- 淘宝刷钻过程中的专业术语详细解释
作者:秋了秋 发表时间:2014年10月10日
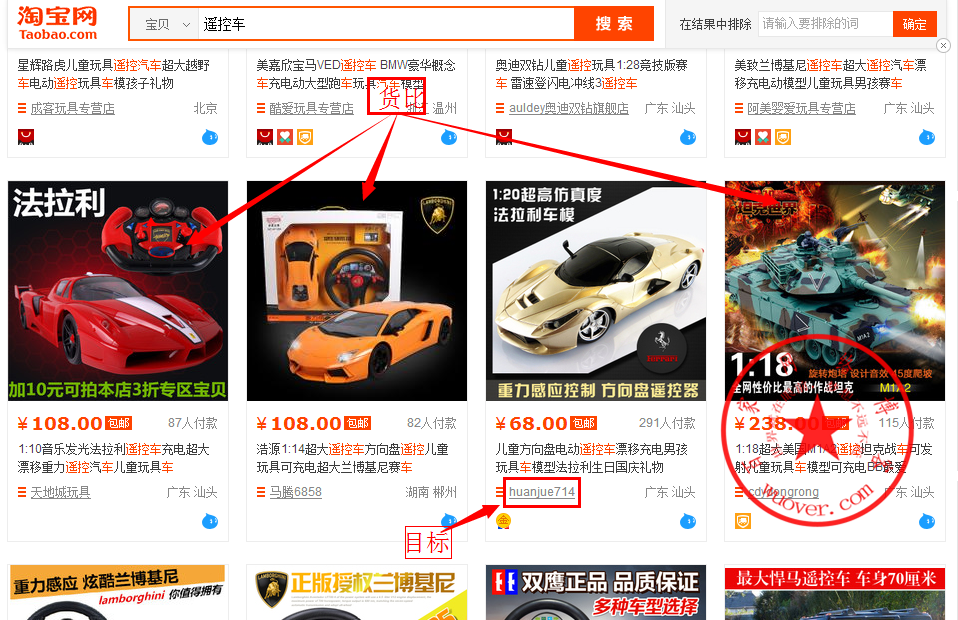
- 现在淘宝刷钻越来越红火,已经慢慢成为人们收入的一部分了,但对于新手来说,还是很难接受这里面的奥秘,很多人是处于半知半解的状态,对于在刷钻过程中出现的一些从未接触过的词汇感到渺无头绪,甚至是难以理解,纵使很多人遇到一些绊脚石。今天我就将淘宝刷钻过程中常出现的一些“专业术语”详细地解释给大家听。 不可秒拍 :不可以快速拍买宝贝,为了卖家宝贝不被淘宝网查...

- 网站推广必须具备长远的眼光
作者:秋了秋 发表时间:2014年10月01日
- 现在很多人还在不断地发着反链,发着带nofollow的评论,有没有曾问过自己,这样的链接有价值吗?能对seo起作用吗?我会说,会有“一点点”帮助,但其实质上并不是做的seo,而是单纯的增加网站链接曝光机会,短期吸引访客。只要对方网站一关停,你做的一切都付诸东流。所以说网站推广,眼光很重要,如何把低价值的东西做到极致,将会对你网站以后的发展带来事半功倍的效果。 ...

- 网页代码布局必须遵循不严格顺序
作者:秋了秋 发表时间:2014年09月29日
- 为什么说要遵循“不严格”顺序,因为代码顺序在某些网页中混乱的颠三倒四也不影响前端外观和功能,但在某些网页一点点的顺序颠倒都会造成致命错误,这就是其“不严格”性,即非绝对性,但是又具有重要性。 对于新手来说,经常会遇到没有产生相应效果的问题。就是说,代码没有检查出问题,但就是没有执行显示应有的效果。原因就出在加载顺序上面。比如jQuery是一个比较常用的...

- html5复古式仿磁带网页播放器
作者:秋了秋 发表时间:2014年09月28日
- 这是一款样式非常古典,但又是非常时尚的HTML5播放器,说它是古典播放器,是因为这种卡带式的HTML5播放器比较古老,说它时尚,是因为现在的HTML5播放器很少有这种样式的,非常有创意。如果你想给你的个人主要添加一款个性化的播放器,那么这款HTML5卡带式古典播放器可以选择一下,个人认为这是HTML5播放器的神话,非常经典。 在线演示 源码下载 ...

- 网页“火箭升空”特效返回顶部
作者:秋了秋 发表时间:2014年09月27日
- 一段很简单的js特效,告别枯燥的返回按钮。这是一款动态返回顶部的按钮,点击后会播放真实的火箭升空的动画特效,并在网页顶部消失。 首先在网页的<body></body>之间加入这段代码: <!-- rocket --> <div style="display: none;" id="rocket-to-top"> <div style="opacity:0;display: block;" class="level-2"></div> <div class="l...

- 网页设计中注意防范js变量冲突
作者:秋了秋 发表时间:2014年09月26日
- 看来我的js知识非常需要脑补了,因为这个原因,这几天都在整js,应该说被js所整,虽然整出了一些结果,但到现在还有一些未解之谜,无从问津。 刚开始整ajax整站防刷新,网站就一直存在问题一样,导致了我的其它js效果尽失,后来慢慢发现ajax不加载其它函数,所以要ajax结束后另外加载其它函数,对此,解决了一部分js失效问题,但是评论的ajax的js效果还是没挽回,不知道是js...

- CSS自适应网页制作教程
作者:秋了秋 发表时间:2014年09月23日
- 自适应网页即是响应式网页,所谓的响应式网页就是,同样的一个网址,在电脑,平板,手机浏览的时候,样式更着改变,这就是简单的一个解释,更合理的解释就是,网页根据屏幕的大小会变得自适应,就会让网站看起来很自然。同样可以根据屏幕分辨率展示或者移除某些元素块。使在窄屏中简化网页,在宽屏中充盈网页,使其看起来更加美观。 之前我的网站都是基于我自己的电脑屏幕分...

- 点击展开收缩特效源码
作者:秋了秋 发表时间:2014年09月23日
- 适合于放在网页顶部和底部的展开收缩js特效代码,js只几行代码。实用且美观。 代码演示:以下是程序代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 顶部下拉特效netblog.cn <!-- 代码 开始 --> 秋叶网络博客最新日志更新 2014-4-9 12:35 可关闭的右下角弹出广告特效代码 2014-4-9 12:35...

- 网页屏蔽js错误提示
作者:秋了秋 发表时间:2014年09月23日
- 最近被js折磨疯掉了,js错误,警告,冲突一波接一波,网页js多了总会出这样那样的问题。之前浏览网站根本没什么提示,也就没怎么管js,自最近加入ajax之后,js就一直不怎么正常。js失效不说,还有很多js错误提示,诸如class未定义,function未定义,而这些正常浏览器是不会报错的,但我一用editplus调试的时候,就一直报错,无法浏览网页就不说了,还关不了页面。。。要是碰...

- 文字滚动特效,适用于新闻更新
作者:秋了秋 发表时间:2014年09月23日
- 这也是本站头部公告里面使用的一种特效,由html和js组成,以js为主的滚动文字效果的代码。 代码演示:以下是程序代码 td {font-size: 12px;color:#366;} 爆炸性头条: var marqueeContent=new Array(); marqueeContent[0]='+ 博主郑重推荐2014网赚头条项目。 '; marqueeContent[1]='+ 轻松日赚100+,月赚3000+毫无压力 '; marqueeContent[2]='+ 刷钻教程,网赚有方法才是王道...
