片的左上角 ,可用fireworks工具来定位图片。
,可用fireworks工具来定位图片。
CSS图片合并定位软件下载
总结:现在我把CSS Sprites详细介绍了一遍,希望大家权衡利弊,不要为了图个高端而滥用CSS Sprites,所谓物极必反。老话说:过犹不及,其实还是很有道理的。希望大家好好思考。
对于减少 HTTP 请求数问题,可以稍作妥协,把图片分类,尽量把内容固定、后期不会有太多变动的图归入一个 sprite 中,例如一些 icon 。那些会经常改动的图片归入一类,分成几组 sprite。对于设计花哨而生命周期很短的专题来说,真的,花费在拼图上的时间和经历实在是有点浪费了。
关于老外的文章,我现在觉得有些絮叨了。或许很多人也会有这个感觉。其实应该反思下,据说日本有专门的小册子来教人做一些非常基础的东西,内容步骤细致到令人发指的地步。基础的东西大多人会不屑一顾,觉得别人都谈论奇技淫巧、高级应用了,我还在搞这些基础,多丢人啊。
如果你一直在追求这种奇技淫巧并把一些基础扔之脑后,我这里送给大家一句话:“Back to basic”,这是很多高手都缺乏的一种精神境界。不要欣赏自己一个人的完美世界,其实一些登峰造极的境界就是基础中的基础炼制出的火花,并适可而止,莫走火入魔!