- setInterval在切换浏览器标签页时的bug修复
作者:秋了秋 发表时间:2016年03月17日
- 网页上做动画的时候,常常会碰到我去浏览其他页面再切换回来浏览动画页面的时候,发现动画变得迟钝了,才1秒没看,就变得懒洋洋的。 解决办法其实很简单,用两个窗口的事件window.onfocus和window.onblur分别对应窗口聚焦的时候和离开窗口的触发事件。在窗口聚焦时开启定时器,离开时关闭定时器,也省资源。而且还不会出现迟钝的现象: var timer = setInterval(process); w...

- 解决Audio api “createMediaElementSource(player)”取不到声源
作者:秋了秋 发表时间:2016年03月17日
- 曾几何时,我发布了一篇文章《Javascript操作音频流数据的重大问题 》,探究了一下html5与w3c的bug,获取音频数据的时候出现:“MediaElementAudioSource outputs zeroes due to CORS access restrictions”的警告信息。那时候找了很久的修复手段,一直未果,因为少有人探讨,有探讨的却没有真正解决问题的办法。所以这个问题一直耽搁到现在,是我一直的心腹。 今天得闲重新...

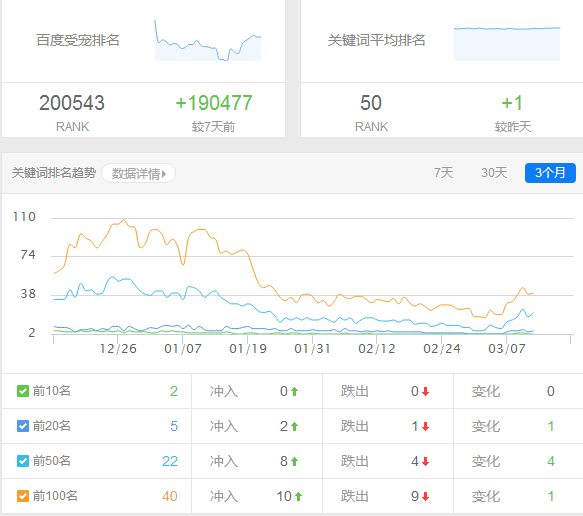
- 论canonical的厉害
作者:秋了秋 发表时间:2016年03月13日
- 一直以为canonical标签都不会被百度所重视,记得以前在哪看过百度的这样一段介绍:如果你滥用canonical标签的话,搜索引擎将会忽视canonical的存在而按照自己的原则来判断页面的重要性。 从此之后我就不太重视canonical的作用,认为即使错误的使用了也没多大关系,蜘蛛会自行判断。虽然这样想,但我还是对我网站的canonical用法做了严格模式。具体详情可看这篇文章《新版Wor...

- 自写JS模拟滚动条实现插件(支持触摸)
作者:秋了秋 发表时间:2016年03月10日
- 最近做项目的时候,遇到比较多局部滚动的需求,本来想偷懒直接在外层div加个css样式overflow:auto;就可以实现滚动,可是后来发现默认滚动条实在是太丑,尤其在mac的chrome和ie上,而且局部滚动的时候连同页面也在滚动。这种体验,只要有人测试,都会提出修改的建议,可是默认的无从修改,即使修改了样式也存在兼容性。除非自写方法,用js取代默认滚动方法。 为了以后的省事,...

- Javascript表格数据分析处理
作者:秋了秋 发表时间:2016年03月05日
- 关于数据的方面,往往跟表格联系在一起,因为表格能容纳大数据,使得数据看起来更整洁直观,再经过js的批量分析操作,会使得原本整洁直观表格数据变得更加整洁直观。 以下是处理表格中的数据的一个方法,将数据小于60%的标注为红色背景,将大于60%但小于80%的标注为黄色背景。相当于成绩的警告系统。如果数据量大的话,比如说一个学校几万人的成绩表格,要把里面的挂科人数找...

- Facebook赞(like)与分享(share)sdk接口使用与回调
作者:秋了秋 发表时间:2016年03月03日
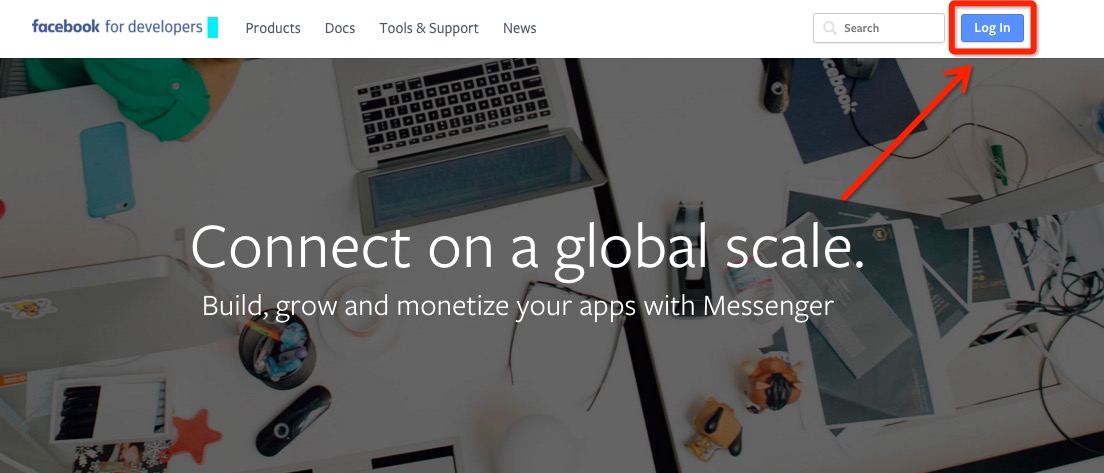
- 第一步: Facebook官网主页上的点赞以及网页的分享,facebook都提供了一个公共接口文件,即: <script src="https://connect.facebook.net/en_US/sdk.js"></script> 要使用这些功能,当然不止赞和分享,还有登录登出,社会化插件,App分析,广告等等都是用用这个文件,要使用Facebook的这些功能,首先要在页面中头部引入这个文件。当然你也可以使用Facebook推荐...

- 我为什么选择深圳城市
作者:秋了秋 发表时间:2016年02月28日
- 是时候谈谈价值观了,凡是多问自己为什么,一切皆有因果,一切皆有缘由。很多东西也许你认为没缘由,是因为你的问题,是自己不会总结梳理归纳,并非因果问题。包括爱情甚至亲情,为什么爱,每个人都有自己的原则和理由,没有平白无故的爱。 so,爱一座城市也如此,我来深圳已经快两个月了。我为什么来深圳,我为什么不去北京、上海、杭州等?这是有理由的。首先我不像一些人有...

- js图片简单放大缩小功能
作者:秋了秋 发表时间:2016年02月24日
- 点击鼠标左键放大图片,点击鼠标右键缩小图片 // < 
- mac解决IntelliJ IDEA端口占用问题
作者:秋了秋 发表时间:2016年02月15日
- 启动tomcat时提示 错误: 代理抛出异常 : java.rmi.server.ExportException: Port already in use: 1099;也即是端口被程序占用导致无法启动服务。经常出现于重启服务的时候,其实是被自身软件的java进程占用了端口。 解决办法如下: 1.调出终端 2.查看端口 终端输入:lsof -i tcp查看所有程序使用端口情况,找到被占用的端口程序的PID 或者lsof -i tcp:1099 将1099 换成被占用...

- 图片延迟加载、懒加载原理及代码实现
作者:秋了秋 发表时间:2016年02月06日
- 图片延迟加载主要是用来解决一个页面中图片太多,导致打开页面的时候一次性加载太多图片导致打开速度慢的问题。现在在很多网站上都用得很多,比如说微店,淘宝等一些图片量较大的网站,采取懒加载也是利于用户体验。 原理即是网页代码中有img标签,但是没有src属性,只是把src原本应该放的图片链接放到另外一个属性值去,比如说data-src,这样浏览器就不能把图片渲染出来。但...
