- 纯css自适应div高度(等比缩放)
作者:秋了秋 发表时间:2017年03月08日
- 网页自适应宽度大家都很熟悉,设置百分比即可,但是自适应高度一直是让人头疼的事情。何为自适应高度,就是一个div我们设置了自适应宽度,在不同大小屏幕尺寸下,宽度会变化,高度也随着初始比例变化。然而实际中很多人的做法是通过js根据初始比例计算改变宽度后的高度,再应用到div上,有的甚至是直接就写死高度,宽度无论如何变化,高度都是这个样子,就会造成宽屏下,div...

- 同域名下浏览器不同标签页利用本地存储进行通信
作者:秋了秋 发表时间:2017年03月05日
- 解释标题的时间又到了~。 什么是“同域名下不同标签页的通信”?简单来说就是不允许【两个同一网站的页面】在【同一用户】浏览器中【同时】做相同的事情,比如页面a和页面b,两个页面都在浏览器中打开了,a在做某个事情之前怎么知道b也在做相同的事情,从而终止做这个事情的想法呢?即任务单一性。 通俗易懂的例子就是某个网站在公用页脚引入了audio标签,打开这个网站所有页...

- Js保留小数位数四舍五入不足位数添零
作者:秋了秋 发表时间:2017年02月21日
- 这个小函数比小程序实用多了~,项目急,在网上找了一遍有没有现成的函数,没有一个中(wan)用(mei)的东西,干脆自己动手,丰衣足食了。 这个函数可以对任意数字保留自定义小数位数,保留规则是包准的四舍五入,不足位数添0替补: function round(num,digits){ if(isNaN(num)){ return "NaN"; } num = num.toString(); var dot = num.indexOf("."); if(dot==-1){ if(!digi...

- js反序列化unserialize函数
作者:秋了秋 发表时间:2017年02月19日
- 反序列化可以将一串请求url参数解析成一个json,这样就很容易取里面的键值对和修改键值。 函数如下: function unserialize(url){ if(url.indexOf("?") > -1) { url = url.substring(1); } var parts = url.split("&"); var json = {}; parts.forEach(function(item){ if(item.indexOf("=") > -1){ var itemArray = item.split("="); json[itemArray[0]] = itemAr...

- 使用Html5绘制动感音乐频谱教程
作者:秋了秋 发表时间:2017年02月07日
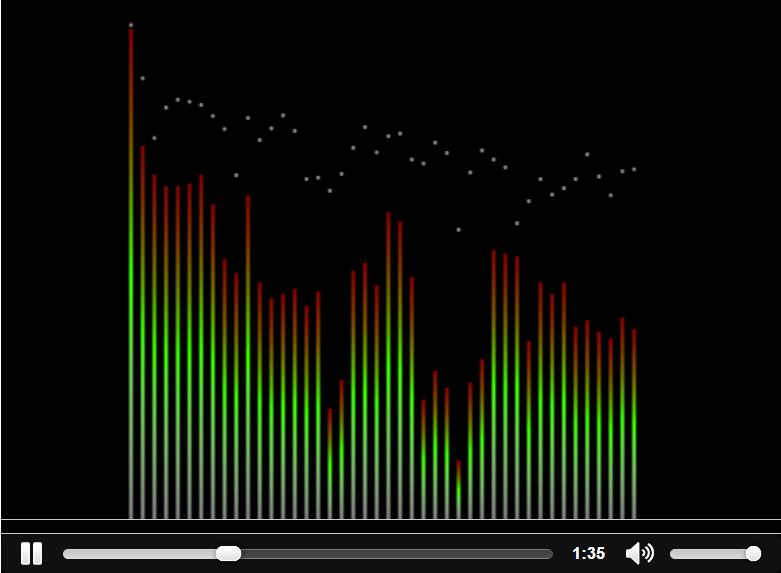
- W3C为我们提供了获取Audio数据的各种API,借助这些API我们能获取到每时每帧的动态数据,有了数据我们就可以尽所能发挥想象力创造所有你能想象的东西,给自己来一场视觉盛宴,加上Html5的canvas舞台,完全可以比flash更具有惊艳的效果哦。 #page473_canvas{ background: black; border-bottom: 1px solid #ccc; } #page473_qiuyemusic{ text-align: center; margin-bottom:20...

- Js、Css3仿手机QQ资料个性名片标签特效
作者:秋了秋 发表时间:2017年01月20日
- 有心的人会注意到手机QQ个人资料卡印象标签页非常精致美观,我看到后心动了,决定心动不如行动,于是用网页高仿出一个web页面,效果基本类似,转念一想,这东西不仅好玩,也可以用作投票页面,以前的选项投票可以换成这种极具交互效果的实现。,哈哈哈,要的直接拿去,注意注明出处,写个页面不容易啊。 #impression{ width:400px; height:600px; position: relative; margi...

- Js、Html环形扇形轨迹布局[三角函数]
作者:秋了秋 发表时间:2017年01月17日
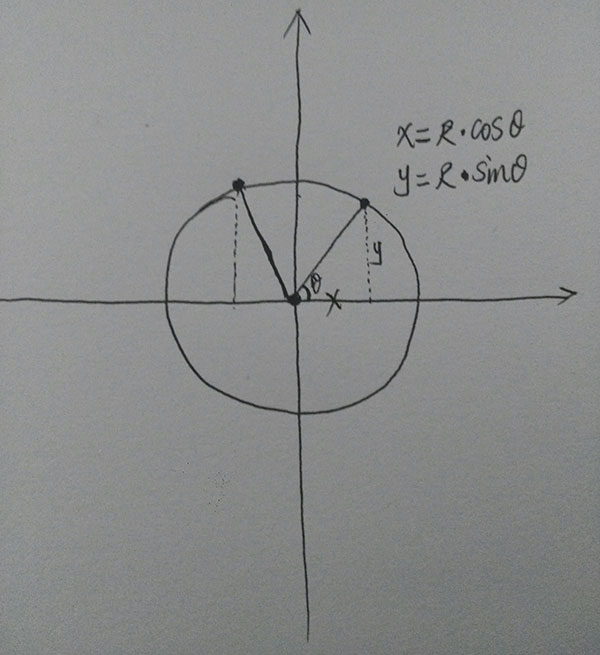
- 在前端中用得最多的要么线性,要么矩形布局,都是栅格方块组成的页面样式。这显得很单一,如果突然加入环形布局,将会让人眼前一亮,通过JavaScript可以很灵活的使用这种布局,这时候我们学的数学知识派上用场了,没错,就是三角函数,经典的数学问题。已知一个圆心的坐标和圆的半径以及任意一条半径与水平线的夹角,求这条半径终点的坐标。这放在数学上是一道很简单的题目,...

- Js生成随机圆形,随机颜色,随机位置,不重叠
作者:秋了秋 发表时间:2017年01月02日
- 这篇文章主要是用来总结之前的那两篇文章的知识点,分别是《处理数组循环中删除元素导致索引错位情况 》和《JavaScript规则图形碰撞原理 》,还是用demo来总结来得实在,做了个生成随机圆形,随机颜色,随机位置,不重叠的小demo。demo的js代码如下: function creatDiv(r_w){ var randomWidth=parseInt(Math.random()*r_w+50); var allEle=document.getElementById("page467...

- JavaScript规则图形碰撞原理
作者:秋了秋 发表时间:2017年01月02日
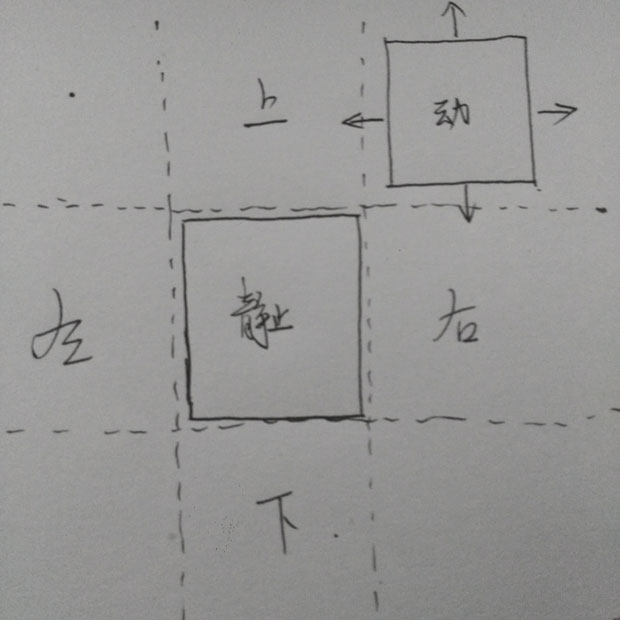
- 碰撞几乎是所有web网页游戏需要使用的技术,比如说贪吃蛇,俄罗斯方块,打飞机,坦克大战,要么碰撞得分,要么碰撞死亡。 先来说说最简单的矩形碰撞原理。 一切的碰撞都是通过网页中x,y坐标来计算的,判断两个矩形是否发生碰撞,就是判断它们是否有重合部分。理论上是这样,但是实际上我们应该考虑什么时候不重合,因为这种逆向思维会简单很多,如果一味考虑什么时候重合,一...

- 处理数组循环中删除元素导致索引错位情况
作者:秋了秋 发表时间:2017年01月02日
- 这个标题有点绕,可能有些人会看不懂,那么我来解释下这个标题。 就是很多时候我们对一个数组进行操作的时候,在for遍历的过程中删掉了一个元素,那么在删掉那个元素之后的所有元素的索引值都会减少一位,数组长度缩短一位,删完之后,正在进行的循环会继续循环下去,但是循环的索引不变,就会导致被删元素紧邻的后面那个元素跳过了循环检查。代码解释如下: var arr=[1,2,3...
