- 自适应网页字体大小的设置
作者:秋了秋 发表时间:2014年10月16日
- 制作自适应网页首先需要全局设置字体大小,比如在body{}中添加font-size:14px; body之内的字体全部用em大小表示,不可再用px,否则自适应制作失败!若在body中加入的是font-size:14px;那么后续的1em=14px,就是以14px来做倍数的基数。则2em=24px,1.5em=21px。 拿实例来表示会更容易一些,例如: <body style="font-size:14px;"> <div id="www" style="font-size:2...

- 兼容各浏览器实现CSS溢出内容自动换行
作者:秋了秋 发表时间:2014年10月14日
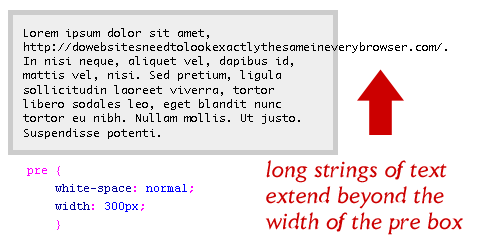
- 在网页设计中很多时候我们都会碰到英文字符会溢出元素的框外,诸如英文词句,网址等,大多数这种情况会出现在自适应网页设计中,当把窗口调小时,这些字符就会溢出框外。为了解决这个问题,请仔细阅读以下内容: 这是溢出截图: 事例:<div id="pre ">//netblog.cn</div> 为了防止这个网址溢出,我们需要在元素id设置css属性。 CSS 代码示例: pre { white-space...

- 网页代码布局必须遵循不严格顺序
作者:秋了秋 发表时间:2014年09月29日
- 为什么说要遵循“不严格”顺序,因为代码顺序在某些网页中混乱的颠三倒四也不影响前端外观和功能,但在某些网页一点点的顺序颠倒都会造成致命错误,这就是其“不严格”性,即非绝对性,但是又具有重要性。 对于新手来说,经常会遇到没有产生相应效果的问题。就是说,代码没有检查出问题,但就是没有执行显示应有的效果。原因就出在加载顺序上面。比如jQuery是一个比较常用的...

- CSS自适应网页制作教程
作者:秋了秋 发表时间:2014年09月23日
- 自适应网页即是响应式网页,所谓的响应式网页就是,同样的一个网址,在电脑,平板,手机浏览的时候,样式更着改变,这就是简单的一个解释,更合理的解释就是,网页根据屏幕的大小会变得自适应,就会让网站看起来很自然。同样可以根据屏幕分辨率展示或者移除某些元素块。使在窄屏中简化网页,在宽屏中充盈网页,使其看起来更加美观。 之前我的网站都是基于我自己的电脑屏幕分...

- 网页屏蔽js错误提示
作者:秋了秋 发表时间:2014年09月23日
- 最近被js折磨疯掉了,js错误,警告,冲突一波接一波,网页js多了总会出这样那样的问题。之前浏览网站根本没什么提示,也就没怎么管js,自最近加入ajax之后,js就一直不怎么正常。js失效不说,还有很多js错误提示,诸如class未定义,function未定义,而这些正常浏览器是不会报错的,但我一用editplus调试的时候,就一直报错,无法浏览网页就不说了,还关不了页面。。。要是碰...

- 全站ajax技术实现的通用方法
作者:秋了秋 发表时间:2014年09月20日
- 其实ajax全站无刷新效果我很久之前就在我的网站动过手术,总希望能实现该功能,网上找了许多方法,要哪样哪样不行,折腾来折腾去还是没成功,不是有这个bug就是有那个bug。再加上我网站的代码也不是很规范,因为网上的代码很多都不靠谱,很多js是直接出错的。最后特意装了个插件,用它是不可能的,只想把它的核心代码扒过来,可没想到的是,插件也用不了的,勉强可以实现aja...

- 网页设计红绿蓝组合调色面板
作者:秋了秋 发表时间:2014年09月17日
- 通过该调节面板,可以轻松调制出世界上大部分的颜色,人眼可辨的颜色都可以用这三原色组合而成。很多时候我们看到一种颜色非常漂亮,但却不知道它的颜色代码,所以很难捏造出喜欢的颜色,用这个调节面板就可以解决这个问题。调节面板有粗调,微调,细调,通过对比快速定位你想要的颜色。 以下是程序代码 网页特效收集 <!-- body { font-family: "宋体"; font-size: 9pt; mar...

- 为自己的网站创建打印版CSS-based print-friendly优化
作者:秋了秋 发表时间:2014年08月16日
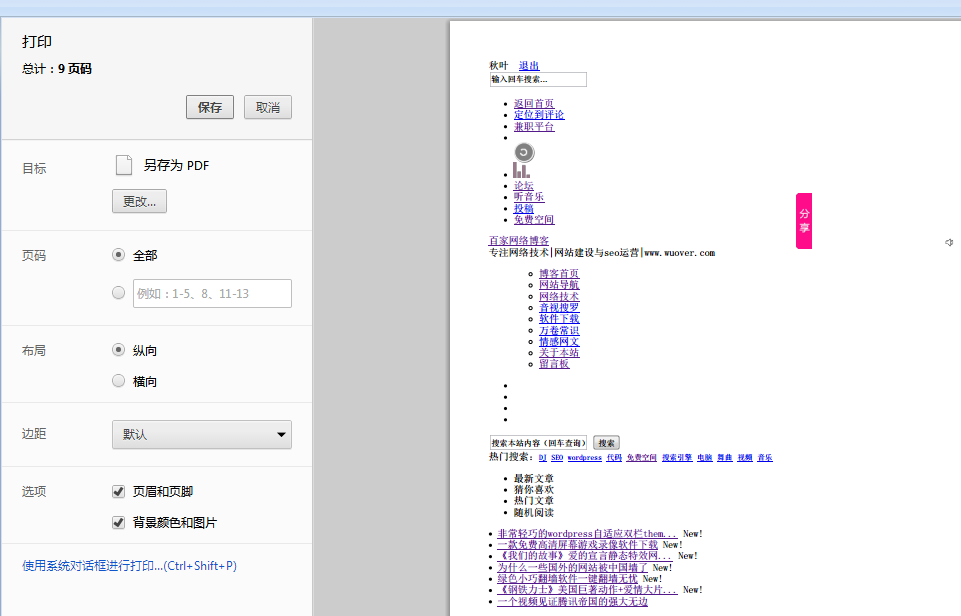
- 今天我用StatsCrop.com检测工具检测我的网站的时候,发现了很多问题,其中有一个就是提示:We did not find CSS-based print-friendly versions on your site. You can use the very same HTML but applying a different stylesheet, in which you can disable menus and other elements that make no sense on paper. Just use the media="print" attribute in ...

- 善用site域名了解网站在百度的沙盒情况
作者:秋了秋 发表时间:2014年08月11日
- 我能说我的网站今天才走出百度沙盒期吗?今天site了一下我的网站,发现大事不妙,居然有“站点信息”这种东西,奇葩呀!以前从来没见过,见过那也是别人家的网站的site情况~ 这是怎么回事?这是我从来没遇到过的事情,顶多就是在360搜索情况下见到过。对了,最近发现百度大更新了一次,我的网站百度收录从400多直接一夜之间飙升到了1000多,同时发现友情链接&ldq...

- 使元素在浏览器中通过div+css水平、垂直居中
作者:秋了秋 发表时间:2014年08月02日
- 水平居中就不说了,很容易实现,只要在样式中加入红色的body{text-align: center; }就行了,表格居中只要加个<center> <table></table></center> 就行了,背景图片居中在样式中加入body{background: url(//img.netblog.site/screenshot.png) #FFF no-repeat center ;}就行了。 但要在浏览器中垂直居中就不那么容易了,这是个一直都在讨论的问题,不...
