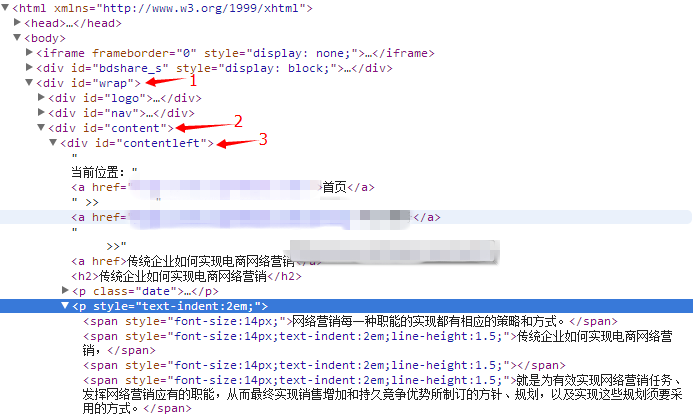
- 网站div层级嵌套对SEO的影响
作者:秋了秋 发表时间:2014年12月01日
- 营时间很长的博客,只是一个普通的emlog程序。 常常在想为什么<span class="keyword">wordpress</span>的文章这么难被百度收录,反而标签页却大肆收录,其实再仔细想想就知道这跟程序类型没有半毛钱关系,要让搜索引擎辨别一个网站是<span class="keyword">wordpress</span>还是emlog,impossible!蜘蛛也是一个正常的访客,它只读取浏览器解析的html代码,人类都难分辨是wp还是emlog,何况蜘蛛,靠网站的特别元素标签吗?要知道,世界上的程序多如牛毛,要识别每一个程序,难道要给蜘蛛程序设定牛...

- Wordpress从多说服务器缓存迁移Avatar头像图片至本地
作者:秋了秋 发表时间:2014年11月30日
- 不久,avatar头像被墙了,导致<span class="keyword">wordpress</span>或者emlog等用到avatar头像的开源程序网站打开异常缓慢,头像始终加载不出来,后来网上查找方法,各大博客都在提到这个问题并给出了一致的解决方案,就是用多说缓存的avatar头像替换avatar服务器的图片,速度虽比不上avatar官方服务器的速度,但还算比较好,貌似很不错的样子,我也就用上了,可是现在发现多说服务器越来越慢了,时...

- 去除wordpress评论日期时间上的超链接
作者:秋了秋 发表时间:2014年11月14日
- <span class="keyword">wordpress</span>默认评论是会有时间显示的,而且时间上还有个超链接,这个链接是定位到不同评论模块的网址,例如://netblog.cn/liuyanban/comment-page-1#comment-2345别小看这个超链接,它带来的麻烦也是非常大的,其一影响鼠标在网页上游走的方便性;其二会影响seo收录,这也是最大的祸害,具体可以看看这篇文章...

- 脱离“百度分享/jiathis”自制社会化分享按钮
作者:秋了秋 发表时间:2014年11月05日
- 上自家的服务器。我还是鼓励大家把能独立的东西尽量独立起来,<span class="keyword">wordpress</span>的强大是可以做到的,除了头像之外,一切都能做到独立,包括主题,这也是我一直以来不推荐使用插件的原因,一切功能都可以集中到主题来的,这样就减少对<span class="keyword">wordpress</span>的依赖,使得搬家非常地自由和简单。 开场白结束,现在教大家怎么自制社会化分享按钮,替代百度分享和jiathis,使你的网站速度整体如一。同样实行我的“三步骤搞掂”:html/css/js,为了显示的冲突,...

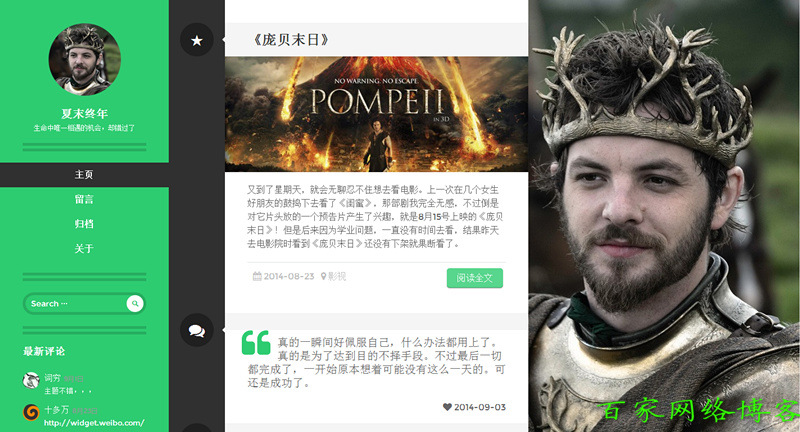
- Enzo左栏名片式wordpress记事主题下载
作者:秋了秋 发表时间:2014年10月30日
- Enzo是以WordPress.ORG官方资源库中非常热门的Writr主题为基础修改优化而来。Writr这款主题其实很漂亮,可却因为是国外主题,并不太适合国人使用。这也是Enzo之所以诞生的原因。 扁平化设计,全站自适应。主题内置多种文章类型,无论是文章、图像、视频等都能在此款主题中获得完美显示。WP酷同样也对Enzo做了些许修改,将全站使用微软正黑及雅黑字体——文字更加优美。 来看看界面: [dd]http://pan.baidu.com/s/1sjpwgMx[/dd]...

- 新方法解决wordpress复制内容半角自动变全角
作者:秋了秋 发表时间:2014年10月30日
- 教程代码加上后会报错,经过我的观察,是因为复制下来的代码,<span class="keyword">wordpress</span>为了不让外部恶意代码的执行会自动把半角转换为全角符号,这样造成的后果是,代码会失效。这对于访客来说是极其不友好的,想当初初学wp的时候我在网上看教程,文章很好,就是代码把我博客打不开了,非常气氛,也没有相关提示,立马在0.01秒内cut了他的网页。后来渐渐明白是符号问题,而且网络上大部分文章都存在这个通病。 有的并不是没有采取应对措施,而是采取...

- 弹性十足的垂直下拉菜单特效源码
作者:秋了秋 发表时间:2014年10月21日
- act==1&&cur 最新文章 分类目录 推荐阅读 热评文章 打底线 1.<span class="keyword">wordpress</span>依照会员等级显示不同的內容 2.简单实现<span class="keyword">wordpress</span>评论添加@评论回复 3.兼容各浏览器实现CSS溢出内容自动换行 4.自适应网页字体大小的设置 5.<span class="keyword">wordpress</span>依照会员等级显示不同的內容 6.简单实现<span class="keyword">wordpress</span>评论添加@评论回复 7.兼容各浏览器实现CSS溢出内容自动换行 8.自适应网页字体大小的设置 9.兼容各浏览器实现CSS溢出内容自动换行 10.自适应网页字体大小的设置 w...

- wordpress的current_user_can依照会员等级显示不同的內容
作者:秋了秋 发表时间:2014年10月18日
- WordPress 会员等级 首先先来了解WordPress会员的等级划分: 管理(Administrator): level 10 编辑(Editor): Level 7 作者(Author): Level 4 撰写人员(Contributor): Level 2 订阅者(Subscriber): Level 0 一般访客(非会员): Level 在 0 以下 以下将使用官方提供的函数: current_user_can 来做会员等级区分。 仅允许管理员浏览 <?php global $user_ID; if( $user_ID ) : ?> <?php if( current_user_can('level_10') ) : ?> 这里只显示管理员可看到的内容 <?php endif; ?> <?php endif; ?> 依照会员等级显示不同的內容 <?php if (current_user_can('level_10')) : ?> 管理员可看到 <?php elseif (current_user_can('level_7')) : ?> 编辑可看到 <?php elseif (current_user_can('level_4')) : ?> 作者可看到 <?php elseif (current_user_can('level_2')) : ?> 撰写者可看到 <?php elseif (current_user_can('level_0')) : ?> 订阅者可看到 <?php else : ?> 一般非会员(未登入者)可看到 <?php endif; ?> ...

- 简单实现wordpress评论添加@评论回复
作者:秋了秋 发表时间:2014年10月17日
- 多益善,只有精益求精,只有取其精华去其糟粕才能达到完美。 <span class="keyword">wordpress</span>评论添加@评论回复代码: //回复的评论加@ function comment_add_at( $comment_text, $comment = '') { if( $comment->comment_parent > 0) { $comment_text = '<a rel="nofollow" class="comment_at" href="#comment-' . $comment->comment_parent . '">@'.get_comment_author( $comment->comment_parent ) . ':</a> ' . $comment_tex...

- 纯代码给wordpress增加说说/微博/微语功能
作者:秋了秋 发表时间:2014年10月14日
- 的说说,emlog的微语以及微博,都是把短语发挥到了极致,无奈<span class="keyword">wordpress</span>没有这项功能,今天我就教大家添加该功能,非常简单,代码也很少。从此踏上说说的征途吧~ 首先在主题的functions.php里面加入以下代码: //说说 add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '说说', 'singular_name' => 'singularname', 'add_new' => '发表说说', 'add_new_item' => '发表说说'...
