- 用css3绘制酷狗音乐闪烁的进度条
作者:秋了秋 发表时间:2015年09月14日
- 看了看酷狗音乐播放器的界面,里面的哪个进度条的圆头一闪一闪的,具有良好的用户体验性,于是就用css绘制了一个,感觉还不错,可以广泛用于html5播放器上。 html代码为: <div class="dise"> <div class="jindu"><div class="nowat"><i></i></div></div> </div> css代码为: .dise{overflow:hidden;background:#fff;backg...

- 解决响应式布局border带来的麻烦
作者:秋了秋 发表时间:2015年09月13日
- 最近做的项目很多都要求响应式布局,即使不要求响应式,我们在普通的固定布局中也会偶尔使用百分比来设置元素宽度以提高更好的维护性和方便性。 而在使用百分比的时候我们经常会遇到一些不可控的因素影响布局模式,比如说最可恶的border属性,放出代码比较好说话: <div class="s"> <div class="s1">秋叶网络博客</div> <div class="s2">netblog.cn...

- 纯html+css制作菜单折叠按钮
作者:秋了秋 发表时间:2015年09月12日
- 传统的菜单折叠按钮往往是用图片做的,然而我发现其实这种简单的图片是可以用代码绘制的,加上css3的效果可以达到跟图片一模一样,而且也不会很复杂,非常简单。跟着我的思路来做吧,把网站上的菜单折叠按钮通通换掉。 html代码如下: <span class="buttonsl"><b>-</b><b>-</b><b>-</b></span> css代码如下: .buttonsl { ...

- 实例分享SEO有效的案例操作
作者:秋了秋 发表时间:2015年09月03日
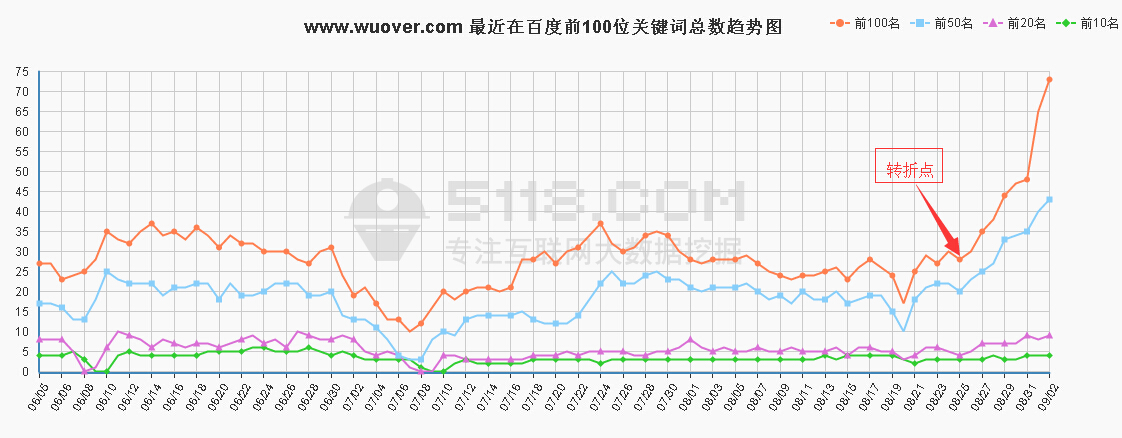
- SEO一直视为IT界传说的极品,然而我一直都不看好,虽然也在乎,但我的态度是“有自然好,没有也不强求,一切顺其自然,以 为别人提供帮助为主”,“内容也不常更新,但一更新必是好内容”,严重打破了seo界大神的“三观”,什么每天更新多少内容,每天发多少外链,在我写这篇文章之前我的网站seo水平一直都一般般或上升得非常缓慢。前五十名维持在10个或十几个关键词左右很长...

- 作为一个web前端应具备的技术
作者:秋了秋 发表时间:2015年09月02日
- 之前有些人问过我web前端是做什么的?要做哪些事情,流程是什么?工资如何?作息如何?包括我做这一行业之前我也很想知道这些问题,就据我的经历以及我对web前端的了解,我可以给你们一个满意的答案。我的回答是:不同公司工作内容不一样吧! 去大公司会做得比较专,甚至还划分专做js领域和html、css领域,小公司会做得比较杂,甚至还要你做后端的事情。同时还要看你...

- Javascript操作音频流数据的重大问题
作者:秋了秋 发表时间:2015年08月24日
- 回顾一下我之前写的一篇文章《吐槽一下w3c更新后出现的脚本问题 》,已经时过接近四个月了,关于博客音乐没声音这个问题也一直困扰到现在,期间我也一直在寻找解决方案,也请求过很多人,但一直都未果,没有人知道答案,就现在网上探讨这个技术的也屈指可数,刚还特地百度和好搜了下,几乎都是国外的网站有人在探讨,国内的只有一个,不得不感叹下国人的web意识还是差了点。...

- 响应式横向并排的div两端对齐间距固定
作者:秋了秋 发表时间:2015年08月21日
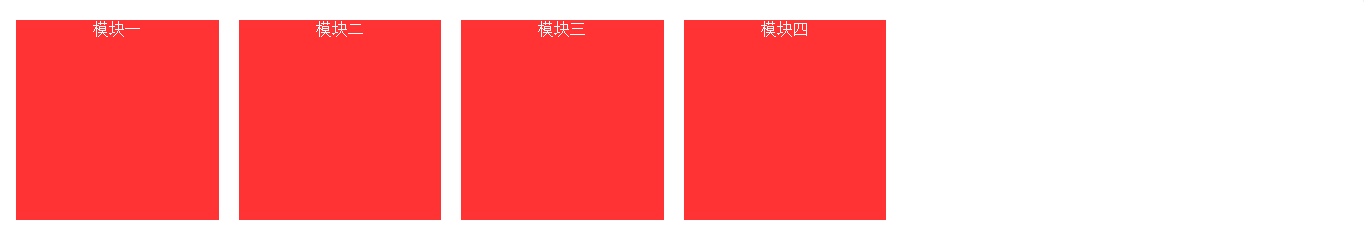
- 在网页布局中,除了纵向布局外,还有横向布局,这是两个应用最为广泛的布局模式,然而横向布局又较纵向布局应用更加频繁。普通的横向布局,我们都是对每个模块采用固定宽度,然后让它居左浮动起来。这样就可以达到横排的目的。然而这样的布局并不美观,特别是在响应式网页开发中,虽说可以采用百分比的宽度,但终究还是会被margin值和padding值和border值影响,从而导致在不...

- 纯css3自制简单手风琴特效
作者:秋了秋 发表时间:2015年08月20日
- 传统的手风琴特效是用js来写的,然而我发现纯css3即可做到这种效果,减少js以提高网页加载速度。 css代码: *{margin:0;padding:0;} li{list-style:none;} .photo li{float:left;width:15%;height:592px;} .photo li img{ width:305px; height:592px; position:absolute;margin-left:1px; -moz-transition: all 1s ease-in; -webkit-transition: all 1s ease-in; -o-transit...

- JQ判断浏览器版本号大小
作者:秋了秋 发表时间:2015年08月20日
- 做网页开发有时会遇到不同浏览器会有不同的页面效果,即使是同一个浏览器不同版本号也会有不一样的效果,所以就要运用到浏览器版本号的判断,从而温馨提示访问者使用何种浏览器能达到最大的视觉效果,我是这么来做的: if($.browser.chrome){ //判断浏览器类别(如果是谷歌内核浏览器的话),可选chrome(谷歌内核浏览器)/ safari(safari浏览器)/ opera(opera浏览器)/ msie(I...

- 去除wordpress首页摘要中的空格
作者:秋了秋 发表时间:2015年08月19日
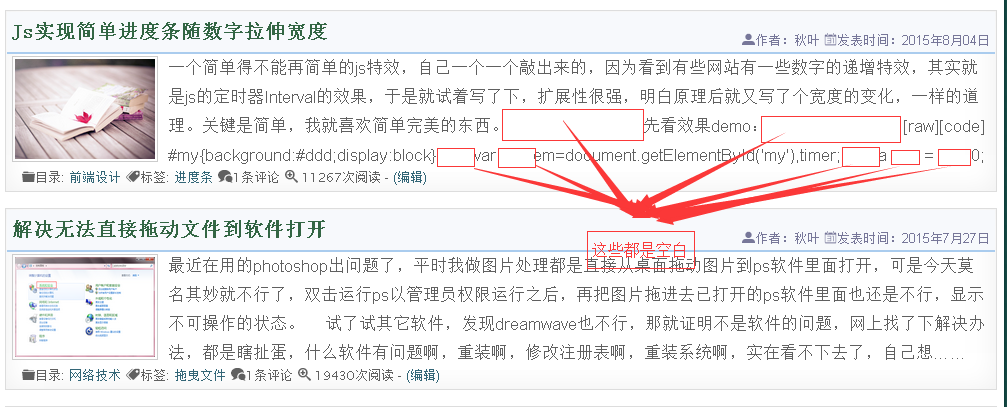
- 所谓去除wordpress摘要空格就是把空格替换为无内容,wordpress的摘要函数excerpt是有bug的,可能很多人没察觉到,因为只有在摘要输出代码的情况下(即英文)才会出现这种现象。这种现象一般出在代码演示的博客,比如秋叶网络博客,如图: 然而解决办法还是有的,思路是用js的正则表达式批量替换空白字符,以下是jq代码: $(".postindex p").each(function(i){var mypla=$(th...