网站优化技巧不折手段,让你的网站运行速度想飚就飚
作者:秋了秋 发表时间:2014年03月24日
本来是想写“wordpress优化技巧不折手段,让你的wordpress运行速度想飚就飚”的,后来发现有很多通用方法和技巧,适合所有建站系统,所以就改成网站优化了。对于我的博客,我已经优化得几乎暂时达到满意状态,毕竟对于一个用免费国外空间的网站来说,能做到如此速度已经很不错了(自我安慰一下)。其实优化过后是能很明显感觉提速了的。ps:如果要是不加载百度分享的话,速度再翻一翻不是梦,因为百度分享太多人用了,会出现很不稳定的状态,偶尔加有时会抽风,导致百度分享js加载困难。所以不加载百度分享和调整加载顺序也是优化的一部分。
如果不加载百度分享的话最好,加载的话要把代码放在页尾,在最后时刻加载,因为网页打开它是会遵循一定的加载顺序的,所以网页结构的布局顺序很重要,尽量不要把这些第三方如百度统计,百度分享,cnzz统计代码整合到自己网站的js里面,因为这些第三方代码需要依赖于第三方服务器,而不是只是限于自己的服务器,如果第三方服务器挂掉,那么你的网站也会受牵连,本人是不太喜欢依赖别人的....特别是整合到自己网站的js里面,如果“它”没加载完,你网站的js功能也用不了。别看第三方给你的只是一段很短很短的代码,其实它里面牵涉的js有很多很多,这都是通过一个加一个的调用,这就所谓的“梦中梦”,所以如果觉得不是特别重要,尽量不要调用外部js,即使要调用,要放到页脚,虽然加载完整个网页时间没变,但不会影响你的网站的显示。即实现边加载边阅览。
写到这里的时候点了一下上面的显示按钮发现好多必要的功能没显示:

于是就把讨论勾选显示,再拉到页面底部发现如下不好现象~

WordPress的pingback和trackback功能对于我们来说,毫无作用,反而会耗费大量的服务器资源,一些垃圾评论制造者正是通过此功能使得你wp后台垃圾频频,所以我们需要禁用它。
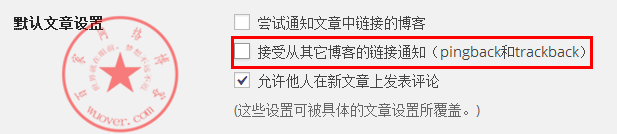
方法很简单,WordPress后台即可实现,在设置—讨论中把“接收来从其它博客的引用通告(pingback和 trackback)。”这一项勾选去掉,保存设置。


这样,以后新增的文章或页面就不会启用pingback和trackback功能了。由于之前开启了此功能,导致以前的文章全部都启用了ping,至于批量关闭之前的文章该功能需要拿数据库开刀,在里面执行以下查询代码:(不懂操作请参考文章//netblog.cn/blog/2.html)
UPDATE wp_posts SET ping_status = 'closed' WHERE post_date < '2014-03-24'
时间需要修改,即修改成以此刻时间为基准之前的文章一律关闭pingback和trackback功能以达到批量修改的效果,执行后可以随意编辑以前的一篇文章,你会看到pingback和trackback前面的√已经没有了,成功(必须的)!
说到数据库,优化数据库也是一门学问,之前在《改变wordpress文章id的技巧,使id变连续》介绍了一点点知识,现在再添点料。
为什么你的数据库会变得臃肿,没用的数据一大堆,参差不齐,横七竖八地霸占着数据库,这不仅严重影响数据库执行效率,还给导出导入数据带来麻烦,这么大的数据上传也不好下载也不好。耗费时间,耗费资源,而实际你的有效数据就几MB而已,就打个比方我的总数据库大小占3MB而wp_commentmeta就占了1.6MB,占了一半还要多的垃圾空间,为什么说是垃圾呢,因为wp_commentmeta存放的是Akismet插件的记录,而这些记录对wp没有任何作用,所以我们可以清空此表,不是删除此表,而是清空。(额外提醒:操作数据库前请先导出数据备份下)ps:一般我给出的操作是经本人测试的,安全有保障。
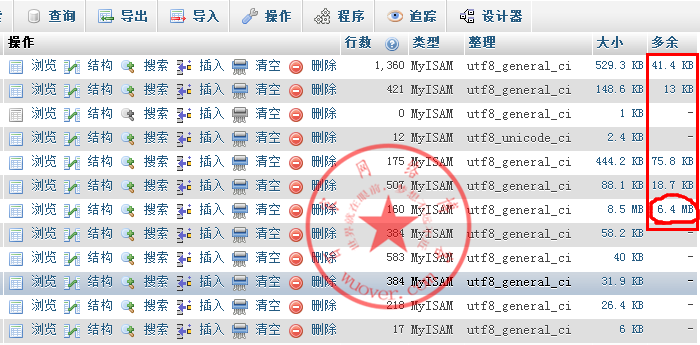
后来我乍一看下面的数据吓我一跳:

有一个表的垃圾竟然多达6.4MB,果断清理呀,还留着干嘛,当饭吃呀。
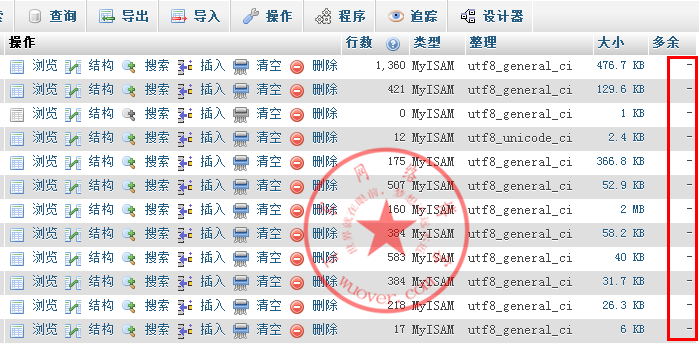
找到下面的全选,全选后选择优化表,一键把这些垃圾一扫而光。

这样一来数据库轻盈多了,看着也舒服多了。
说完数据库我们再回到网页代码上来,要想保证你的网站打开速度,首先要网页代码执行效率,再然后数据库执行效率,数据库已经说了,现在说说网页代码。提高网页代码执行效率首要条件就是代码的正确性,能够让浏览器顺畅解析,很多小错误容易被我们忽略,因为这种错误,在前端可以正常阅读,但是它是错误的,或者不规范的,这种称之为小错误,犯了大错误直接打不开网页,所以这个是不会忽略的,我们忽略的就是小错误。
这几天又折腾了一下我的博客,其中网上逛了许多优秀的博客,让我见识到了真是山外有山,人外有人。优秀的博客还是有很多的,人家做得很细腻,优化得很到位,功能也很俱全,不得让我心生佩服。
在此期间,也给自己的博客增添了许多功能,有些可以很明显察觉,有些则需要很细腻的观察了。说到增加新功能,并不是插件实现,我是很讨厌插件的,不是一般的讨厌。我喜欢自己动手修改主题代码,把功能全部集中在主题上,这样一来,主题就变得很独立了,完全不需要依赖任何其它东西,这样搬家也容易,直接拿起“放口袋”,到了搬家地点直接“掏出来”就可以使用。而不是连插件也要搬,不觉得烦嘛。况且这也是优化wordpress速度的一点,就是尽量不装插件(非必要插件不要装),ps:我只装了一个Akismet拦截垃圾评论的插件。
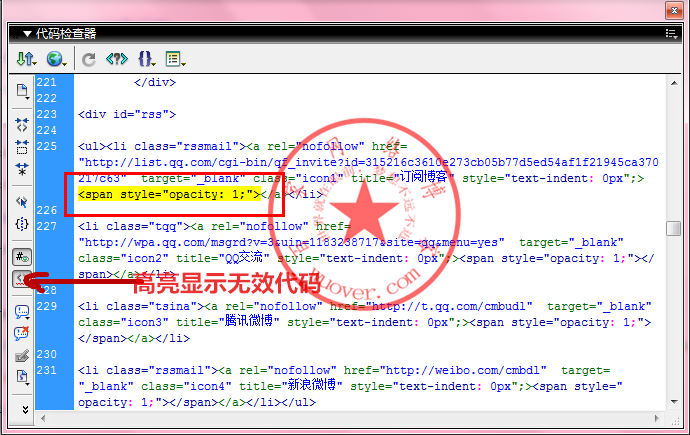
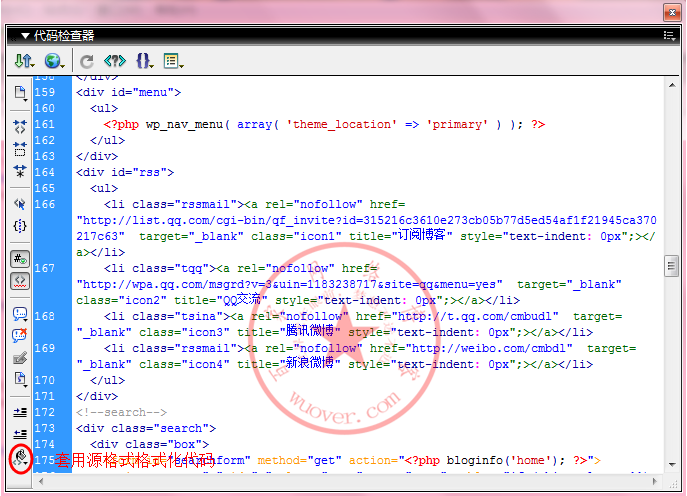
要想提速,首先要对自己的主题排错,因为代码太多,直接靠肉眼一行一行的查找是不可能的,因为很难发现错误,这就需要我们用到dreamweaver软件的代码检查器窗口了,在:窗口﹥代码检查器;打开窗口选择高亮显示无效代码:


dreamweaver8下载地址:
[download]http://pan.baidu.com/s/1mgr1IPi[/download]
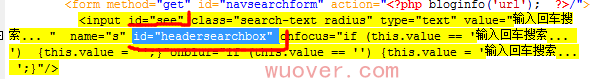
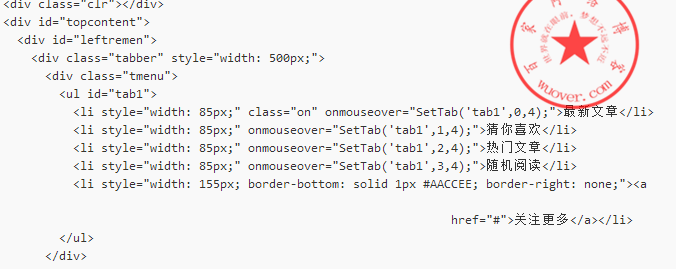
这样对于查找无效代码就变得很容易了,一眼就可以看到,像上面第一张图片的很明显就少了个span的结束标签</span>,第二张图片很明显多了一个id,将其修正后点击上面的刷新设计图,其高亮显示不存在了,就说明修改正确了。
有的代码看起来不太格式,参差不齐,有的空行太多,增加文本存储空间,可以使用下方的本窗口的源码格式化,这样就自动给你的php代码重新格式排版,代码模块看起来一目了然,也最大程度在格式化下减小了文本的字符数,这样一来,服务端加载压力也减小了。


当然,除了格式化代码外,还需要对代码进行精简化,因为有时候我们在php端删除了部分代码,但却忘了在css中删除相应的元素调用代码,这就很容易造成css臃肿,导致占字符数偏大,加载困难。所以要把css里面无关的项通通删除,当你不确定是否无关时可复制该元素后在整个主题中查找关键词了如果没有找到,则是无效代码,可备份css后删除该元素,到前台刷新看有无异常反映,无异常现象则可以删除。若出现异常,恢复备份文件。这个方法对于css代码比较多的主题,操作会比较麻烦。如果你不经常折腾主题,css默认都是有效的,所以无需精简代码。倒是可以精简代码写法,以求最大限度减小字符数。
其中常见css简写规则:
margin:0px 0px 0px 0px;→margin:0;
margin:5px 100px 5px 100px;→margin:5px 100px;
1px 2px 3px 4px (上、右、下、左)
1px 2px 3px (省略的左等于右)
1px 2px (省略的上等于下)
1px (四边都相同)
color: #xxyyzz即可简写为color: #xyz ;比如color: 0055ff写成color: 05f;color: 000000;写成color: 000;
border-width:1px;border-style:solid;border-color:#000;
可以缩写为一句:border:1px solid #000;
background-image:url(background.gif);background-repeat:no-repeat;
background-attachment:fixed;background-position:0 0;
可以缩写为一句:background:#f00 url(background.gif) no-repeat fixed 0 0;
font-style:italic;font-variant:small-caps;font-weight:bold;font-size:1em;
line-height:140%;font-family:"Lucida Grande",sans-serif;
可以缩写为一句:font:italic small-caps bold 1em/140% "Lucida Grande",sans-serif;
list-style-type:square;list-style-position:inside;list-style-image:url(image.gif);
可以缩写为一句:list-style:square inside url(image.gif);
把相同属性的元素合并在一起:例:#tab1-content0 li,#tab1-content1 li,#tab1-content2 li,#tab1-content3 li{line-height:1.6;border-bottom: 1px #DDD dashed;font-size:14px;}
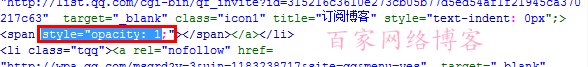
最后就是把那些没必要的代码删除,所谓没必要就是可以用默认的格式替换掉的代码,举个例子来说吧:

opacity是设置透明度,而默认的透明度就是1,所以红色框内的代码可以去除。
网站优化之图片压缩,请参考《剖析css sprite技术,全面揭露css sprite技术附图片合并定位软件下载》
这样一来,优化已经做得差不多了,如果还觉得慢,那就是主机的问题了。