Wordpress前台异步ajax登录、注册功能的实现
作者:秋了秋 发表时间:2015年04月16日
纯代码实现的,这就不用说了,发现有的网站也有前台自定义登录功能,但是不是ajax的,就是登录页面的代码是事先加载好了,然后通过js控制使它显示隐藏,为了一个小小的功能,完全不必要事先加载这么多代码,所以自己写了一个ajax登录、注册页面,只有点击了登录/注册才会加载登录注册的代码,并在前台暗箱显示出来,达到异步加载的目的,为了异步加载的速度,把登录和注册分开来加载,所以切换这两个功能也是异步的。
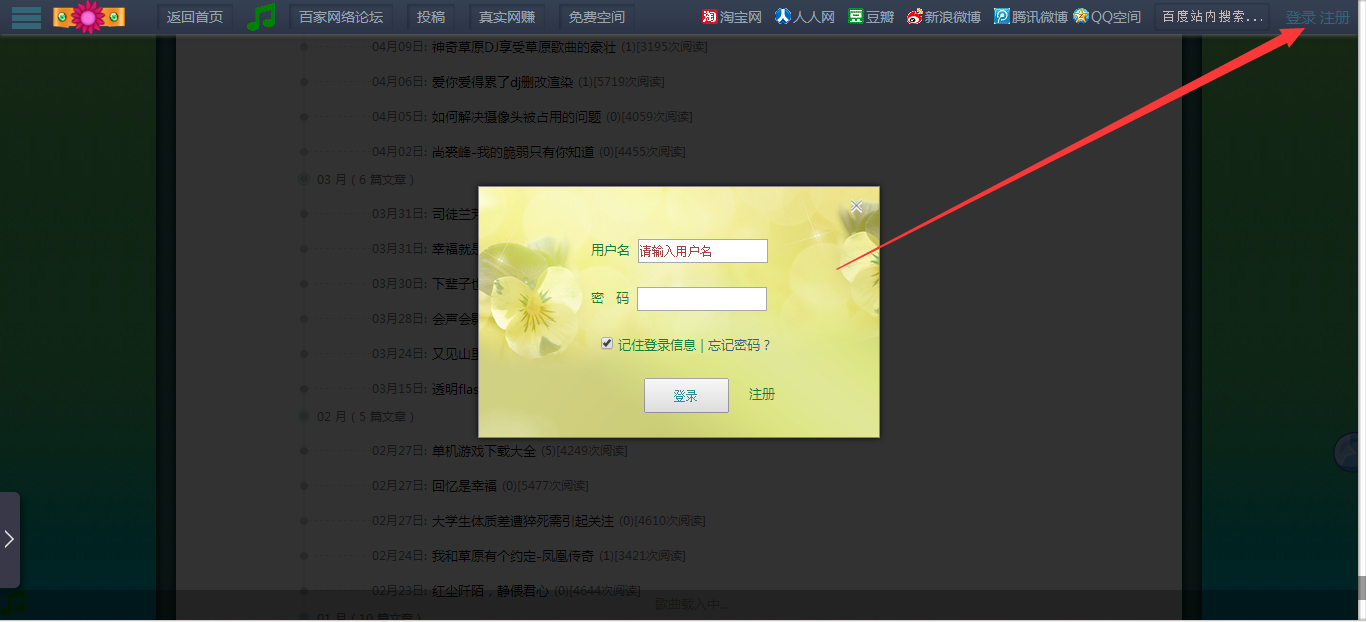
 说是wordpress的功能,但是理论上适合任何网站的功能,只需要修改一下表单提交网址就行了。效果请看本站右上角的登录、注册。
说是wordpress的功能,但是理论上适合任何网站的功能,只需要修改一下表单提交网址就行了。效果请看本站右上角的登录、注册。
首先新建两个php文件,把编码格式为设置成你网站的编码格式(如UTF-8),一个命名为login.php,另一个命名为register.php。
把以下代码扔到login.php中并保存上传到主题目录下:
<style>#win{-webkit-animation: bounce 1s .2s ease both;-moz-animation: bounce 1s .2s ease both;}#back{z-index:2;POSITION:fixed; left:0; top:0; width:100%; height:100%; background:rgba(0,0,0,.8);}</style>
<div id="win" style="display:block; POSITION:relative; margin: 0 auto;top:30%; width:400px; height:250px;max-width:100%; border:1px solid #888; background:rgb(18, 93, 151) url('//img.netblog.site/lg2.jpg') no-repeat center; color: rgb(18, 126, 61);text-align: center;padding: 0px;box-shadow: rgba(0,0,0,.8) 0 0 8px;">
<div style="text-align:right;margin:8px;height:20px;"><a href="javascript:closeLogin();" style="color: #438856;cursor:pointer;height: 20px;display: block;float: right;">关闭</a></div>
<form name="loginform" id="loginform" action="/wp-login.php" method="post">
<p><div for="user_login">用户名 <input type="text" name="log" id="user_login" size="20" style="height:20px;color:#A84343"" value="请输入用户名" onfocus="if (this.value == '请输入用户名') {this.value = '';}" onblur="if (this.value == '') {this.value = '请输入用户名';}"></div></p><p><div for="user_pass">密 码 <input type="password" name="pwd" id="user_pass" size="20" style="height:20px;color:#A84343" value=""></div></p>
<p class="forgetmenot"><div for="rememberme" style="margin:10px 0;padding: 0 0 0 15px;"><input name="rememberme" type="checkbox" id="rememberme" value="forever" checked> 记住登录信息 | <a href="/wp-login.php?action=lostpassword">忘记密码?</a></div></p>
<p><input type="submit" name="wp-submit" id="wp-submit" style="width: 85px;height: 35px;margin: 0 0 0 60px;cursor:pointer;" value="登录"><span style="width: 85px;height: 35px;margin: 0 0 0 20px;cursor:pointer;" id="zuce">注册</span>
<input type="hidden" name="redirect_to" value="/">
<input type="hidden" name="testcookie" value="1"></p></form></div>
<script>
function openLogin(){
document.getElementById("win").style.display="";
document.getElementById("back").style.display="";}
function closeLogin(){
document.getElementById("win").style.display="none";
document.getElementById("back").style.display="none";}
$('#zuce').click(function(){$('#back').load('/wp-content/themes/QIUYE/register.php');document.getElementById("back").style.display="";});
</script>
再把一下代码扔到register.php当中并保存上传到主题目录下:
<style>#win{-webkit-animation: bounce 1s .2s ease both;-moz-animation: bounce 1s .2s ease both;}#back{z-index:2;POSITION:fixed; left:0; top:0; width:100%; height:100%; background:rgba(0,0,0,.8);}</style>
<div id="win" style="display:block; POSITION:relative; margin: 0 auto;top:30%; width:400px; height:250px;max-width:100%; border:1px solid #888; background:rgb(18, 93, 151) url('//img.netblog.site/lg2.jpg') no-repeat center; color: rgb(18, 126, 61);text-align: center;padding: 0px;box-shadow: rgba(0,0,0,.8) 0 0 8px;">
<div style="text-align:right;margin:8px;height:20px;"><a href="javascript:closeLogin();" style="color: #438856;cursor:pointer;width: 30px;height: 20px;display: block;float: right;">关闭</a></div>
<form name="registerform" id="registerform" action="/wp-login.php?action=register" method="post" novalidate="">
<p><div for="user_login">用 户 名 <input type="text" name="user_login" id="user_login" value="如:shazi" onfocus="if (this.value == '如:shazi') {this.value = '';}" onblur="if (this.value == '') {this.value = '如:shazi';}" style="height:20px;color:#A84343" size="20"></div></p><p><div for="user_email">电子邮件 <input type="email" name="user_email" id="user_email" value="如:ggmme@qq.com" onfocus="if (this.value == '如:ggmme@qq.com') {this.value = '';}" onblur="if (this.value == '') {this.value = '如:ggmme@qq.com';}" style="height:20px;color:#A84343" size="20"></div></p><input type="hidden" name="redirect_to" value="">
<p class="forgetmenot">
<div for="rememberme" style="margin:10px 0;padding: 0 0 0 15px;padding-left: 70px;">密码将以电子邮件发送给你</div>
</p><p><input type="submit" name="wp-submit" id="wp-submit" style="width: 85px;height: 35px;margin: 0 0 0 60px;cursor:pointer;" value="注册"><span style="width: 85px;height: 35px;margin: 0 0 0 20px;cursor:pointer;" id="denglu">登录</span></p></form></div>
<script>
function openLogin(){
document.getElementById("win").style.display="";
document.getElementById("back").style.display="";
}function closeLogin(){
document.getElementById("win").style.display="none";
document.getElementById("back").style.display="none";
}$('#denglu').click(function(){$('#back').load('/wp-content/themes/QIUYE/login.php');document.getElementById("back").style.display="";});
</script>
最后在前台需要显示登录的地方加上以下代码:
<span class="user_logged"><a class="llogin">登录</a><span class="textline"> </span><a class="zzuce">注册</a></span>
最最后在主题的公共js文件中加上以下的代码:
jQuery(document).ready(function($){
$('.llogin').click(function() {$('#back').load('/wp-content/themes/QIUYE/login.php');document.getElementById("back").style.display="";});
$('.zzuce').click(function() {$('#back').load('/wp-content/themes/QIUYE/register.php');document.getElementById("back").style.display="";});});
注意把红色部分改成你的主题文件夹名称。其它类型网站还需要修改蓝色部分,总之按照自身情况修改自己的url。
看似代码复杂繁多,其实它一点都不影响网站打开速度,因为它是ajax异步加载功能~不要被虚无的外壳所迷惑。
5
文章作者: “秋了秋”个人博客,本站鼓励原创。
转载请注明本文地址:http://netblog.cn/blog/325.html