兼容各浏览器实现CSS溢出内容自动换行
作者:秋了秋 发表时间:2014年10月14日
在网页设计中很多时候我们都会碰到英文字符会溢出元素的框外,诸如英文词句,网址等,大多数这种情况会出现在自适应网页设计中,当把窗口调小时,这些字符就会溢出框外。为了解决这个问题,请仔细阅读以下内容:
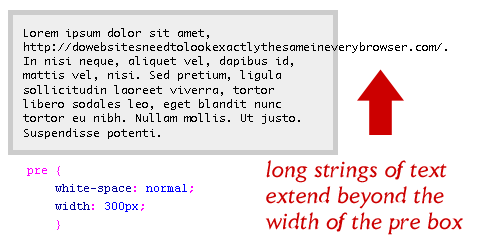
这是溢出截图:

事例:<div id="pre">//netblog.cn</div>
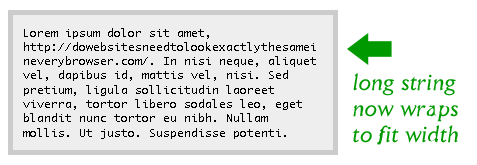
为了防止这个网址溢出,我们需要在元素id设置css属性。
CSS 代码示例:
pre {
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+, 文本行的任意字内断开 */
}
加上 white-space 属性后实现自动换行.
 white-space 的属性值
white-space 的属性值
- normal – Default value for the white-space property. Sequences of whitespace are collapsed to a single whitespace. <pre> content will wrap at whitespaces according to the width of the element. white-space 属性的默认值. 连续的空格做一个空格处理.
- nowrap – Sequences of whitespace are collapsed to a single whitespace. <pre> content will wrap to the next line ONLY at explicit <br /> elements. 连续空格作为一个空格处理, 在一行上显示所有文本, 知道文本结束或者遇到 br 元素.
- pre – All whitespace is preserved. <pre> content will wrap at implicit line breaks. This is the default behavior of the <pre> element. 用等宽字体显示预先格式化的文本。不合并字间的空白距离和进行两端对齐
- pre-line – Sequences of whitespace are collapsed to a single whitespace. <pre> content will wrap at whitespaces and line breaks according to the width of the element. 连续空格作为一个空格处理, 根据元素的宽度来处理换行
- pre-wrap – All whitespace is preserved. <pre> content will wrap at whitespaces and line breaks according to the width of the element. 不合并字间的空白, 根据元素的宽度来处理换行
- inherit – Value of white-space inherited from parent element. 集成自父元素
0
文章作者: “秋了秋”个人博客,本站鼓励原创。
转载请注明本文地址:http://netblog.cn/blog/142.html