- Wordpress自定义评论列表制作
作者:秋了秋 发表时间:2015年04月12日
- 的id和class,所以对于样式的修改带来麻烦,而且你也不敢保证<span class="keyword">wordpress</span>的更新不会更换id和class,且自定义性较弱,需要加入一些东西比较麻烦,比如说给评论增加*认证,博主高亮,楼层显示,这无疑就要去修改<span class="keyword">wordpress</span>系统wp-include下的comment-template.php模版,修改的东西随着更新又会消失。针对这一问题,我们需要替换评论列表的函数,在主题下的comments.php找到<?php wp_list_comments();?>找到这个代码,有的带了参数,...

- 让QQ游客也可以评论个人独立博客
作者:秋了秋 发表时间:2015年04月06日
- q邮箱,网址是qq空间网址。现在教大家怎么加入我这个功能(以<span class="keyword">wordpress</span>为例,其它个人博客程序依葫芦画瓢)。 找到comment.php文件,也就是评论模版,在适当的位置加入表单代码(输入框): <input id="qqinfo" maxlength="12" name="u" type="text" value="" placeholder="输入QQ号码" /> <span class="fabiao" onclick="qiuye()">游客评论</span> 然后在博客的公共js文件中加入以下代码: function qiuye(){ var...

- 纯代码实现Wordpress顶踩(投票)功能
作者:秋了秋 发表时间:2015年03月28日
- 0);}}else{echo 'e';}die(0);} 将下面的代码放到我们需要显示<span class="keyword">wordpress</span>顶和踩功能的地方,大家适量的修改即可! <span class="vote_up" id=" <? php echo 'vote_up' . $post -> ID ;?> "> <a href="javascript:void(0);" rel=" <? php echo 'up_' , $post -> ID ;?> "> <span id=" <? php echo 'vup' . $post -> ID ;?> "> <? php echo get_post_vote ( $post -> ID , 'up' );?&...

- TAB选项卡的简单切换特效
作者:秋了秋 发表时间:2015年01月26日
- 择表格快捷填充器特效 CSS3荷叶窗式切换的幻灯片特效 纯代码给<span class="keyword">wordpress</span>制作二级多级菜单特效 js实现图片360度旋转特效 简洁纯css实现Lightbox特效 SEO不是全部,不要过度迷信SEO 资源分享俱乐部QQ群184139138 提示:可以先修改部分代码再运行 代码都进行了注释,修改起来应该很容易了。千万别忘了加载jquery库,否则会失效...

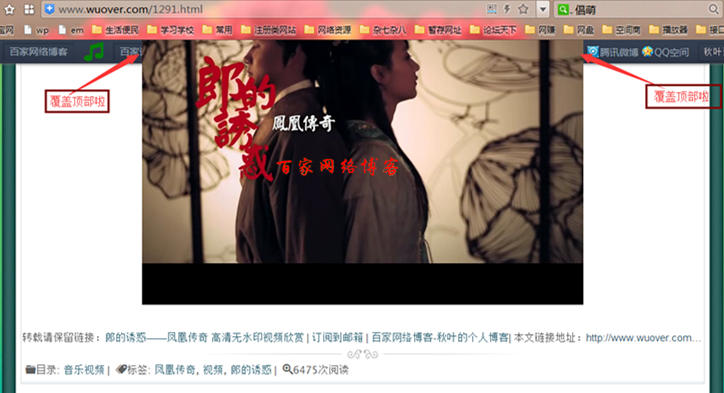
- 网页视频等Flash元素覆盖导航条解决办法
作者:秋了秋 发表时间:2015年01月14日
- ="application/x-shockwave-flash" width="640"> 然而对于<span class="keyword">wordpress</span>博客来说,如果flash文章很多要一个一个修改显然是很麻烦的,所以可以通过functions.php的功能自动加入这个属性,去掉flash的遮罩。把以下代码放到functions文件里面: //flash遮罩处理 function wpdaxue_replace_text($text){ $replace = array('<embed' => '<param name="wmode" value="opaque" /><embed wmode="opaque"'); $text = str_replac...

- 垃圾的百度官方sitemap插件提交垃圾内容
作者:秋了秋 发表时间:2015年01月13日
- 。下图为截取的其中一条。 那么这些死链是如何产生的呢,首先<span class="keyword">wordpress</span>本身系统的这种递增id就很不完善,每发表一篇文章都会在数据库产生两个占位id,一个是文章本身的id,一个是自动保存的id,当我们优化数据库的时候会把这种自动保存的文章删掉,但是这个id是没有删掉,所以留了个空白id残留在数据库表里面,也就是前台显示的404页面。还有一种就是当我们变动了一个页面的id的时候,如何变换文章id?我博客里面有一篇文章专门讲到...

- Wordpress文章不收录和收录慢的原因
作者:秋了秋 发表时间:2015年01月11日
- 这篇文章的首次更新时间(收录时间)。所以说百度并不是不收录<span class="keyword">wordpress</span>的文章,而是收录了但不让你察觉而已。对于版权的事大可放心,只要你的网站蜘蛛会正常抓取首页的话,基本上是定死了,你就是作者,其他人复制的都是抄袭。 那么百度为什么会要很迟放出来呢?为什么看有的网站的文章却是秒收呢,刚发布完就可以在百度搜索到呢?首当其冲的原因就是权重高!这种现象普遍存在于权重高的网站。因为权重高,所以放出快,如果你想要搜索...

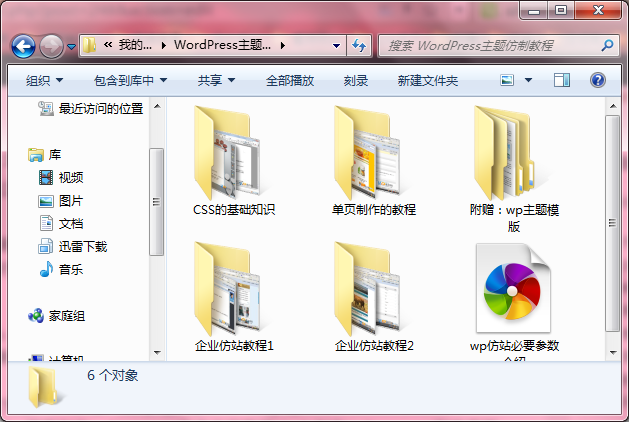
- 建站仿站-视频教程集合-百度网盘下载
作者:秋了秋 发表时间:2015年01月08日
- 里秋叶收集了两套使用开源程序<span class="keyword">wordpress</span>和dedecms仿制各种网站的视频教程,包括仿制企业站,个人模版以及新闻类站点,其中织梦仿站学习共九个视频教程,<span class="keyword">wordpress</span>仿站教程分为CSS的基础知识,wp的一些主题模版,单页制作的教程,企业仿站教程两套及其一些附带文件解说,让你从菜鸟到高手进阶。现在把分享的所有文件罗列一遍,好让大家知道都有一些什么好东西,看好后再下...

- 整理Wordpress主题制作内置调用标签函数
作者:秋了秋 发表时间:2014年12月26日
- 边栏文件 footer.php 网页底部文件 获取主题目录模版文件 调用<span class="keyword">wordpress</span>内置插件辅助功能页面:<?php wp_head(); ?> 调用<span class="keyword">wordpress</span>主题路径下的header.php文件:<?php get_header(); ?> 调用<span class="keyword">wordpress</span>主题路径下的sidebar.php文件:<?php get_sidebar();?> 调用<span class="keyword">wordpress</span>主题路径下的footer.php文件:<?php get_footer();?> 调用<span class="keyword">wordpress</span>主题路径下的style.css文件:<link rel="stylesheet...

- WordPress分页功能函数
作者:秋了秋 发表时间:2014年12月25日
- 功能是用于<span class="keyword">wordpress</span>首页分页的函数,闲话少说了,这篇文章是为前一篇文章准备的。 首先在主题functions.php里面加入分页功能函数: function pagination($query_string){ global $posts_per_page, $paged; $my_query = new WP_Query($query_string ."&posts_per_page=-1"); $total_posts = $my_query->post_count; if(empty...
