Vue.js组件应用与嵌套数据递归组件案例
作者:秋了秋 发表时间:2017年08月15日
本篇文章主要讲的是嵌套数据递归展示的应用,因为它属于组件应用,so,标题就这样写了,也顺带讲讲组件的通用应用。vue的组件运用得好,可替代任何模板插件,甚至做得更好。
其它如模板、数据绑定就不说了,上官网看个几分钟就会了。但是对于组件应用以及组件的高级应用(递归),会让很多人理解起来比较费劲,也讲讲比较容易入坑的地方。
众所周知,vue的初始化是这样的(附常用初始属性名):
var vue = new Vue({
el: “#app”,//选择器
data: [],//数据
component:{},//组件
method:{}//方法
});
每初始化一次,就生成一个封闭的应用空间,即在改选择器内只能使用当前初始化的东西,如数据,组件,方法。大多数情况下一个页面初始化一次就可以,也有少部分情况需要分开初始化。所以必须给大家灌输个思想:vue的初始化也有作用域,如同函数的作用域。所以如上方法的初始化组件只能在被调用一次,递归的话将会出现error: [Vue warn]: Unknown custom element: <***> - did you register the component correctly? For recursive components, make sure to provide the "name" option. (found in 即使你已经指定了”name”, 主要是组件定义的方法不对,所以递归的组件请挂载在全局上:
Vue.component("list-bikes",{
template:"#bike-template",
props:["my_lists"]
});
var vue = new Vue({
...
});
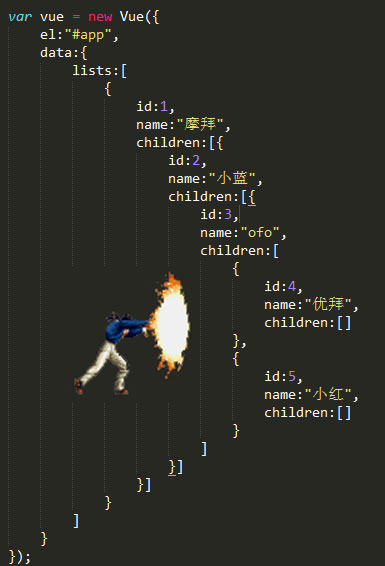
全局的组件一定要在初始化之前定义,现在来看看使用模板组件实现复用递归是如何让实现的。假如有初始数据:
 在这串代码之前先注册全局组件:
在这串代码之前先注册全局组件:
Vue.component("list-bikes",{
template:"#bike-template",
props:["my_lists"]
});
Html作用域中调用组件:
<div id="app">
<list-bikes :my_lists="lists"></list-bikes>
</div>
只有在id为app元素里面才能使用vue的语法,这里只有注册的组件,标签名为注册该组件的名字,同时组件中绑定了数据lists到组件的自定义属性my_lists,注意,组件的自定义属性不能有横杆-,组件中是通过调用my_lists间接调用lists数据的.
Html中写好把lists数据循环出来的通用模板,注意script的type类型:
<script type="vue/template" id="bike-template">
<ul>
<li v-for="item in my_lists" :id="item.id">
{{item.name}}
<template v-if="item.children.length">
<list-bikes :my_lists="item.children"></list-bikes>
</template>
</li>
</ul>
</script>
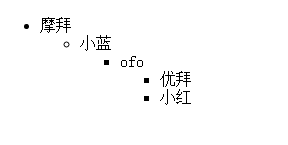
此模板里面根据条件又调用了自身一次,一定要限制条件,否则无穷无尽的调用,会报溢出错误。最终输出结果: