- Php实现文件上传下载功能
作者:秋了秋 发表时间:2015年04月11日
- php实现上传下载代码,主要有三部分,第一部分为表单代码,即是上传模块,代码如下,请把代码另存为upload.php <!DOCTYPE html > <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>上传我的文件--秋叶网络博客</title> </head> <body> ...

- 制作兼容IE的圆角DIV容器及原理
作者:秋了秋 发表时间:2015年04月11日
- 提到圆角,很多人都会想到CSS的border-radius,但是CSS的border-radius属性在IE下是无效的,无论你的border-radius为几,在IE下通通都是border-radius:0;也就是说圆的会全部变成矩形的,如何制作一个兼容IE的圆角正是这篇文章所要讲述的,不仅要教会你怎么做,更要让你知道它的原理。首先先看一下兼容圆角的效果: 秋叶网络博客 netblog.cn 这个可不是图片来的哦,这是纯htm...

- JS在一个网页中插入内容的几种方法
作者:秋了秋 发表时间:2015年04月06日
- 看了很多web前端的招聘,发现网页前端需掌握的基本硬性本领无非就是html,css,javascript,ps,在这四个领域之中,我所了解到的,很多人都卡在javascript这块,包括我,javascript是个迷人的东西,也是这四个当中的难点,要想熟练掌握运用并不太容易,因为里面包括很多兼容性的东西比css的还要多。但是它用的频率比css要低,html主框架,css主美化,js主功能,ps主点缀。简...

- 通过CSS伪元素制作三角箭头教程
作者:秋了秋 发表时间:2015年03月30日
- 网页制作很多时候要用到三角箭头,比如说我们的QQ聊天对话框,微信聊天对话框以及网页的留言评论框都会用到三角箭头,虽然不一定都是用css写的,有的还是用图片做的,这就是传统的箭头模式,用图片虽然兼容性较好,但还得用ps美工,每次变换都得用ps编辑图片相当麻烦,灵活性不高。所以还是用css比较方便快捷。 现在就来教大家怎么弄这个三角箭头。举个例子: 一句话,培养丰...

- 把百度的站内搜索集成到任意网站上
作者:秋了秋 发表时间:2015年02月14日
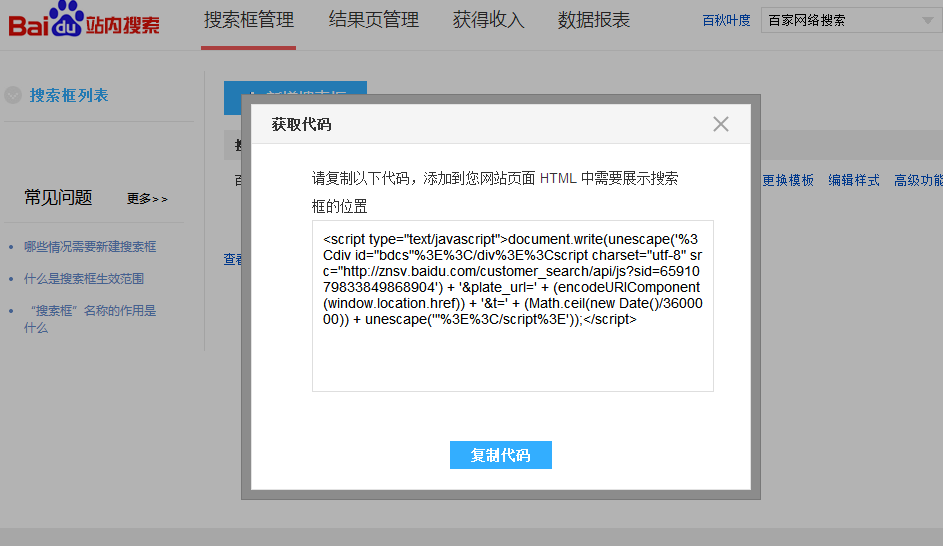
- 发布这篇文章是因为看到网上很多这种教程方法不奏效或者没说明白使用方法,这样真的不好,会害死人的。所以我来写一篇比较正规的教程文。不仅授大家鱼,也授大家渔。 百度站内搜索是站长平台开放的一种附加功能,就是让把站内搜索框与百度搜索连接起来,使得用户在你的网站上搜索的时候跳到百度搜索上,但是搜索结果只有你指定的网址,俗称为站内搜索。 首先登录站长平台zha...

- PHP的base64加密方式的解码解密
作者:秋了秋 发表时间:2015年02月11日
- 网上有的人写的php程序或者是主题模版的设计为了保护版权和经济利益,他们会把自己的php程序运用加密算法把代码进行压缩,一般的压缩方法都是base64,加密后的就不是代码了,是一大串莫名奇怪看不懂的字母,通常以<?php eval(base64_decode开头,接下来就是字母了,比如: 加了密的代码一般都是作者做了手脚的,否则他不会加密,破解这种代码也是很简单的; 只需要把这整...

- 多说在DEDE中无法显示的解决办法
作者:秋了秋 发表时间:2015年02月10日
- 使用dede的小伙伴安装多说插件的时候有时会碰到评论框不显示的问题,这个怎么解决?安装多说插件可以看多说官网的教程[多说安装教程] ,写得很详细,这里就不介绍了,这里介绍安装之后无法显示的这个问题。 首先有的织梦主题是没有评论功能的,大多是企业主题,没有为评论假设桥梁,其实就是主题缺少ajaxfeedback.html文件,安装多说是基于替换原先评论来做的,没有评论功能...

- CSS实现背景图自适应屏幕分辨率宽高
作者:秋了秋 发表时间:2015年02月06日
- 很多人会问到怎么让网页的背景图片自适应屏幕高宽度,因为很多时候如果网页背景图片没有设置自适应的话,在不同分辨率的屏幕上显示的背景会有所不同,分辨率小的时候显示不全,分辨率大的时候又会留有空白,我又不想用小图片平铺满屏幕,那么该如何解决这个棘手的问题?当然用css的background-size就可以了,既简单又实用。用法举例: body{ background:url(//img.netblog.s...

- PC电脑浏览手机版网页
作者:秋了秋 发表时间:2015年01月18日
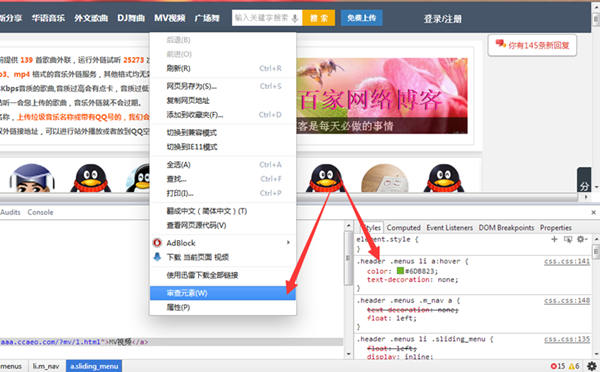
- 很多时候我们在pc端浏览网页的时候,很想看看某个网站的手机端体验如何,或者在网页设计中要对手机端网页进行调试,总不能拿个手机来调试吧。这样我们还是能通过电脑来制作漂亮的手机端网页,对于限制流量的pc端,使用手机版也可以大大节省流量。 工具准备:UA识别浏览器,一般高级点的浏览器都可以,这里推荐使用360极速浏览器(谷歌内核)。 打开测试过网站:http://aaaa....

- [css教程]list-style-type属性失效解决办法
作者:秋了秋 发表时间:2015年01月16日
- 有的时候我们在网页中对li标签设置了它的css属性,比如list-style-type:disc;然而我们的网页前端呈现结果中却看不到我们的效果(li前面一个小圆点),但是css又显示没错,我们该如何解决? 其实造成这种现象的原因有两种可能,一种是li属性设置了list-style-position:outside;列表符号的位置在盒模型之外,所以第二个列表项的符号被第一个列表项盖住,或者被前面的框架覆盖...
