把QQ第三方登录集成到网站教程
作者:秋了秋 发表时间:2015年05月01日
为了从访客的便利性出发,很多网站都集成了第三方登录,但是大部分网站都是用的插件,或者是程序自带的功能,那么对于一个没有此项功能的网站来说,比如说个人网站wordpress,如何集成QQ第三方登录按钮?今天手把手教大家怎么实现按钮的申请和布置。
首先打开QQ开放平台网址http://connect.qq.com/intro/login,选择申请加入,

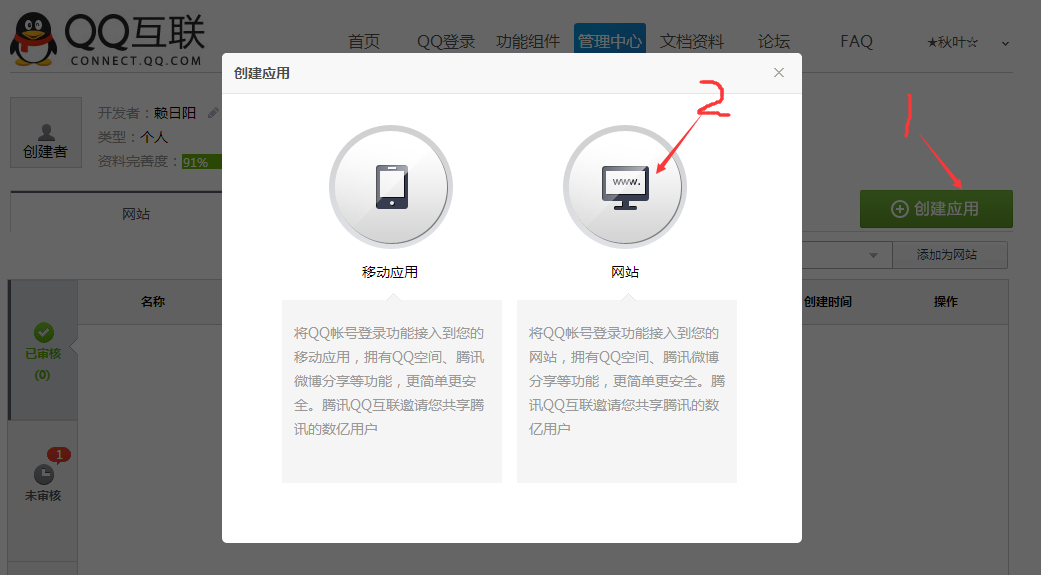
会提示让你登录,选择qq快捷登录后会进入QQ互联界面,点击右上角的“创建应用”,选择“网站”。

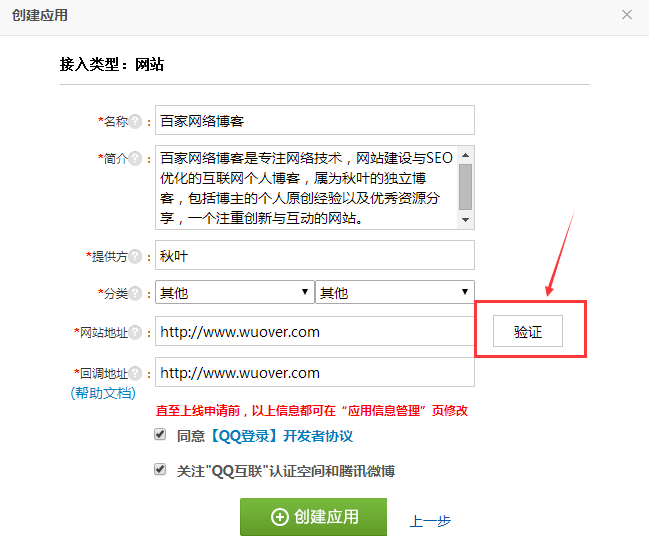
填写相应信息并验证。

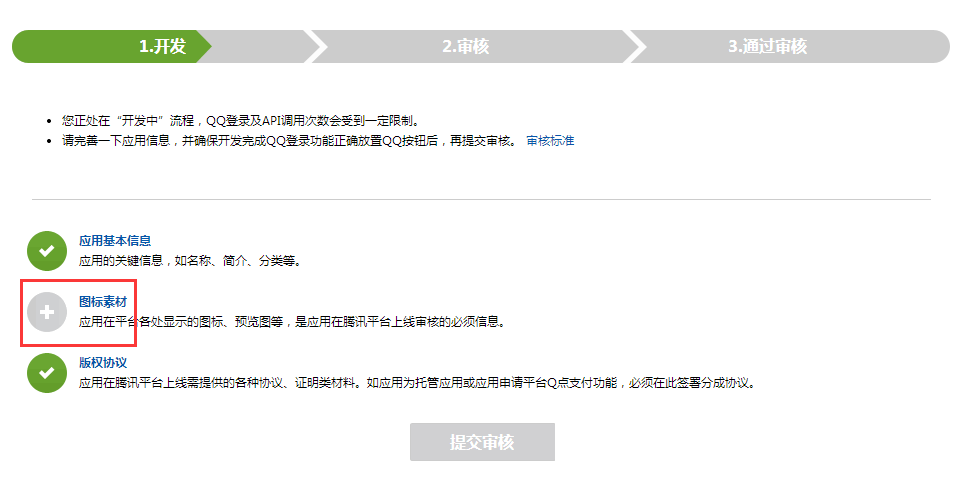
验证之后点击创建应用,跳转到你的应用中心,里面有你这个应用的APP ID和APP KEY,点击“图标素材”上传图标,一定要按照它的要求上传png格式的图标,大小要一致,完善之后就可以提交审核了。

在审核期间,把登录图标的代码布置上自己的网站上,这样审核才会容易通过。布置代码的方法为:
在网站的head头部加入以下代码:
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="101215352" charset="utf-8" data-redirecturi="//netblog.cn"></script>
红色的数字修改成你的APP ID,红色的网址修改成你的网站地址,然后在网站底部加入以下代码:
//qq第三方登录
<script>jQuery(document).ready(function($){
QC.Login({
btnId: "qq_login_btn",
scope: "all", },
function() {
QC.api("get_user_info").success(function(s) {
var paras = { format: "json" };
QC.api("get_info", paras).success(function(w) {
var data = eval(w.data);
// weiboUrl = "http://t.qq.com/"+data.data.name;
// lc = data.data.location;
}).error(function(e) {
}).complete(function(c) { //完成请求回调
document.getElementById("qq_login_btn").style.display="none";
var userQQSmallImage = s.data.figureurl_qq_1; //大小为40×40像素的QQ头像URL。
// userQQLargeImage = s.data.figureurl_qq_2; //大小为100×100像素的QQ头像URL。
document.getElementById("QQImg").src=s.data.figureurl_qq_2;
document.getElementById("QQLogin").innerHTML=s.data.nickname+"(注销登录)";
document.getElementById("MainQQ").style.display="block";
document.getElementById("QQLogin").onclick=function(){
QC.Login.signOut();location.reload();}
// var userQQZoneImage = s.data.figureurl_1; //大小为50×50像素的QQ空间头像URL
}); }); }); });
</script>
这些准备都做好了,就剩下html按钮位置的部署了,在你的网站需要显示qq登录按钮的地方加入以下代码:
<span id="MainQQ" style="display:none;"><img id="QQImg"><a id="QQLogin">QQ登录</a></span> <span id="qq_login_btn"></span>
刷新你的网站吧,哈哈,登录图标是不是出来了,点击登录试试看,已经可以成功回调了。至于整合到网站的会员数据库中就靠大家去整了。
0
文章作者: “秋了秋”个人博客,本站鼓励原创。
转载请注明本文地址:http://netblog.cn/blog/346.html