- 长图按A4纸大小分页打印
作者:秋了秋 发表时间:2015年06月10日
- 很长很长的一张图片如何打印?如果直接拿去打印的话你会发现打印出来只有一页A4纸,打印机会把整张图缩成一页从而造成文字特别特别小。我试过几个看图软件包括photoshop的打印功能都是把图纸当成一页来看待。如何让其按A4纸的大小自动分页打印出来,方法有几种,包括裁剪图片、切片做成网页等,但我这里介绍最简单的方法教程(Windows自带的图像编辑功能): 1.选中图片,右...

- 手写体是永恒不可替代的艺术
作者:秋了秋 发表时间:2015年06月10日
- 论手写体的重要性,很多人都认为如今的时代手写体已经被淘汰,人们可以依靠高端的科技替代手写文字。是这样吗?大抵不是。纵使当今的科技时代,一部手机,一台电脑,一个移动端,一个pc端足以涵盖大部分文字的输入输出。就如我现在写博文,在空调房里坐着惬意地敲着键盘就可以完成大篇幅的文字输入。偶尔在街上也可以通过手机文字输入回复评论。短信早已取代了信纸的传递,取...

- 吐槽一下w3c更新后出现的脚本问题
作者:秋了秋 发表时间:2015年05月05日
- 今天在调试博客程序代码的时候,在无数次刷新中的一次刷新后,出现了一个致命问题,就是我的网站的音乐没有声音了,百思不得其解~~~~js什么的今天压根没怎么修改,这完全不是代码的问题,平时好好的,现在就给你整个没声音了。 问题出现后,我首先想到的肯定是console面板,打开面板查看错误信息,还果真有一条警告信息如下: Synchronous XMLHttpRequest on the main threa...

- 前端脚本代码之效率优化
作者:秋了秋 发表时间:2015年05月04日
- 代码在浏览器中执行是要时间的,只不过很多时候,这个时间非常短,短到让我们感觉不到,这不等同于网页内容的下载,比起代码执行时间,网页加载是个可以明确感知到速度的东西,比如我们打开一个网页,加载进度条一直在那转转转,其实就是在下载网页所需的文件。而这里说的代码执行不等同于这个。 代码执行需要时间,都是瞬间的事,我们感知不到,但是如果代码写得不好的话,...

- JS获取obj样式之obj.offset与obj.style的区别
作者:秋了秋 发表时间:2015年05月04日
- 用js动态获取某个元素的样式,比如宽度、高度等,用获取高度来举例,可以想到的是$(obj).height()、$(obj).css('height')、obj.style.height、obj.offsetHeight四种方法,没错!这四种方法都可以的。但是在实际操作中我们往往使用obj.offsetHeight,为什么?其实这四个是有区别的。之所以用obj.offsetHeight,是因为其优越于其它三个方法。 比较:1、obj.offsetHeight获取到...

- JQ的.val()获取不到用户输入值的特殊情况处理
作者:秋了秋 发表时间:2015年05月03日
- 在学习js和jq,无意今天翻看自己网站的js,发现还有一个问题没解决,就是采取ajax后搜索路径不对的,一直都是显示一个错误的地址,因为自己在本站搜索用得少,也没有造成js错误,只是对不上号而已也就没理了。这也算是一个比较奇葩的问题吧,可能就只有我一个人遇到~,在一个带有默认值的input输入框中, <input name="s" class="s" type="text" onblur="if (this.value ...

- CSS3制作相片堆叠的效果
作者:秋了秋 发表时间:2015年05月01日
- 以下是程序代码 div[class*='stack'] { float: left; position: relative; margin: 50px; } div[class*='stack'], div[class*='stack']:before, div[class*='stack']:after { border: 6px solid #fff; height: 200px; width: 200px; -webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3); -moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3); box-shadow: 2px 2px 5px rgba(0,0,0,0...

- 利用CSS3伪类做3D按钮
作者:秋了秋 发表时间:2015年05月01日
- #container_buttons{cursor:pointer;} .a_demo_three { margin-right: 20px; background-color:#3bb3e0; font-family: 'Open Sans', sans-serif; font-size:12px; text-decoration:none; color:#fff; position:relative; padding:10px 20px; border-left:solid 1px #2ab7ec; margin-left:35px; background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,...

- 把QQ第三方登录集成到网站教程
作者:秋了秋 发表时间:2015年05月01日
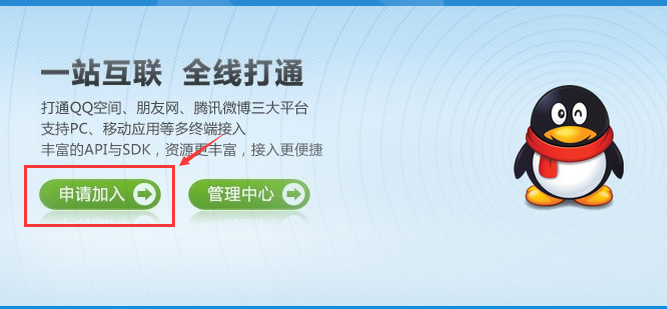
- 为了从访客的便利性出发,很多网站都集成了第三方登录,但是大部分网站都是用的插件,或者是程序自带的功能,那么对于一个没有此项功能的网站来说,比如说个人网站wordpress,如何集成QQ第三方登录按钮?今天手把手教大家怎么实现按钮的申请和布置。 首先打开QQ开放平台网址http://connect.qq.com/intro/login ,选择申请加入, 会提示让你登录,选择qq快捷登录后会进入QQ互联...

- JS打字机效果代码
作者:秋了秋 发表时间:2015年05月01日
- js代码为正在打出的内容,把代码里面的汉字修改成自己想要输出的文字即可,如看不到内容,请点击这里 刷新页面 var mtimer; var index=1; var length=0; var words; var delay=80; $(function(){ words='js代码为正在输出的内容,把代码里面的汉字修改成自己想要输出的文字即可,<script type="text/javascript">var mtimer;var index=1;var length=0;var words;var d...
