- 兼容各浏览器实现CSS溢出内容自动换行
作者:秋了秋 发表时间:2014年10月14日
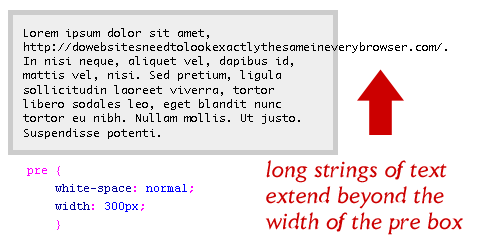
- 在网页设计中很多时候我们都会碰到英文字符会溢出元素的框外,诸如英文词句,网址等,大多数这种情况会出现在自适应网页设计中,当把窗口调小时,这些字符就会溢出框外。为了解决这个问题,请仔细阅读以下内容: 这是溢出截图: 事例:<div id="pre ">//netblog.cn</div> 为了防止这个网址溢出,我们需要在元素id设置css属性。 CSS 代码示例: pre { white-space...