为自己的网站创建打印版CSS-based print-friendly优化
作者:秋了秋 发表时间:2014年08月16日
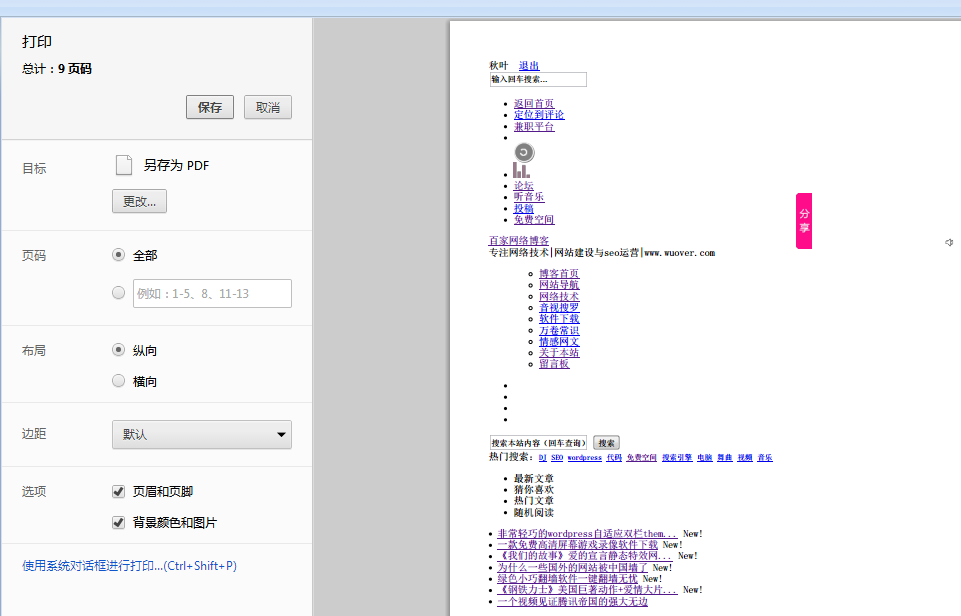
今天我用StatsCrop.com检测工具检测我的网站的时候,发现了很多问题,其中有一个就是提示:We did not find CSS-based print-friendly versions on your site. You can use the very same HTML but applying a different stylesheet, in which you can disable menus and other elements that make no sense on paper. Just use the media="print" attribute in your head link.意思即是没有发现打印输出用的css文档,对此我感到好奇于是就用浏览器工具里面的打印预览了一下秋叶网络博客的打印输出界面,发现果然是这样,布局全乱了:

print-css是使用(CGI,PHP,JavaScript脚本来删除或改变某些元素)去除那些对打印不友好的元素的一个打印样式表。
具体做法就是在自己网页的header.php里面放上
<link rel="stylesheet" type="text/css" href="print.css" media="print">
红色部分为输出打印样式的路径,你可以使用原样式,或者自己在编写一个样式,改变一下颜色。
相关修改的一些建议:
Change colors to black on white.把颜色改成黑白
Change the font to serif.字体加衬线
Watch the font size.改变字体大小
Underline all links.加下划线
Remove non-essential images.去除没意义的图片
Remove navigation.去导航
Remove some or most of the advertising.去广告
Remove all JavaScript, Flash, and animated images.去除js,flash,动画gif.
参考样式:
body {
color : #000000;
background : #ffffff;
font-family : "Times New Roman", Times, serif;
font-size : 12pt;
}
Underline links:
a {
text-decoration : underline;
color : #0000ff;
}
Remove Non-Essential Images, Ads, Navigation, and Scripting
The best way to do this is to put DIV elements around each section of your page. 去除一些没用的元素,最好的方式就是通过div元素控制,我们可以通过加属性display : none;来使其不显示出来。
