- CSS实现背景图自适应屏幕分辨率宽高
作者:秋了秋 发表时间:2015年02月06日
- 很多人会问到怎么让网页的背景图片自适应屏幕高宽度,因为很多时候如果网页背景图片没有设置自适应的话,在不同分辨率的屏幕上显示的背景会有所不同,分辨率小的时候显示不全,分辨率大的时候又会留有空白,我又不想用小图片平铺满屏幕,那么该如何解决这个棘手的问题?当然用css的background-size就可以了,既简单又实用。用法举例: body{ background:url(//img.netblog.s...

- [css教程]list-style-type属性失效解决办法
作者:秋了秋 发表时间:2015年01月16日
- 有的时候我们在网页中对li标签设置了它的css属性,比如list-style-type:disc;然而我们的网页前端呈现结果中却看不到我们的效果(li前面一个小圆点),但是css又显示没错,我们该如何解决? 其实造成这种现象的原因有两种可能,一种是li属性设置了list-style-position:outside;列表符号的位置在盒模型之外,所以第二个列表项的符号被第一个列表项盖住,或者被前面的框架覆盖...

- 兼容各浏览器实现CSS溢出内容自动换行
作者:秋了秋 发表时间:2014年10月14日
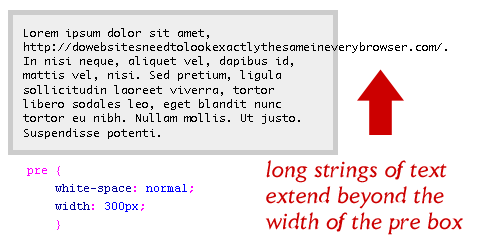
- 在网页设计中很多时候我们都会碰到英文字符会溢出元素的框外,诸如英文词句,网址等,大多数这种情况会出现在自适应网页设计中,当把窗口调小时,这些字符就会溢出框外。为了解决这个问题,请仔细阅读以下内容: 这是溢出截图: 事例:<div id="pre ">//netblog.cn</div> 为了防止这个网址溢出,我们需要在元素id设置css属性。 CSS 代码示例: pre { white-space...