网页视频等Flash元素覆盖导航条解决办法
作者:秋了秋 发表时间:2015年01月14日
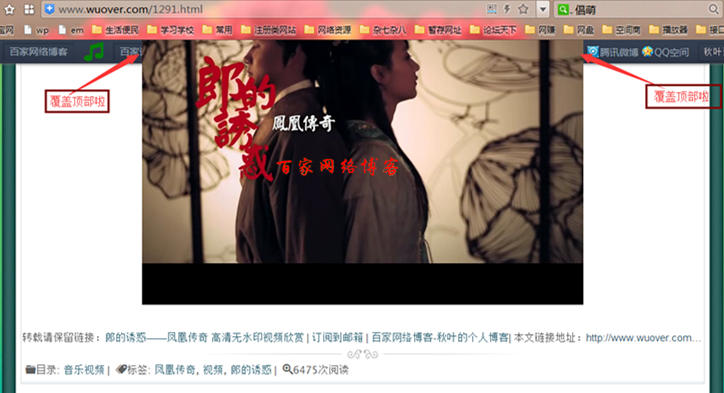
今天仔细看了一下我博客的文章,发现以前发布的视频文章有bug.....那就是文章中调用的视频或者flash总是很霸道呀,什么都遮住,即使我的网页中的其它div层设置z-index为1000它也照样覆盖,把它的z-index设置成0,他还是覆盖,z-index已经不能对它起作用了。如图:

后来在网上搜索了个解决办法,视频等flash遮罩产生就是因为我们调用flash时没有设置wmode的属性,我们只要把这个属性值设置成opaque就行了,比如:
<embed wmode="opaque" height="480" quality="high" src="//img.netblog.site/langdeyouhuo.swf" type="application/x-shockwave-flash" width="640">
然而对于wordpress博客来说,如果flash文章很多要一个一个修改显然是很麻烦的,所以可以通过functions.php的功能自动加入这个属性,去掉flash的遮罩。把以下代码放到functions文件里面:
//flash遮罩处理 function wpdaxue_replace_text($text){ $replace = array('<embed' => '<param name="wmode" value="opaque" /><embed wmode="opaque"'); $text = str_replace(array_keys($replace), $replace, $text); return $text;} add_filter('the_content', 'wpdaxue_replace_text');
这样就可以去掉遮罩了,以后这种视频都不会擅自遮住网页的任何部位。这个只是处理文章中的flash,对于评论中的flash或者文章摘要处的flash如果你也要处理的话,再在后面添加以下代码就行了
add_filter('the_excerpt', 'wpdaxue_replace_text'); //摘要
add_filter('comment_text', 'wpdaxue_replace_text'); //评论
测试地址:郎的诱惑——凤凰传奇 高清无水印视频欣赏